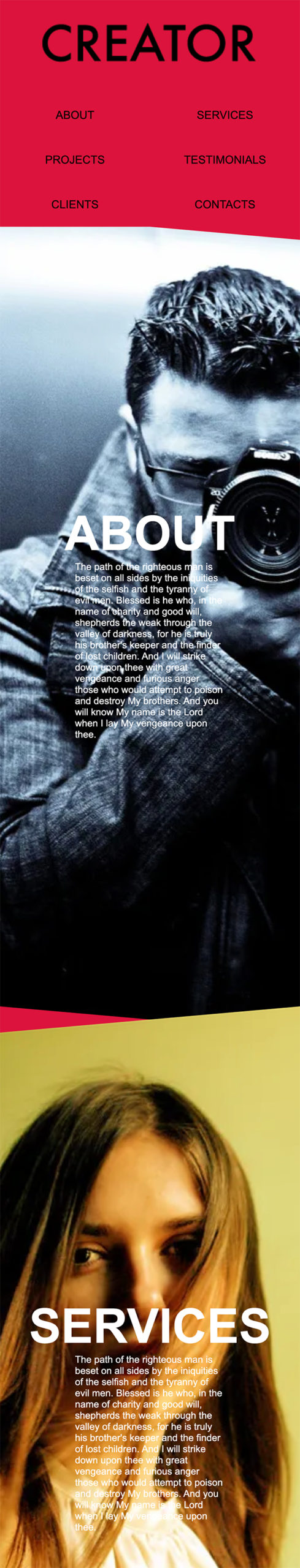
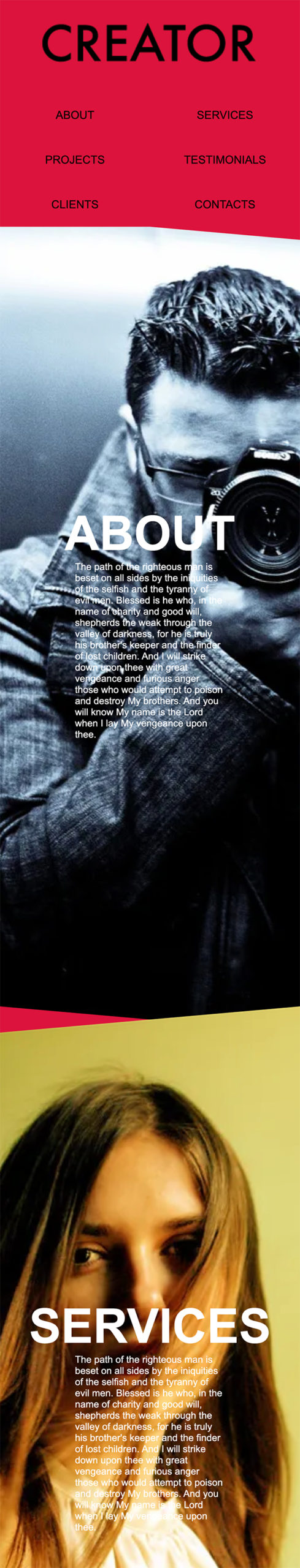
webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya - css 背景斜め 交互
webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya 
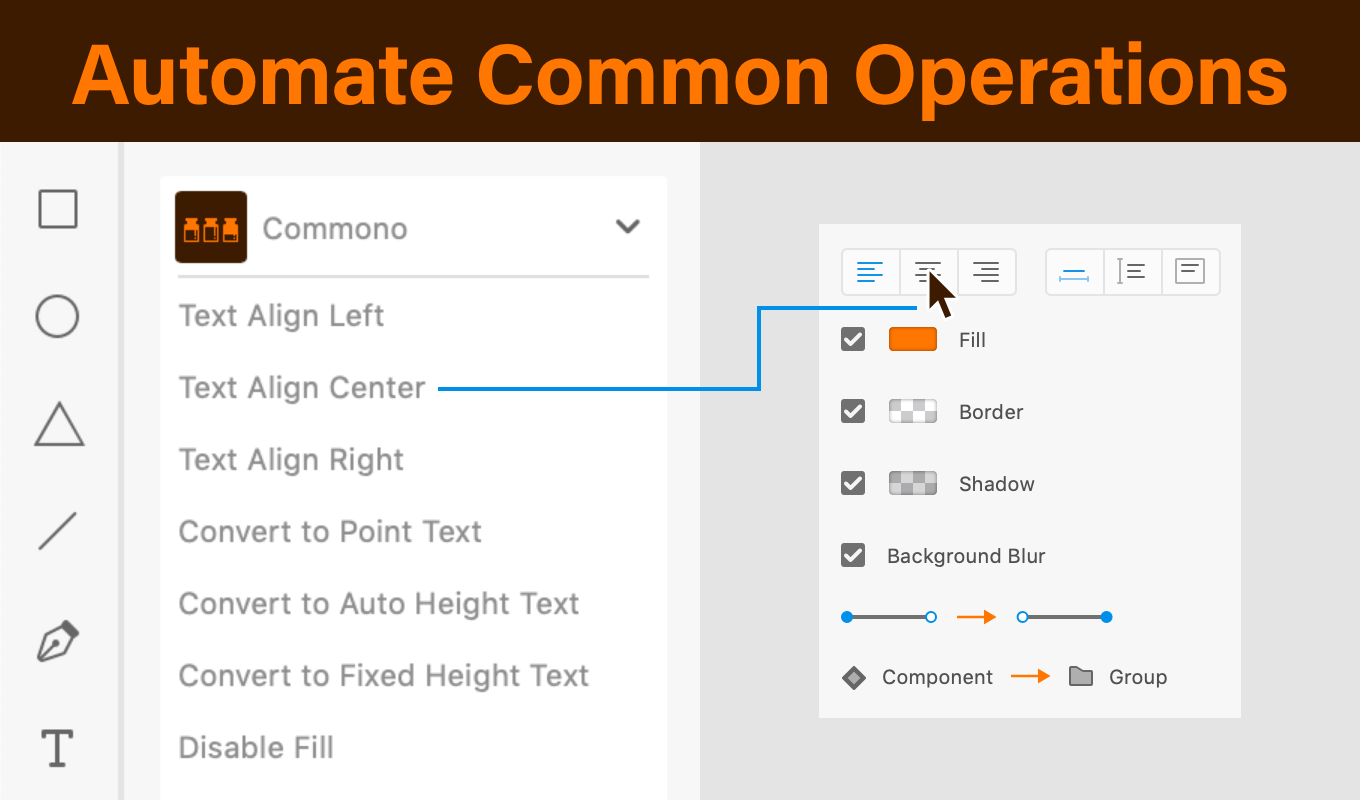
まとめ】XDプラグインCommono 地味な自動化詰め合わせ
webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
斜め背景でカッコいいフロントエンドデザイン - Qiita
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
オシャレなTableデザインサンプル15点 コトダマウェブ
CSSで背景グラデーション+アニメーションで変化する背景色を実装 
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
初心者向け】CSSとは?Webデザインに必要なCSSの基本的な書き方Web 
機械学習
0 Response to "webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya - css 背景斜め 交互"
Post a Comment