关于前端Retina 屏幕兼容和基于Retina 屏幕兼容的雪碧图技巧_136.la - css 背 景画像 size
关于前端Retina 屏幕兼容和基于Retina 屏幕兼容的雪碧图技巧_136.la
word 背景圖填滿【影音】word背景列印u2013 Fvilb
CSS3 - 背景画像に合わせて video 要素を配置する方法について|teratail
css 背景圖填滿html+CSS讓背景圖片充滿整個屏幕_u011846249的專欄u2013 Mspk
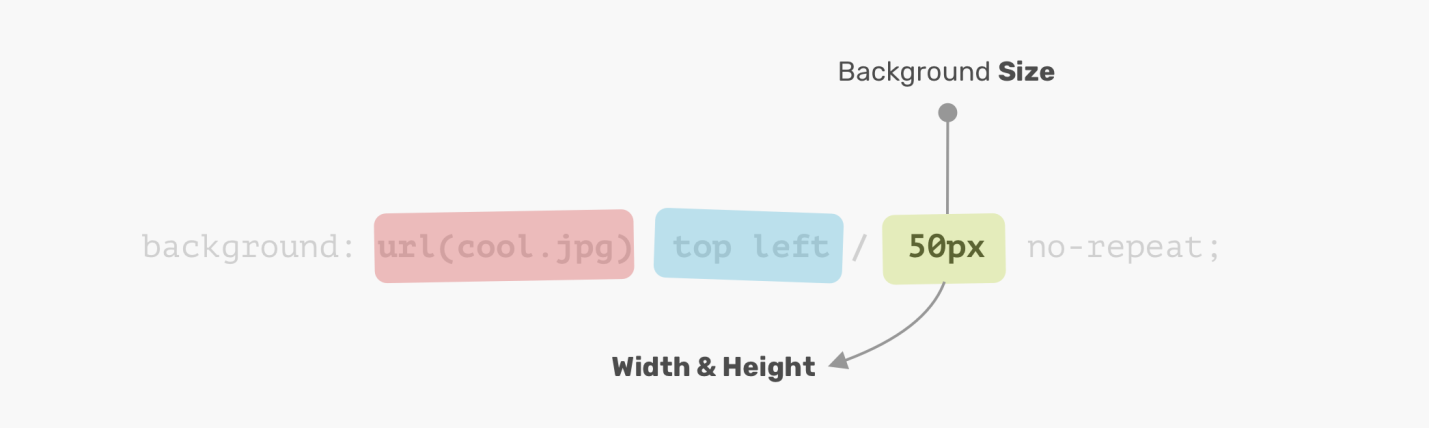
背景を指定する!background-imageの使い方、一括、複数での書き方
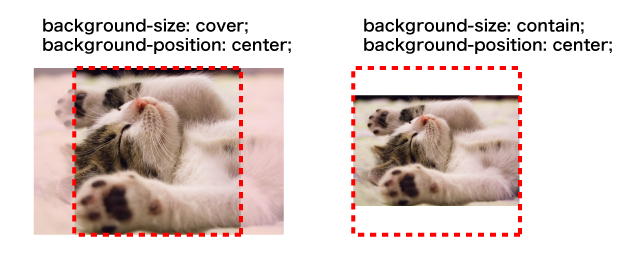
background-size - CSSリファレンス WWWクリエイターズ
🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽
3,612 Distemper Wall Murals - Canvas Prints - Stickers Wallsheaven
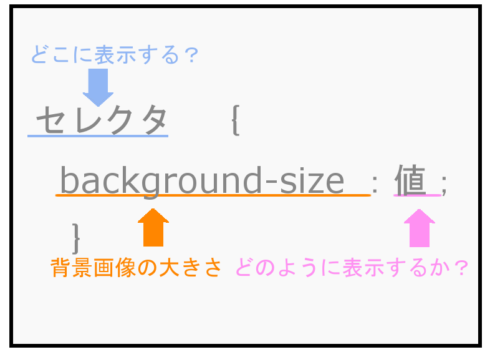
HTML&CSS】background-sizeの使い方をわかりやすく説明
CSS】疑似要素の画像サイズを変更する方法
CSS进阶(11)u2014u2014 overflow属性详解,利用CSS实现锚点定位_我不是水哥 
CSS3入門道場 - 【repeating-linear-gradient】
0 Response to "关于前端Retina 屏幕兼容和基于Retina 屏幕兼容的雪碧图技巧_136.la - css 背 景画像 size"
Post a Comment