用linear-gradient和radial-gradient属性写出可爱的CSS背景- 掘金 - css 背景 文字
用linear-gradient和radial-gradient属性写出可爱的CSS背景- 掘金
Div ul等框架背景透明,内容文字不透明(css) « ONEPOUND(万方 
CSS 3のアニメーション機能「Transitions」 - page2 - builder by 
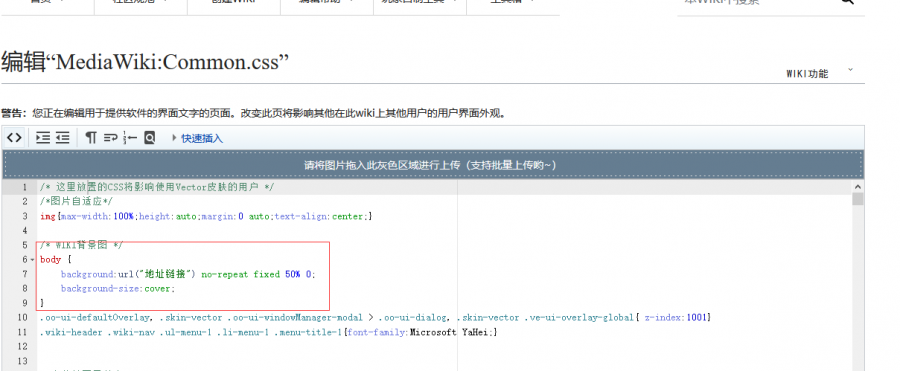
帮助:搭建WIKI/添加WIKI背景图和Logo - bilibili游戏中心- WIKI
css3-文字特效和背景透明 linjiad_个人博客
Web前端技术:CSS部分初识--行内样式、内嵌样式、外部样式,CSS的优先 
怎么给一段文字加上背景色啊?就是只给那段文字加。其他的不要!-CSDN社区
怎么设置一段文字的单行颜色,加个背景色? - 知乎
CSS如何给文字二次加粗并加上边框(技巧分享)-电脑自学网
css实现文字镂空和遮罩效果(background-clip或者-webkit-text-stroke 
CSSで画像に文字を重ねる方法 - 西沢直木のIT講座
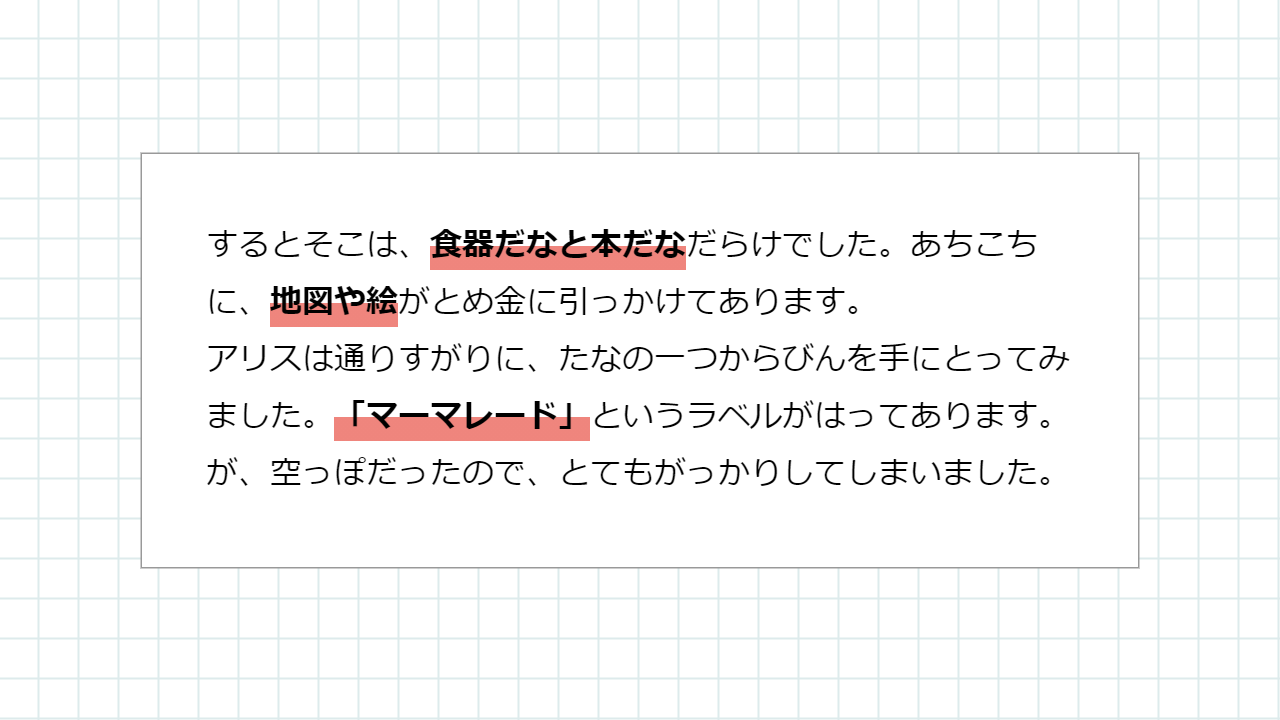
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA
0 Response to "用linear-gradient和radial-gradient属性写出可爱的CSS背景- 掘金 - css 背景 文字"
Post a Comment