利用CSS实现半透明效果兼容IE与火狐与chrome等浏览器-- [DIV+CSS - css 背景 半透明
利用CSS实现半透明效果兼容IE与火狐与chrome等浏览器-- [DIV+CSS 
css 背景透明色css設置背景透明度_搜狗指南u2013 Cpdpg
Related

CSS 让指定区域背景图像高斯模糊-海淘科技
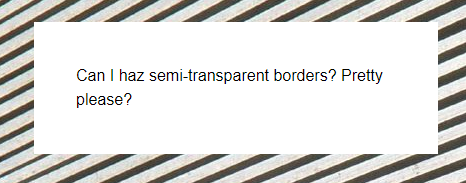
半透明边框的实现- 程序员大本营

css 背景圖片透明度css設置背景透明度_搜狗指南u2013 Tuguht

div background color 透明css如何設置背景顏色透明?css設置背景顏色

CSS自定樣式]日誌CSS半透明效果的探討@ 狗貓的家!Xuite名稱的由來
CSS揭秘笔记2-背景和边框 KING · NOTE

CSS篇:给一个容器设置一层白色背景和一道半透明白色边框,body的背景

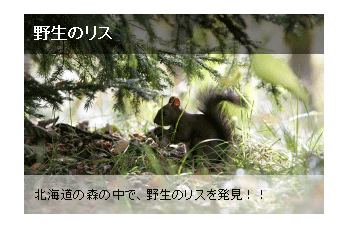
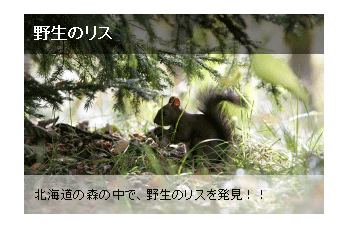
CSS3で画像をおしゃれに演出 Think IT(シンクイット)

CSS3で画像をおしゃれに演出 Think IT(シンクイット)

css实现背景颜色半透明的两种方法_web前端入门基础进阶教程-htmlcssjs


0 Response to "利用CSS实现半透明效果兼容IE与火狐与chrome等浏览器-- [DIV+CSS - css 背景 半透明"
Post a Comment