レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - css 背景枠 可変
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応 
ダーヤマ TOPECONHEROES ダ鳥獣戯画展開催中!さん の人気ツイート 
CSS]border-imageを使ってスマホサイトに飾り枠! 世の中に笑顔を ![CSS]border-imageを使ってスマホサイトに飾り枠! 世の中に笑顔を](https://www.pocke.co.jp/wp-content/uploads/2021/08/monthly-report-2021aug_thumb01-180x180.png)
cssで、ウィンドウのサイズを変えても画像を常に真ん中に固定して
CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単 
CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単 
CSS】要素を点滅をさせる方法|回数の指定など|animationプロパティ
CSS レスポンシブデザインに欠かせないmax-widthとmin-width 、box 
CSS テキストのフォントサイズをレスポンシブに対応して可変させる 
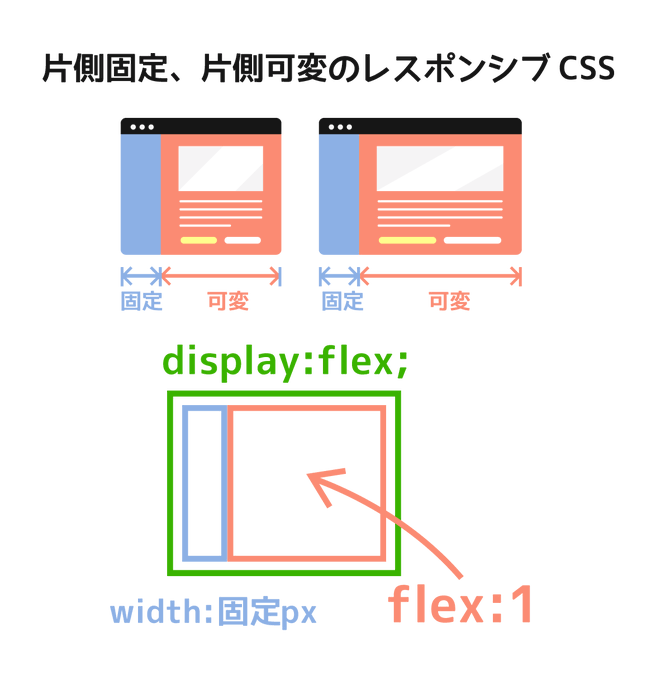
Flexboxを使う時に覚えておきたい!固定幅と可変幅を組み合わせた 
EXCEL」のブログ記事一覧-もと桜ヶ丘 いま三鷹 MCDST + SITA + ICT
0 Response to "レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - css 背景枠 可変"
Post a Comment