8ステップで完成!CSS3で「斜めのストライプ」を作る方法 maesblog - css 背 景斜め 色
8ステップで完成!CSS3で「斜めのストライプ」を作る方法 maesblog
腕 楽観的 険しい css 背景ボーダー - egc4u.jp
背景を二色で塗り分けたい(めちゃめちゃ楽しいlinear-gradient 
CSSで斜めの背景を実装する方法|tamatuf
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE
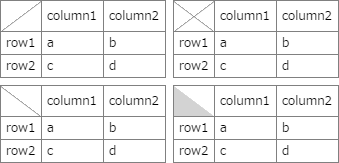
CSS3でHTMLテーブルのセルに斜線を入れる(transform属性)
両端に斜め線が入った見出しのつくり方 アウトプット日記
CSSで背景を斜めにしたい - ロシアンブルー飼育日記
CSS3で斜めからのグラデーションの背景を作るBLACK SHIVA
cssで作るボタンのホバーアニメーション(コピペ可) Coding Note
CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過 
写真の肩にリボン画像と文字を斜めに重ねて掲載するCSS - スタイル 

0 Response to "8ステップで完成!CSS3で「斜めのストライプ」を作る方法 maesblog - css 背 景斜め 色"
Post a Comment