无人独立站(Unmanned Simulative Website)的Begin Again-东南亚头条 - css 背 景画像 transparent
无人独立站(Unmanned Simulative Website)的Begin Again-东南亚头条 
德勤参展第四届进博会
Related

CreateJS Image Load

教你如何导出视觉大小一致的切图- 每日头条

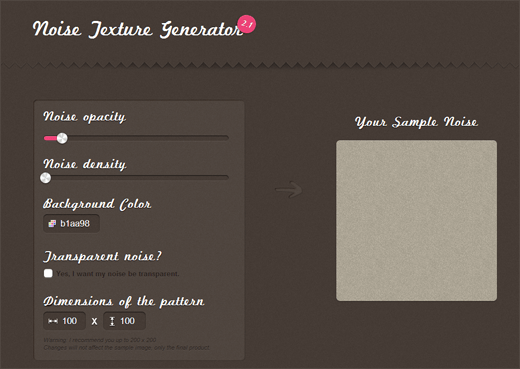
背景画像などに使えるノイズテクスチャが作成できるサービス「Noise

德勤参展第四届进博会

加入我们

Making the background of an image transparent in Gimp - Graphic

千锋教育-Python培训Python开发培训Python+人工智能课程开拓者
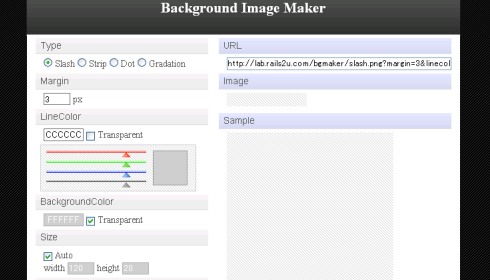
画像作成ツール|使えるオンラインツール|Web関連特集|PHP

CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent

CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent
 You have just read the article entitled 无人独立站(Unmanned Simulative Website)的Begin Again-东南亚头条 - css 背
景画像 transparent. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/07/unmanned-simulative-websitebegin-again.html
You have just read the article entitled 无人独立站(Unmanned Simulative Website)的Begin Again-东南亚头条 - css 背
景画像 transparent. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/07/unmanned-simulative-websitebegin-again.html

0 Response to "无人独立站(Unmanned Simulative Website)的Begin Again-东南亚头条 - css 背 景画像 transparent"
Post a Comment