最新版] CSSでできる画像レスポンシブの対応方法と実装範囲 - css 背景画像 はみ出る
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2018/06/css-responsive-image-eyecatch.jpg)
CSS 背景 u0026 ボーダー モジュール Level 3
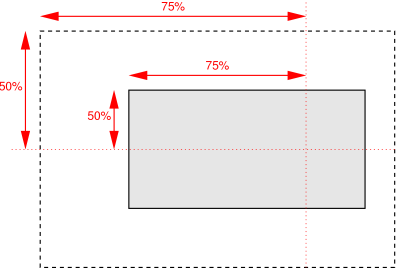
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
CSSのbackgroundプロパティで背景にスタイルを適用しよう マインド 
CSSで子要素の幅を親要素より大きくしてはみ出させよう! yanagiu0027s memo
実装で使い勝手の良いCSSで斜め背景を作るにはこれだ! Success Island
background(背景プロパティの一括指定)|Background - 背景 
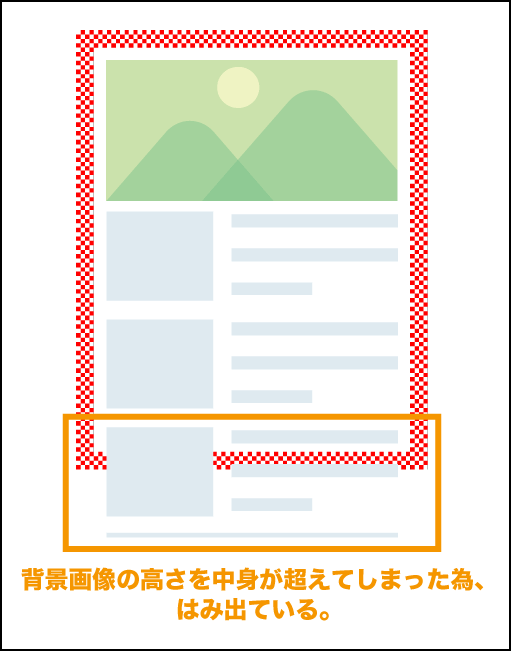
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の 
CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け 
WordPress Elementorページビルダー:セクションコンテナを背景画像のサイズに合わせる方法(デモ)
CSS3で背景画像全面表示(Background Cover)でもマウスオーバーで拡大 ![]()
0 Response to "最新版] CSSでできる画像レスポンシブの対応方法と実装範囲 - css 背景画像 はみ出る"
Post a Comment