コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景図形
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
CSSで作図する - Qiita
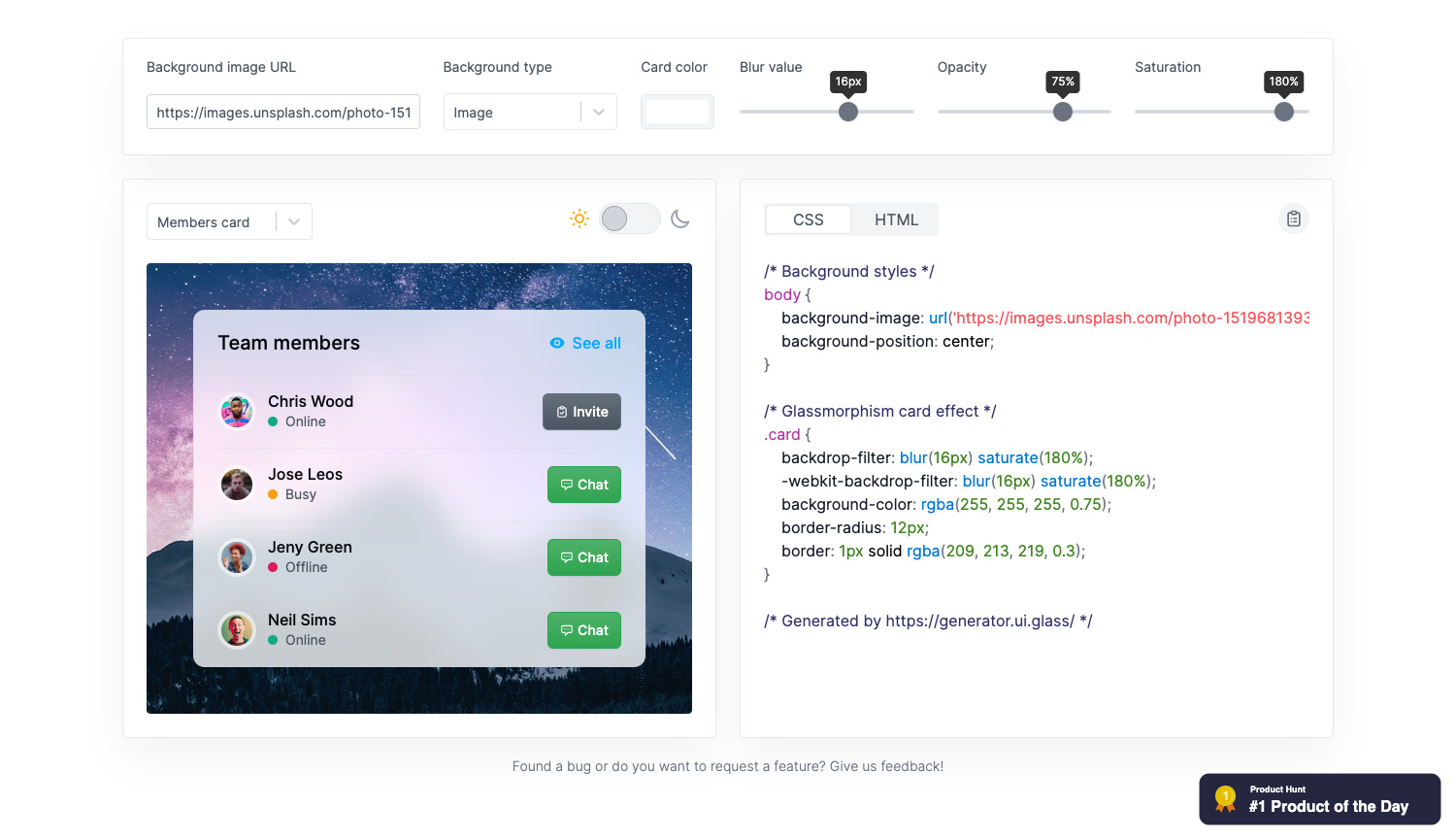
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web 
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
CSSでいろんなカタチを表現してみる mororeco
CSSとは?〜CSSで図形を描いてみよう〜 デジタルマーケティング・Web 
scaleで拡大した要素の位置がずれる scale で拡大した要素の座標値の
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
コピペで簡単!CSSで作る装飾アイディア14個 COMMON SENSE
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 
CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社 
radial-gradient() - CSS: カスケーディングスタイルシート MDN/radial_gradient.png)

0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景図形"
Post a Comment