站在CSS 大佬的肩上画图形(合集)_我本可以容忍阳光,如果我不曾见过 - css 背景画像 opacity
站在CSS 大佬的肩上画图形(合集)_我本可以容忍阳光,如果我不曾见过 
HTMLu0026CSS rgbaを使って背景画像を暗くする - Qiita
Background image: url u2014 url(u0027urlu0027) the url to the image
HTML5 2D 游戏开发(二): 图形和动画_jmshl的专栏-CSDN博客
CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説 
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
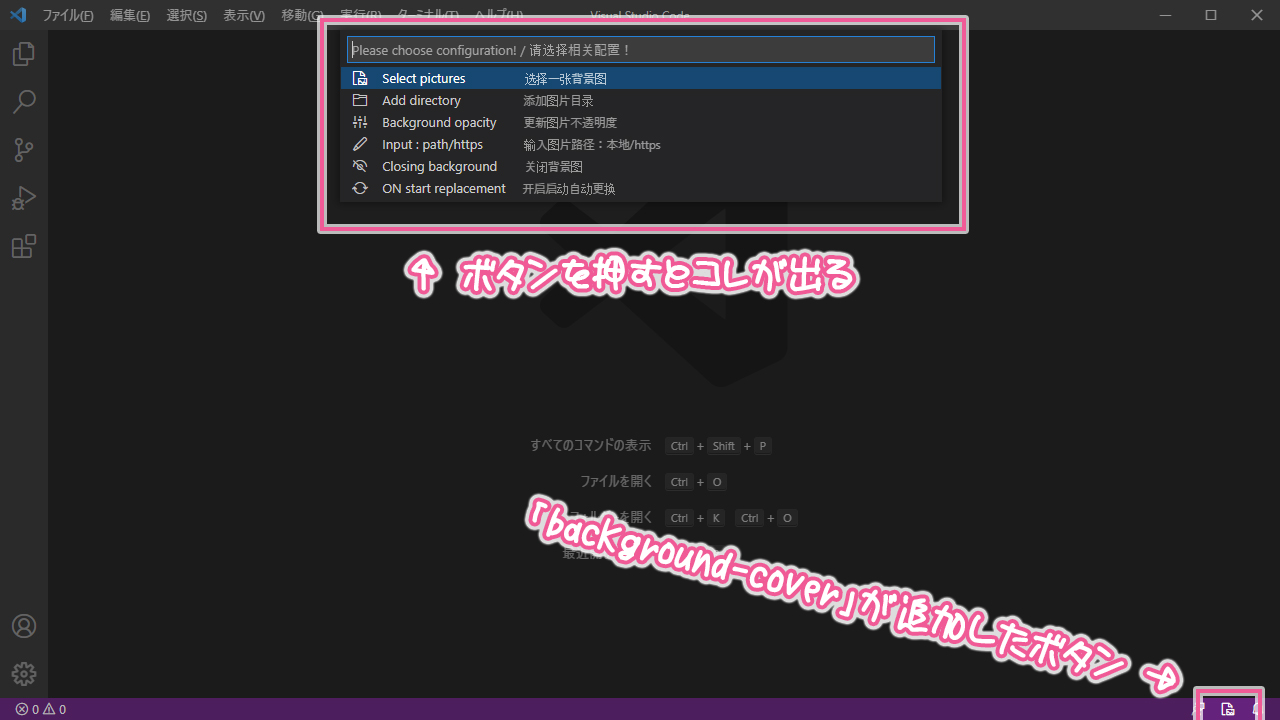
VSCode の見た目を少しカスタマイズしてみる u2013 うしぶろ
文字烟雾效果html+css+js - 掘金
HTML、CSSで背景画像を並べる&透過風に白っぽくする。 - 晴歩雨描
进度条(Progress) · Bootstrap v5 中文文档v5.1 Bootstrap 中文网
背景画像のサイズを要素の幅に合わせて調整する GRAYCODE HTMLu0026CSS
CSS Sprites: What They Are, Why Theyu0027re Cool, and How To Use Them ![]()
0 Response to "站在CSS 大佬的肩上画图形(合集)_我本可以容忍阳光,如果我不曾见过 - css 背景画像 opacity"
Post a Comment