CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 - css 背景回 転
CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 
CSSで中央寄せにする方法【要素を縦横自由に中央寄せ!】 - WEBCAMP MEDIA
ASCII.jp:動くインフォグラフィックでサイトを楽しくするアイデア (1/3)
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
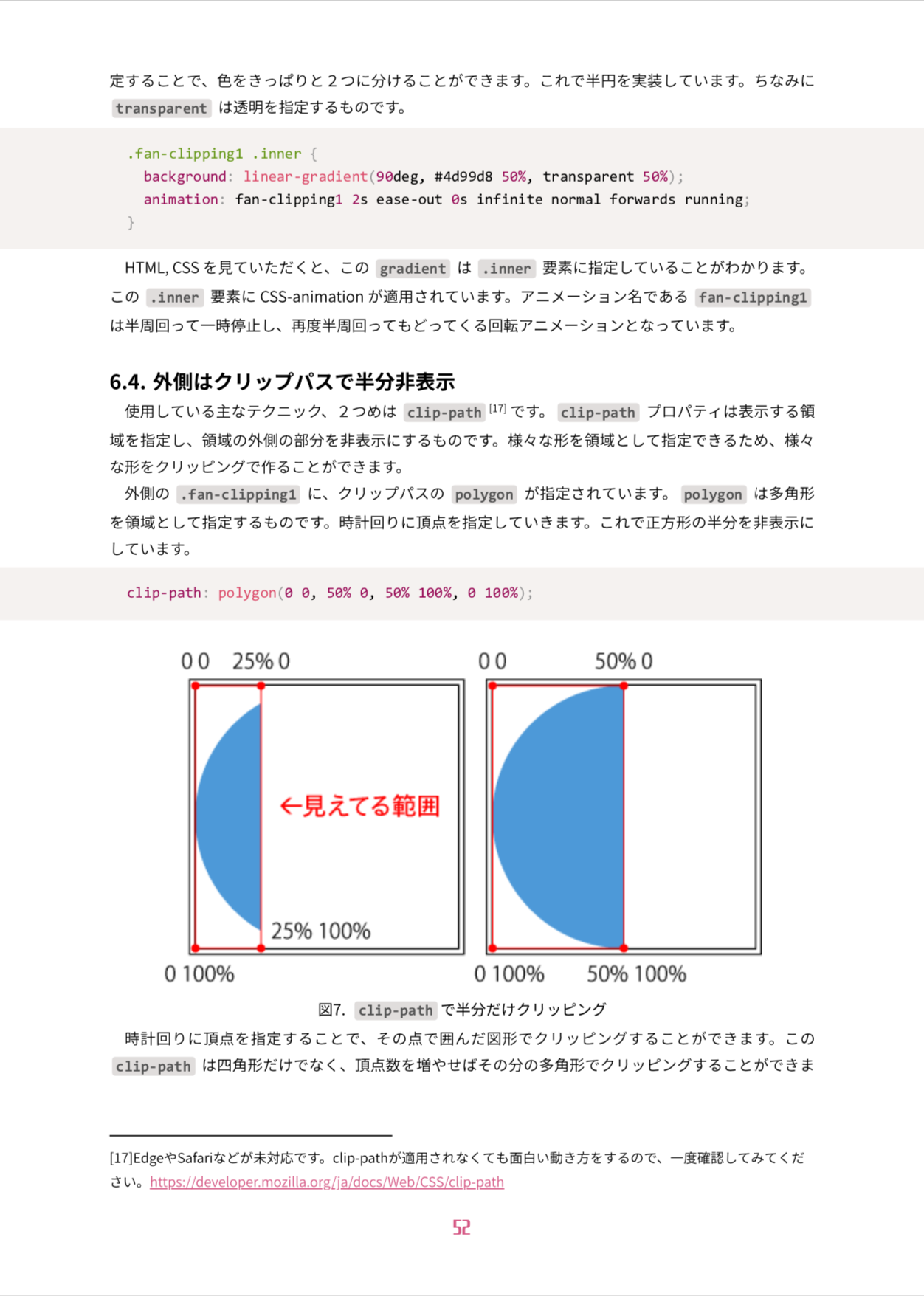
CSS 組版やってみた!
装飾系]ボタンデザイン HOVERでテキストがくるくる上下に回転 ![装飾系]ボタンデザイン HOVERでテキストがくるくる上下に回転](https://copypet.jp/contents/wp-content/uploads/btn9.gif)
楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成
CSS】rotateの回転方向を確認したい Re:code
矢印がグルグル回転するloadingをCSSだけで作る方法 [無料ホームページ 
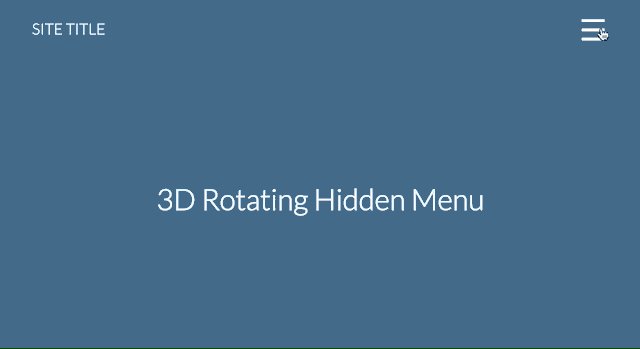
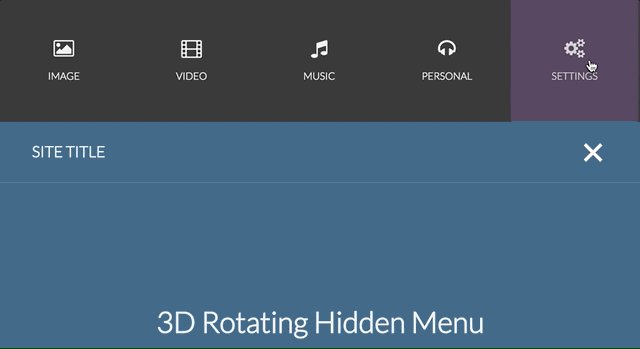
CSSのみ!クリックでメニューが回転して開閉する3Dアニメーション 
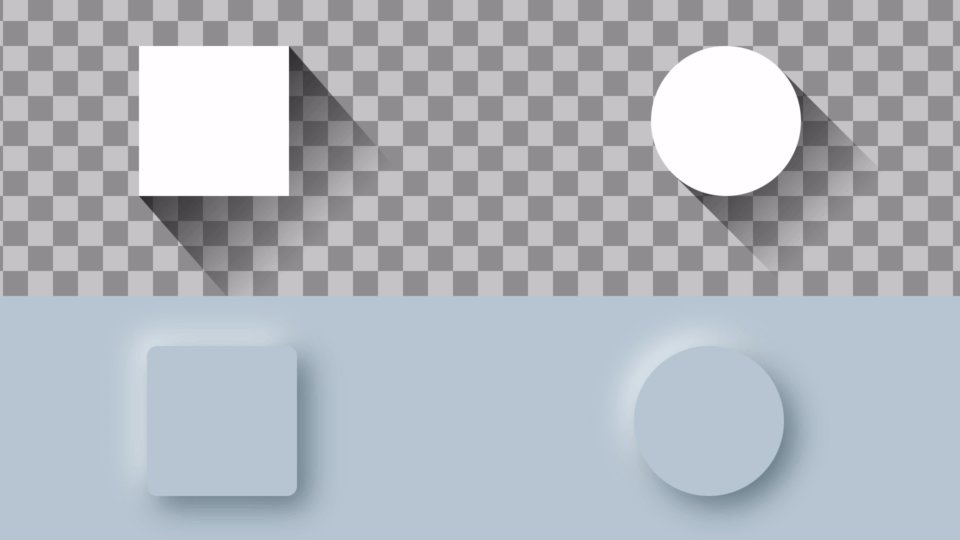
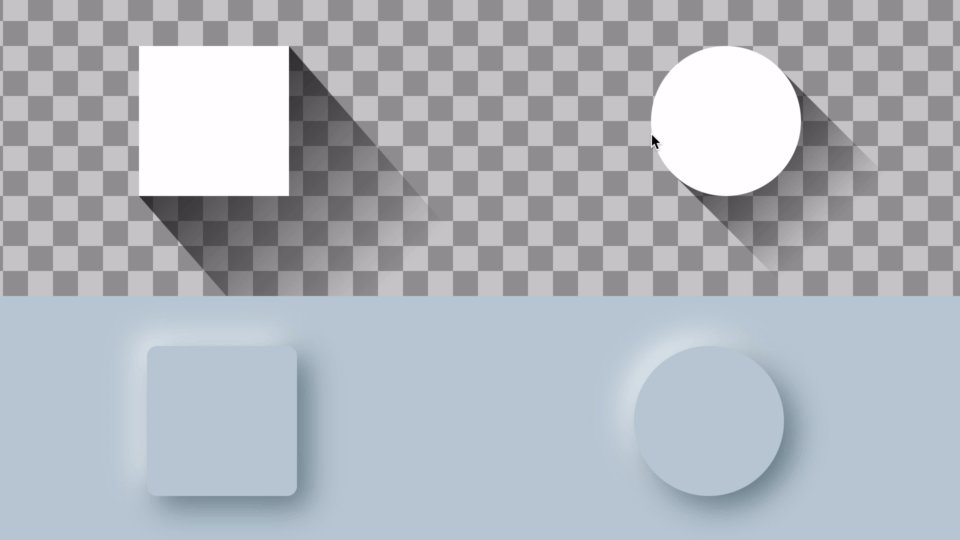
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
0 Response to "CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 - css 背景回 転"
Post a Comment