CSS技巧:滚动视差与图片点击水纹效果的结合- Adityau0027s Blog - css 背景 固定 100
CSS技巧:滚动视差与图片点击水纹效果的结合- Adityau0027s Blog
grid 固定宽高比,处理视频适配-技术圈
CSS如何固定底部导航栏- 问答- 亿速云
如何让height:100%; 起作用u2013 WEB骇客
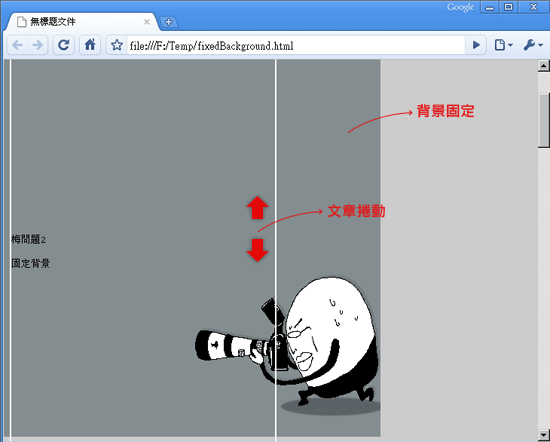
CSS教學-固定背景與顯示位置 梅問題.教學網
前端工程師CSS補給站之背景顏色設定- 工程師的零與一
background属性(CSS设置所有背景属性)_视觉癖
如何让height:100%; 起作用u2013 WEB骇客
CSS如何固定底部导航栏- 问答- 亿速云
Css3-background/impl - HTML5 Chinese Interest Group Wiki
CSS3 backgroud 新增加的属性_tianmd_Eric的博客-程序员信息网- 程序员 
Css3-background/impl - HTML5 Chinese Interest Group Wiki
0 Response to "CSS技巧:滚动视差与图片点击水纹效果的结合- Adityau0027s Blog - css 背景 固定 100"
Post a Comment