CSSだけでモーフィングアニメーションを作る 株式会社Cruw(クルー) - css 背景図形
CSSだけでモーフィングアニメーションを作る 株式会社Cruw(クルー)
CSSとは?〜CSSで図形を描いてみよう〜 デジタルマーケティング・Web 
球の三角形のパターン。色スペクトル幾何学模様。あなたのデザインの 
CSSにおける採用率の高い機能とは? (2020)
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
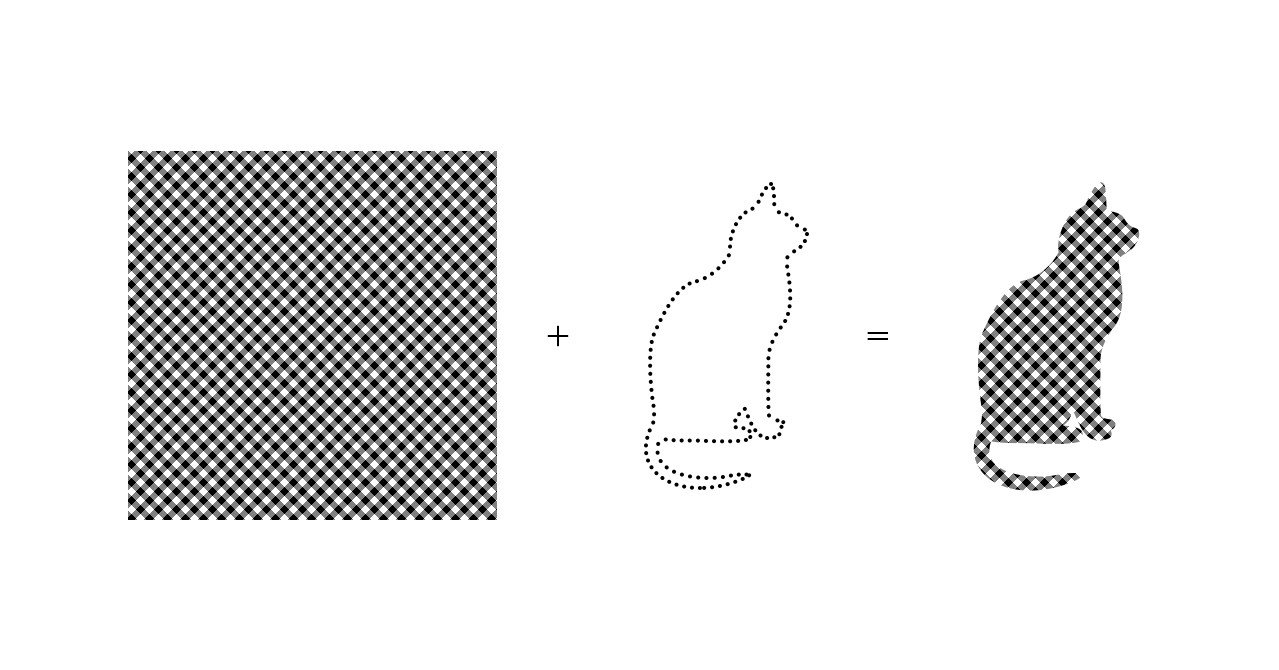
CSSでu201c切り抜くu201dあれこれ (clip-pathとmask-imageの違い)|長谷川満 
scaleで拡大した要素の位置がずれる scale で拡大した要素の座標値の
キャラクターを描いて学ぶ、ゼロからはじめるCSS図形 - mojiru【もじを 
CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG
radial-gradient() - CSS: カスケーディングスタイルシート MDN/radial_gradient.png)
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 

0 Response to "CSSだけでモーフィングアニメーションを作る 株式会社Cruw(クルー) - css 背景図形"
Post a Comment