CSSのobject-fitプロパティで画像のトリミングする Free Style - css 背景動 画 高さ
CSSのobject-fitプロパティで画像のトリミングする Free Style
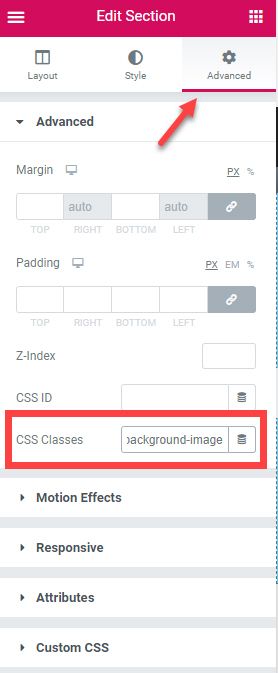
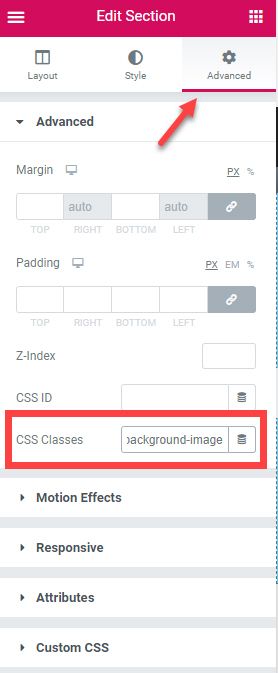
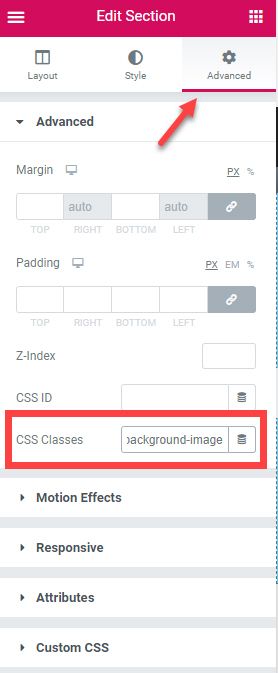
CSS:コンテナの高さを背景画像のサイズに合わせて自動調整する方法 
YouTubeの動画をサイトの背景として使用する方法 Web制作
YouTube動画の周りをフレーム(枠)で飾ってみよう |BiND Cloudのトリセツ
CSS】最新版|widthとheightを完璧に使いこなそう! JAJAAAN
CSSの背景画像のサイズ指定「backgrouond-size」の使い方
CSS:コンテナの高さを背景画像のサイズに合わせて自動調整する方法 
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
WordPressの背景画像を追加、編集、カスタマイズする方法
CSSの背景画像のサイズ指定「backgrouond-size」の使い方
CSS:コンテナの高さを背景画像のサイズに合わせて自動調整する方法 
トップページヘッダー(ヘッダーアイキャッチ画像・動画背景)の設定 
0 Response to "CSSのobject-fitプロパティで画像のトリミングする Free Style - css 背景動 画 高さ"
Post a Comment