簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css 背景画 像 ずらす
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
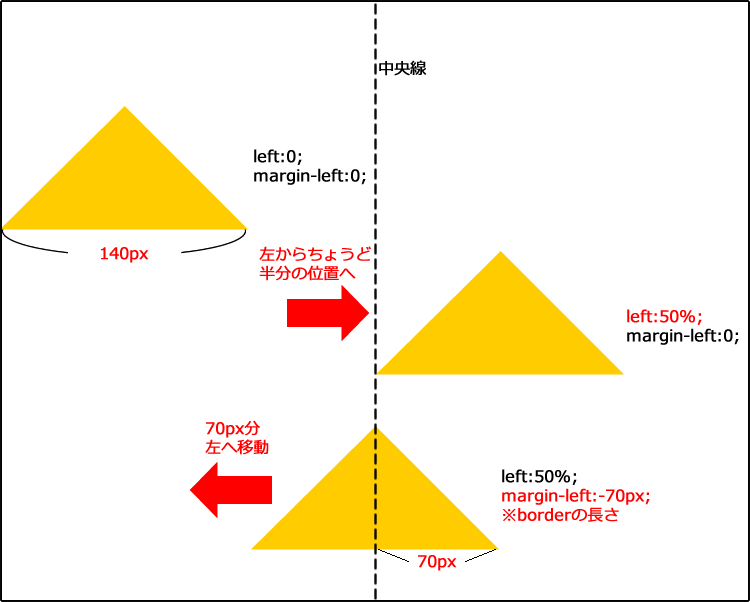
CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は 
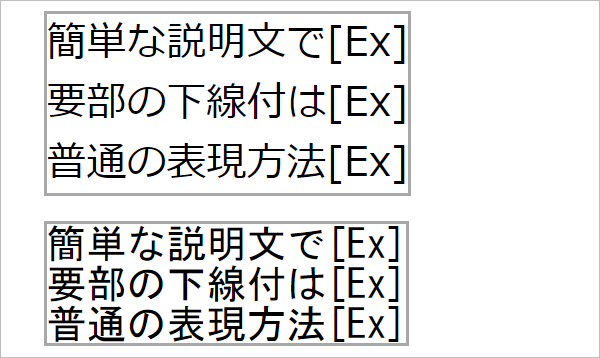
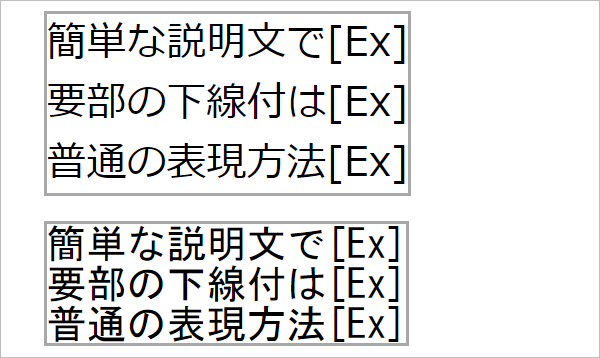
配置位置と幅を任意に選べる文字の下線・上線・取り消し線・マーカー 
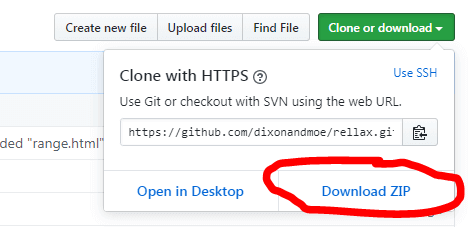
背景をずらすパララックスのJavaScriptライブラリ「rellax.js」
すぐに忘れる脳みそのためのメモ: CSS と JavaScript で伸縮する領域を作成
少し間隔を空けた境界線をひく「outline-offset」を指定して背景と境界 
アメブロ(Amebaブログ)のCSSカスタマイズ ramia
すぐに忘れる脳みそのためのメモ: CSS と JavaScript で伸縮する領域を作成
パララックス(視差効果)について解説!Rellax.jsでスクロールエフェクト(効果)をかけて、奥行きのある演出をしてみましょう!
配置位置と幅を任意に選べる文字の下線・上線・取り消し線・マーカー 
背景画像を複数読み込む(ボックスを囲みたい) めも352
0 Response to "簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css 背景画 像 ずらす"
Post a Comment