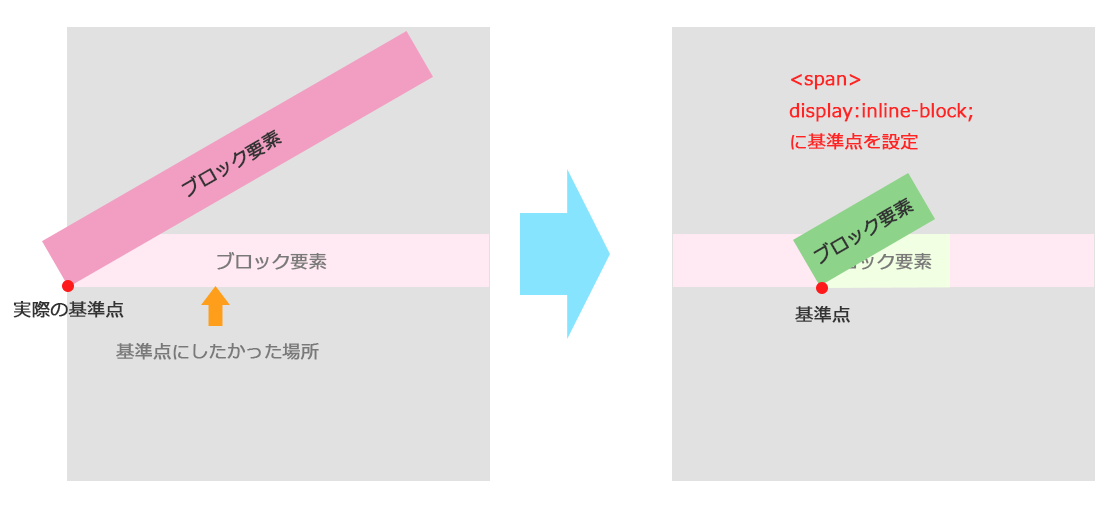
transformの基準点を分かりやすく図解します ミフネWEB - css 背景回転
transformの基準点を分かりやすく図解します ミフネWEB
CSSで要素を傾ける、回転させる方法/transform:rotateの使い方 すなぎつ
パーツ]アコーディオンスライド 背景に画像を使ったホバーでテキストが ![パーツ]アコーディオンスライド 背景に画像を使ったホバーでテキストが](https://copypet.jp/contents/wp-content/uploads/cp_accordionslide04.gif)
矢印がグルグル回転するloadingをCSSだけで作る方法 [無料ホームページ 
CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 
次のサイトを見ながら、スマホの回転に応じて画面が切り替わるページを
CSS 背景が波打つボタン 使えるUIサンプルギャラリー kipure
CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説! JAJAAAN
パーツ]アコーディオンスライド 背景に画像を使ったホバーでテキストが ![パーツ]アコーディオンスライド 背景に画像を使ったホバーでテキストが](https://copypet.jp/contents/wp-content/uploads/cp_accordionslide04.gif)
css】要素を回転させるときの基準点を設定する方法 WEBクリエイター 
いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!:一撃 
CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 
0 Response to "transformの基準点を分かりやすく図解します ミフネWEB - css 背景回転"
Post a Comment