CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css 背景変わる
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
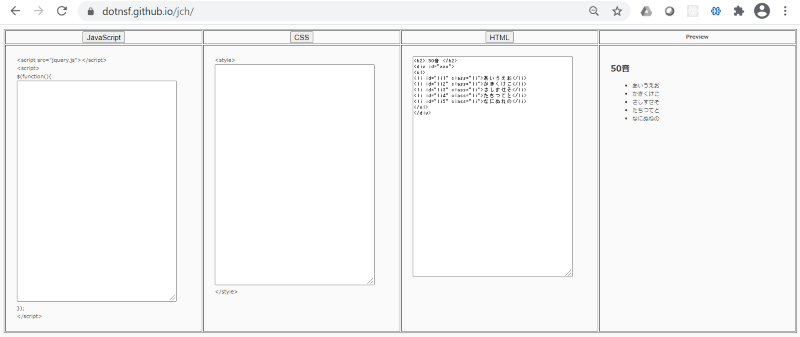
JavaScript, CSS, HTML のオンラインプレビューワー : まだ 
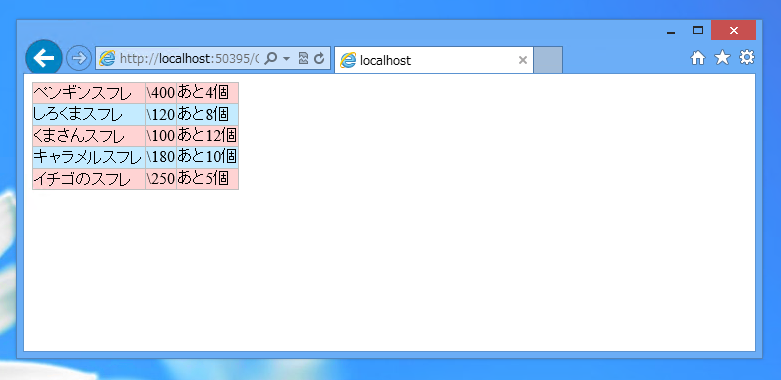
1行おきに行の色が違う縞のテーブルを表示する : CSS iPentec
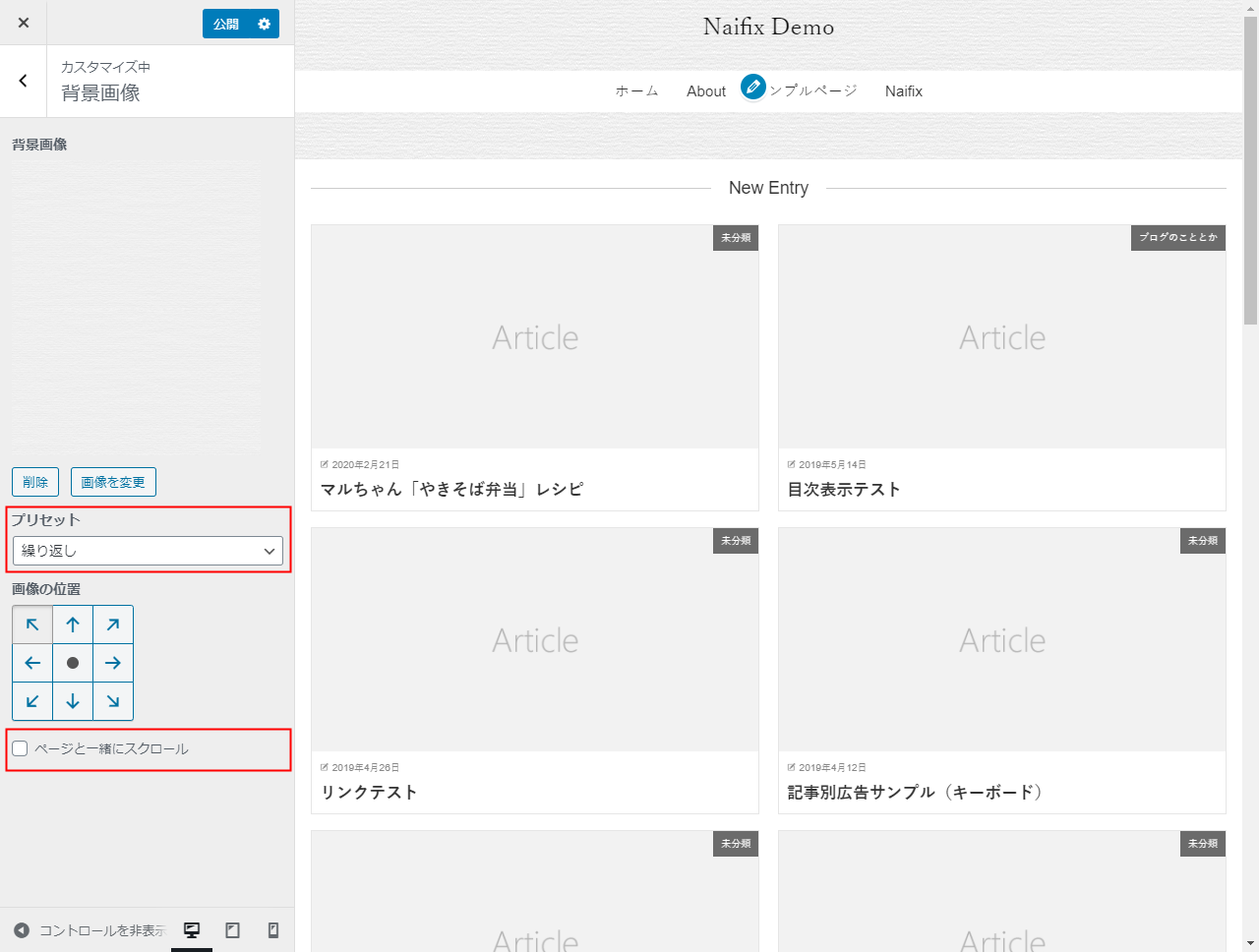
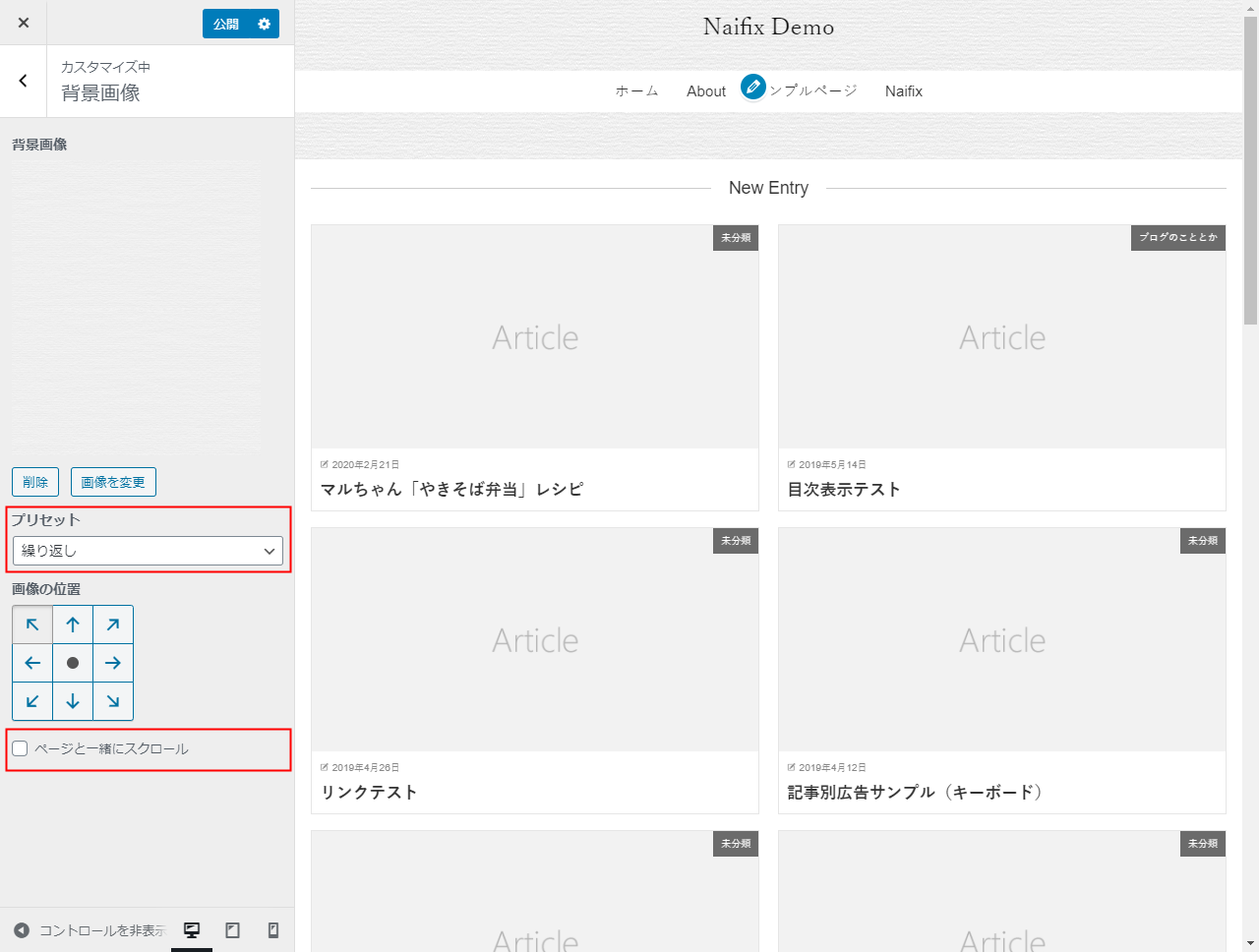
素人でも簡単!ブログがおしゃれになる背景デザインとCSS設定方法 - Naifix
ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 
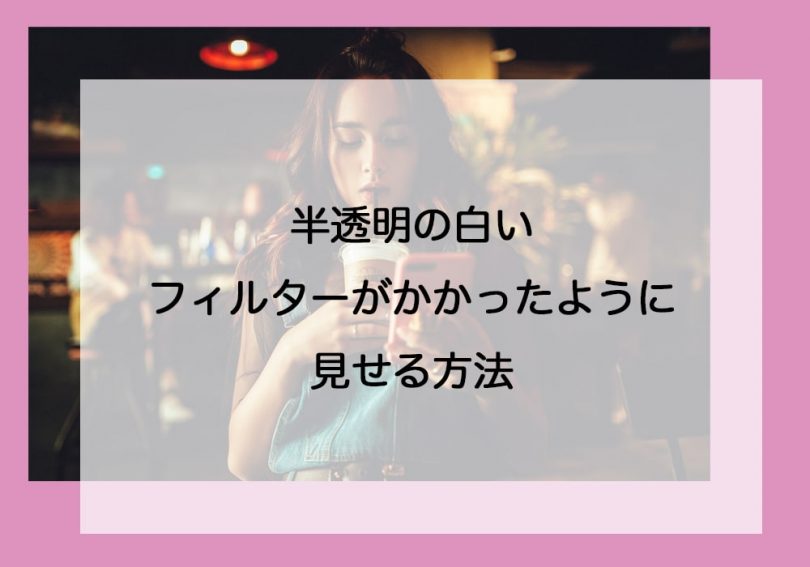
画像をマウスオーバーすると半透明の白いフィルターをかけたように 
CSSとjQueryでサクッとアニメーションを実装する WebIsm
CSSで色が変化する背景グラデーションを作成する方法|tamatuf
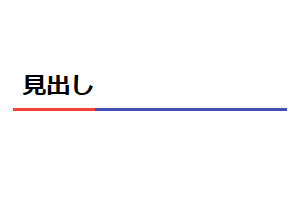
下線の見出し(背景色も設定できます) コピペで簡単!Webパーツ屋
最先端Webテクはこれ!コピペできるHTML/CSSスニペット77個まとめ 
CSS] テキスト選択時の文字色・背景色を設定する metrograph.jp![CSS] テキスト選択時の文字色・背景色を設定する metrograph.jp](https://metrograph.jp/wp-data/wp-content/uploads/2015/03/selection_prop-1.png)
素人でも簡単!ブログがおしゃれになる背景デザインとCSS設定方法 - Naifix

0 Response to "CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css 背景変わる"
Post a Comment