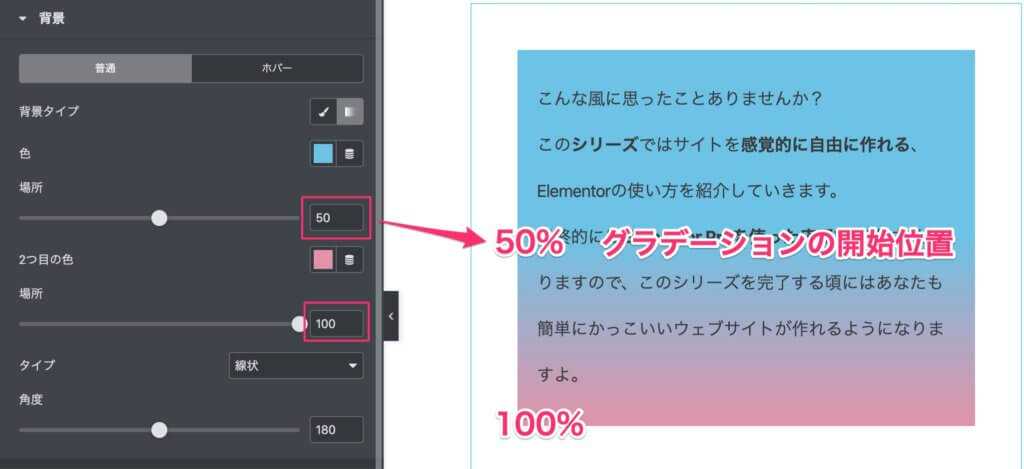
Elementor - 『高度な設定タブ』全部説明【初心者必見】 NoCodeWeb.jp - css 背景画像 ずらす
Elementor - 『高度な設定タブ』全部説明【初心者必見】 NoCodeWeb.jp
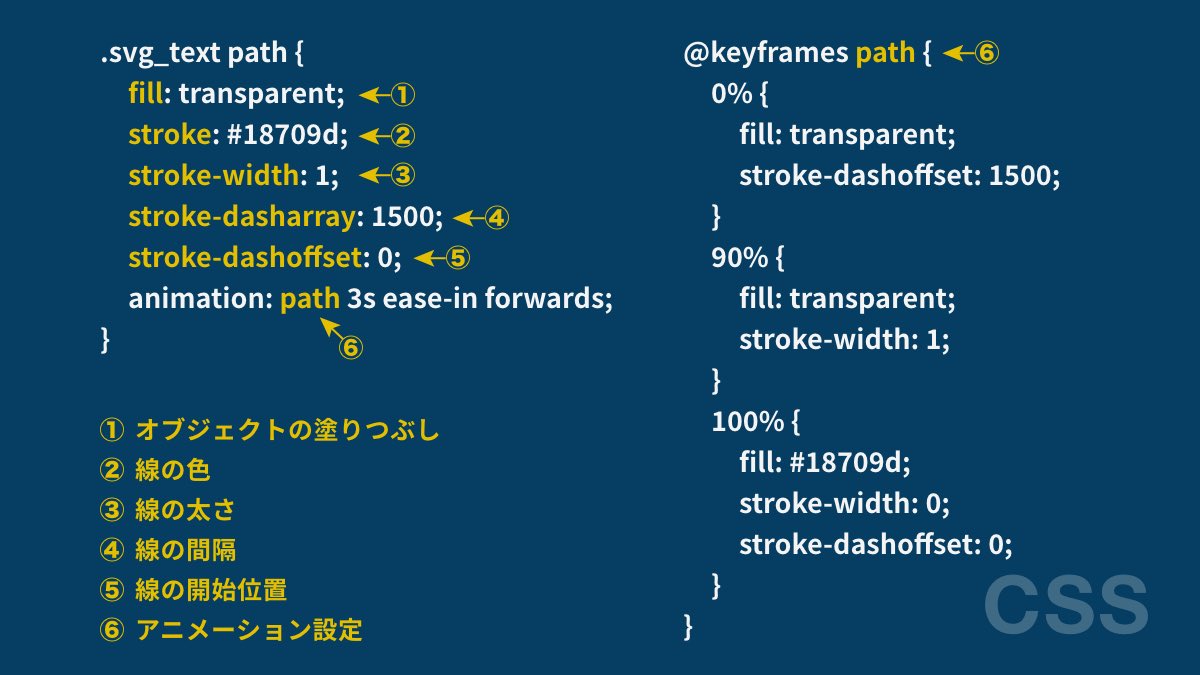
現場で使えるHTMLu0026CSS Tips④
Related

CSS】background-positionプロパティにマイナスの値を指定してみます

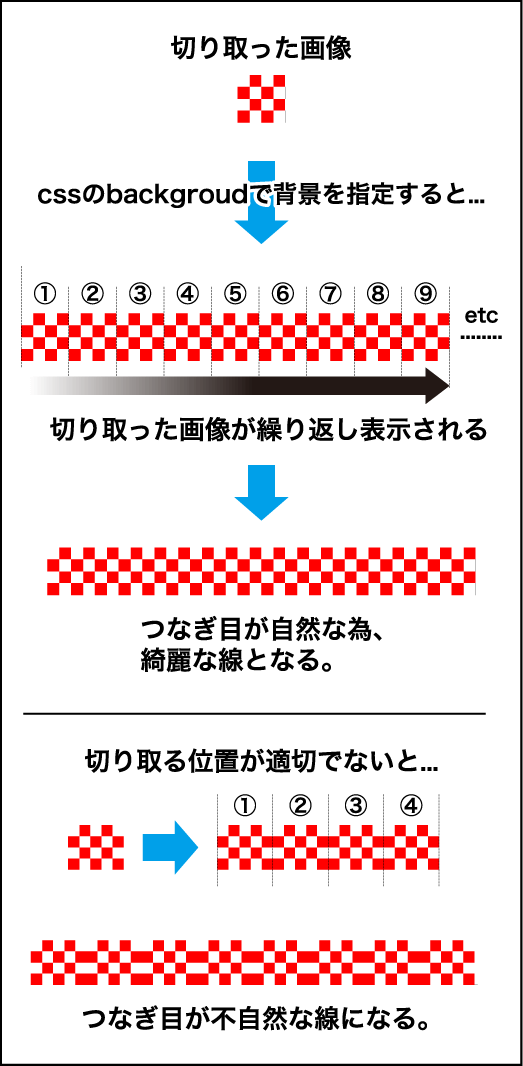
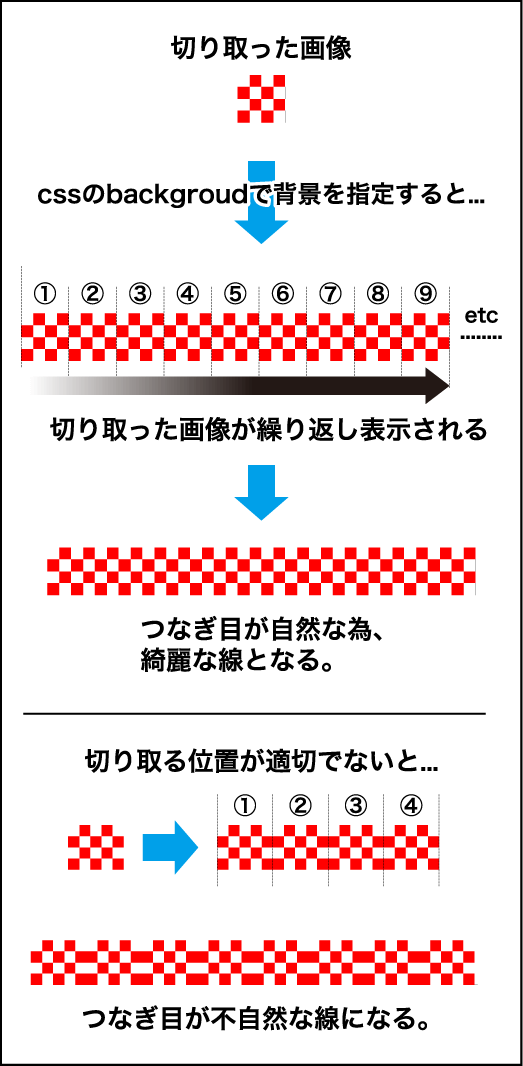
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS

CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン

少し間隔を空けた境界線をひく「outline-offset」を指定して背景と境界

枠をずらしたCSS見出しデザイン TECHMODE
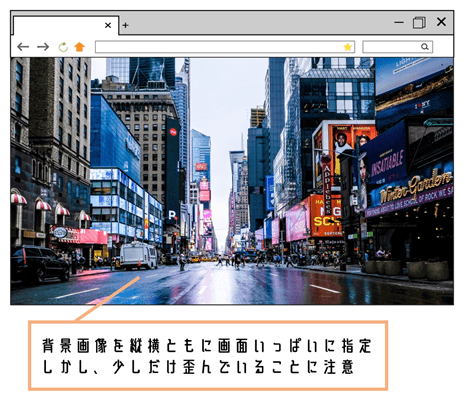
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS

CSS】要素を自由な位置に配置する方法 WordPressはプロに外注

css]背景に画像を入れた際に位置調整を行うにはどうすればいいのか 狼読
![css]背景に画像を入れた際に位置調整を行うにはどうすればいいのか 狼読](https://info-wcn.com/wp-content/uploads/2020/03/branch-4705310_1920.jpg)
覚書】cssだけで背景画像を暗く、文字は白いまま、の作り方 │ ながく
 You have just read the article entitled Elementor - 『高度な設定タブ』全部説明【初心者必見】 NoCodeWeb.jp - css
背景画像 ずらす. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/06/elementor-nocodewebjp-css.html
You have just read the article entitled Elementor - 『高度な設定タブ』全部説明【初心者必見】 NoCodeWeb.jp - css
背景画像 ずらす. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/06/elementor-nocodewebjp-css.html

0 Response to "Elementor - 『高度な設定タブ』全部説明【初心者必見】 NoCodeWeb.jp - css 背景画像 ずらす"
Post a Comment