サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを - css 背景斜め 分割
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ 
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX ![]()
シンプルお洒落なタイトル・見出しのデザイン一覧!CSSをコピペで簡単に 
背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ ![]()
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
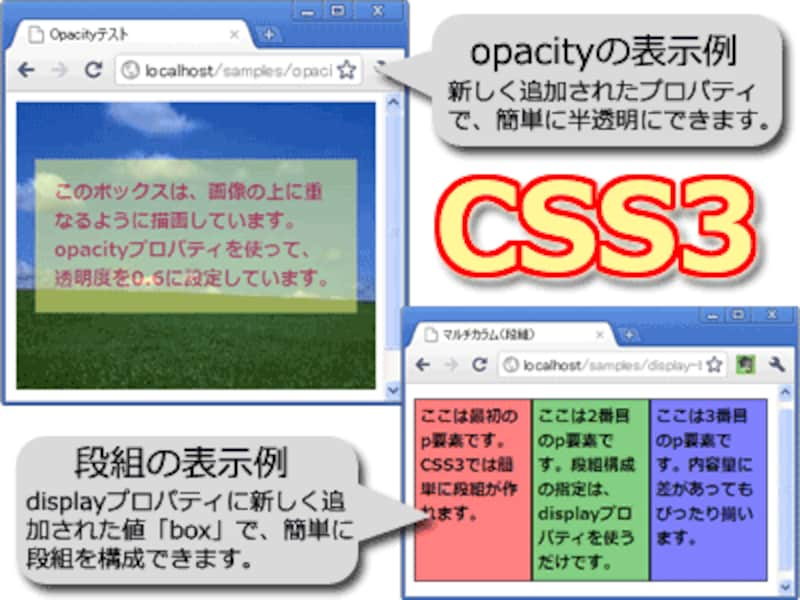
CSS3とは? 機能が増えて便利になったスタイルシート [ホームページ 
斜めの背景をcssで作る方法 Web-saku![]()
CSS:ボタンホバー時に背景がスライドしたり領域を覆うアニメーション 
イメージスライダーを魅力的に!コピペ実装できるHTMLスニペット24個 
CSSの参考になるアイデアが満載!2016年スタイルシートを使った 
CSS】要素の背景を2色に分けて表示する方法|Into the Program
0 Response to "サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを - css 背景斜め 分割"
Post a Comment