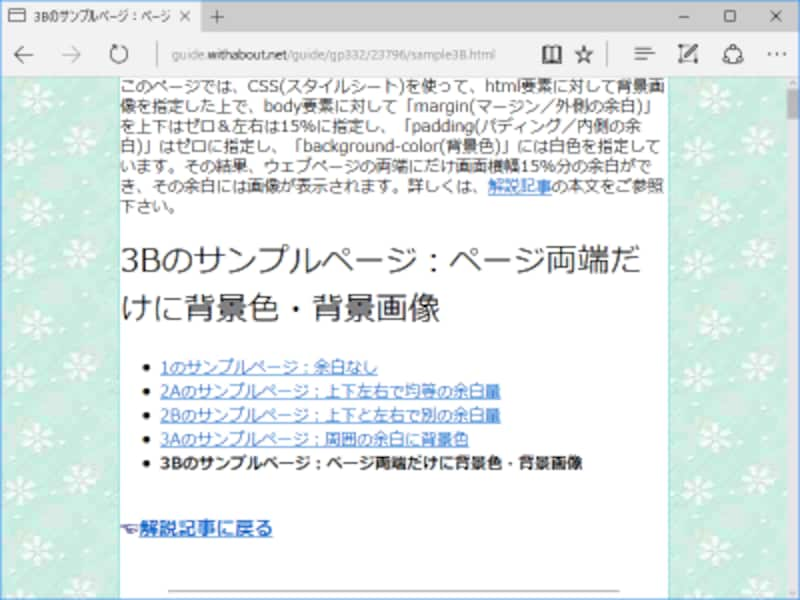
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ - css 背景幅100
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
微信小程序开发一- 灰信网(软件开发博客聚合)
RWD 標頭(header)圖片實作[CSS 技巧]@WFU BLOG![RWD 標頭(header)圖片實作[CSS 技巧]@WFU BLOG](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhfVNTwOVwyeDQKLtf32Vawvs4NbU1kvd7b44HQsPXwQKzD4fWc9P0iE8nHt5IU3exf2qO211cC19h7Goq_KMJ7Pj3syYGPNbQs_USKXd1jnQ-hw2SShJ6hjHEk9dRyWIEy4Giu7wM116Q/s1600/livia-header.jpg)
PPT - IEEE PowerPoint Presentation, free download - ID:5109599
在蓝色和白色背景上有一行代码的沉浸式界面。高科技和未来的概念。三维 
电子与信息学报
background-attachment实现滚动阴影效果
微信小程序开发一- 灰信网(软件开发博客聚合)
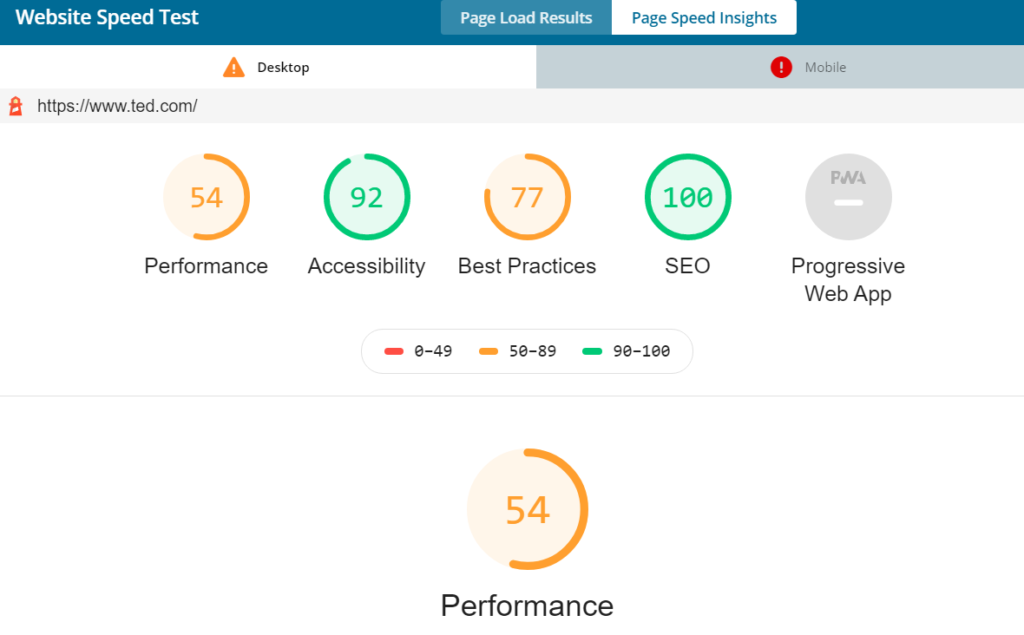
我的网站来自中国,看起来像什么? 来自中国的测试和监控性能- Dotcom 
纯CSS生成抗锯齿圆角的代码/ 张生荣
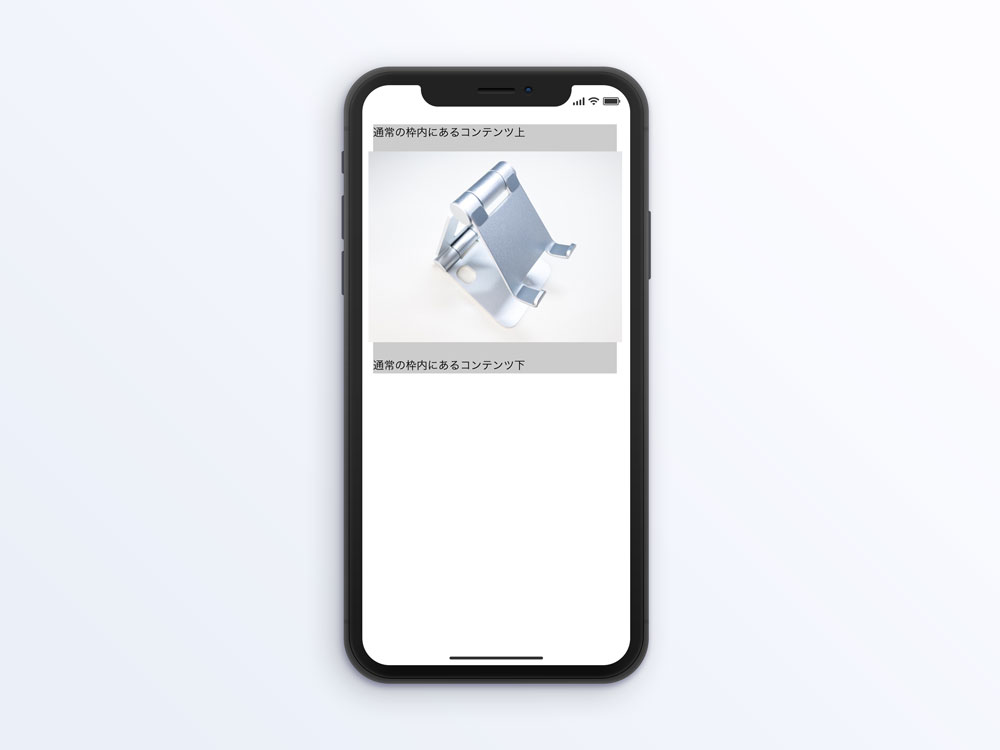
CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ
コピペで簡単】cssで親要素を無視してブラウザ幅100%で表示させる 
0 Response to "ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ - css 背景幅100"
Post a Comment