ワンポイントに使えるCSS3マウスオーバーアニメーション5種 webOpixel - css 背景回転
ワンポイントに使えるCSS3マウスオーバーアニメーション5種 webOpixel![]()
CSSだけでくるっと回転するボタンの作成 Tech dig
楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン 
テーレッテレーと効果音を付けたくなる、カラフルな集中線が回転する 
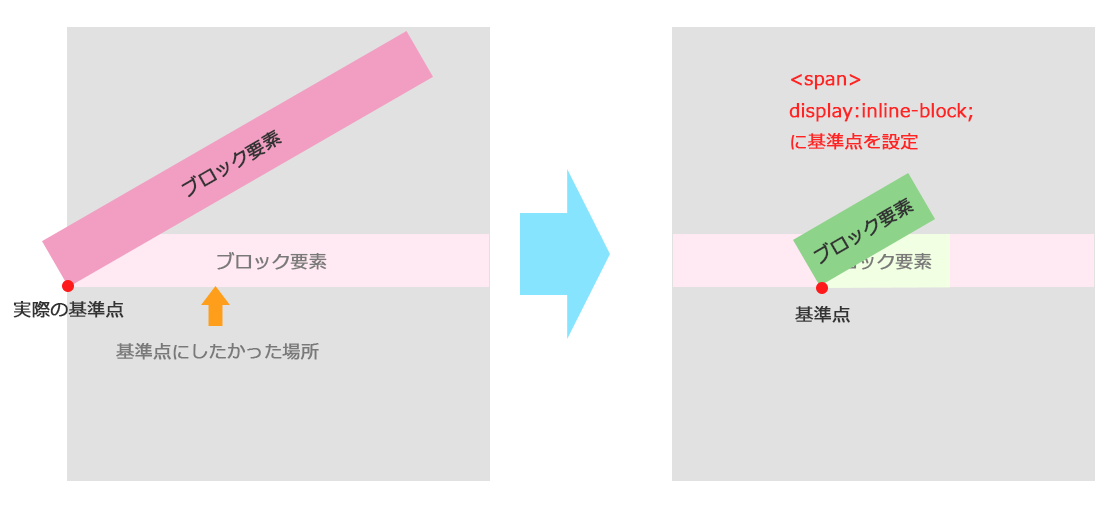
css】要素を回転させるときの基準点を設定する方法 WEBクリエイター 
CSS]背景画像に関する実用的なスタイルシートのテクニック集 コリス![CSS]背景画像に関する実用的なスタイルシートのテクニック集 コリス](https://coliss.com/wp-content/uploads-2011/2011012001.png)
コピペOK】CSSだけで要素をくるくる回転させるアニメーションを実装 
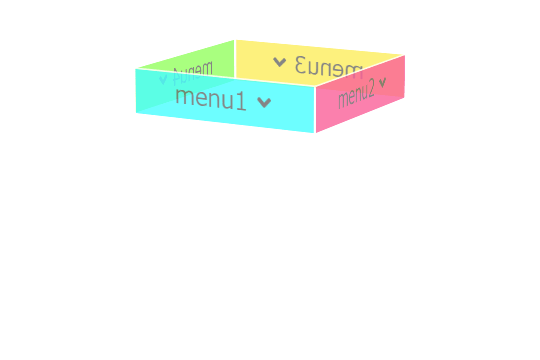
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
CSS】rotateの回転方向を確認したい Re:code
CSSで回転させる方法【サンプルコード付き】(初心者向け)
ほんの数行のCSSで実装できる小技テクニック12個まとめ 【簡単&実用的 
0 Response to "ワンポイントに使えるCSS3マウスオーバーアニメーション5種 webOpixel - css 背景回転"
Post a Comment