css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景画像 ななめ
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
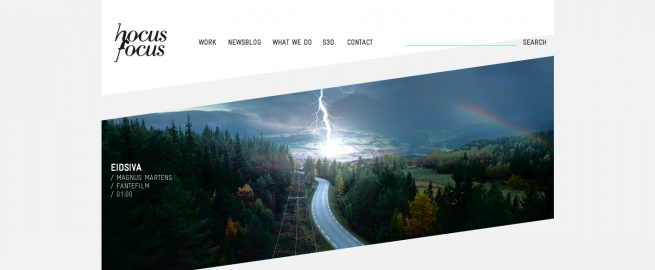
印象に残る!斜めの要素をうま〜く取り入れているサイトまとめ
よく見る台形シェイプの実装方法を考えてみる webデザインや 
CSS】画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから 
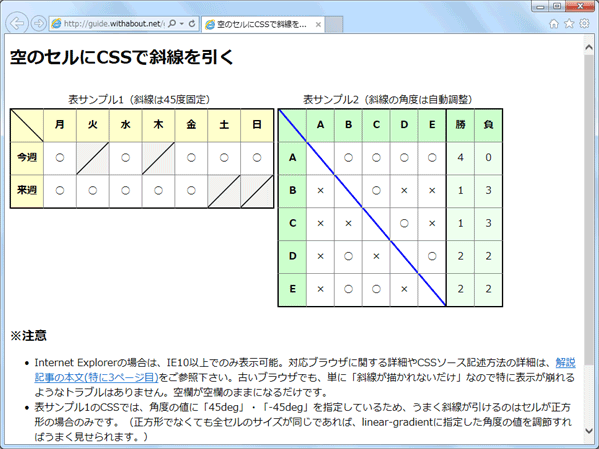
CSSで斜め線、縦線、横線をbackground-imageでサクっと作る!【動画 
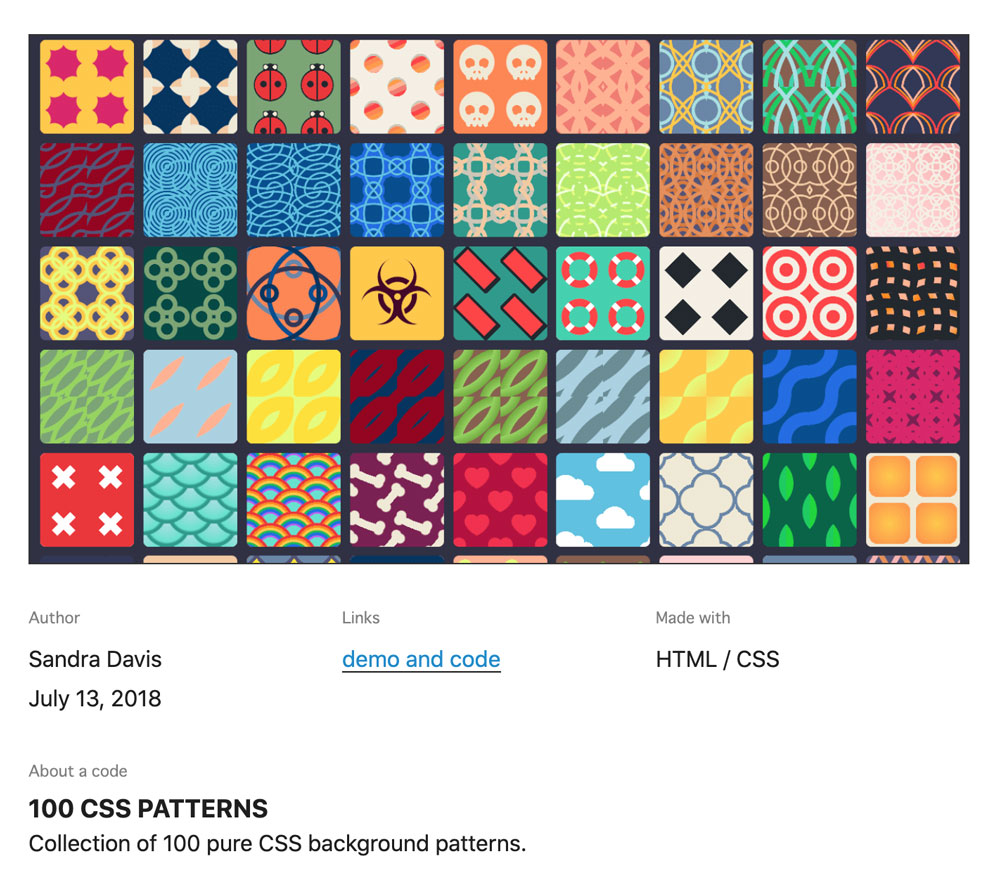
コピペでできるHTMLとCSSの背景と基本のデザインテンプレ DUB DESiGN
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
CSSでテキストを斜めに傾ける方法 (transformのrotateで回転させる 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSSだけで1本の斜線を描画する方法をアップデート(斜線の角度を自動 
CSSでボタンを斜めにデザインして上だけ角度をつける
斬新なのに効果的!最近流行している「非平行ヘッダー」の作り方|ferret
0 Response to "css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景画像 ななめ"
Post a Comment