CSSアニメーション、変形の基準を指定〜transform-origin。 - css 背景回転
CSSアニメーション、変形の基準を指定〜transform-origin。
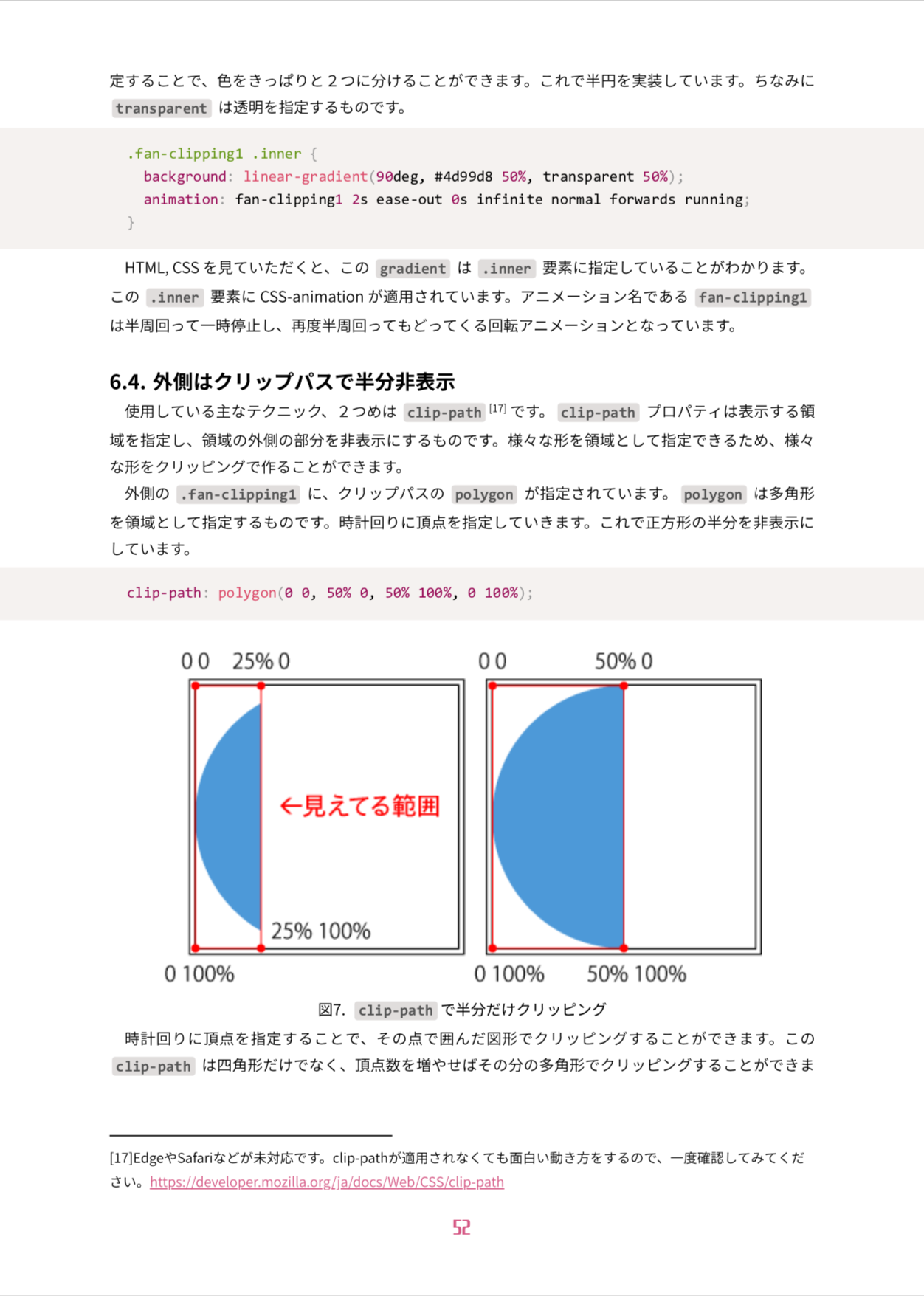
CSS 組版やってみた!
transform rotateを使ってCSSで3D回転させる方法! OWLVIEW
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
CSS】拡大表示するイメージギャラリー Designmemo(デザインメモ 
CSS3でおしゃれなサイトに】画像(星空)をくるくる回す(キーフレーム 
CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 
CSS】要素の背景を2色に分けて表示する方法|Into the Program
CSSで実装するハンバーガーメニュークリック時のエフェクト 10+ - NxWorld
回転+テキスト(Z 軸2) 動くWebデザインアイディア帳
CSSを使って雪を降らせる方法 Designmemo(デザインメモ)-初心者 
小林 I Webデザイナー on Twitter: "CSSで見出しにラインアクセントを
0 Response to "CSSアニメーション、変形の基準を指定〜transform-origin。 - css 背景回転"
Post a Comment