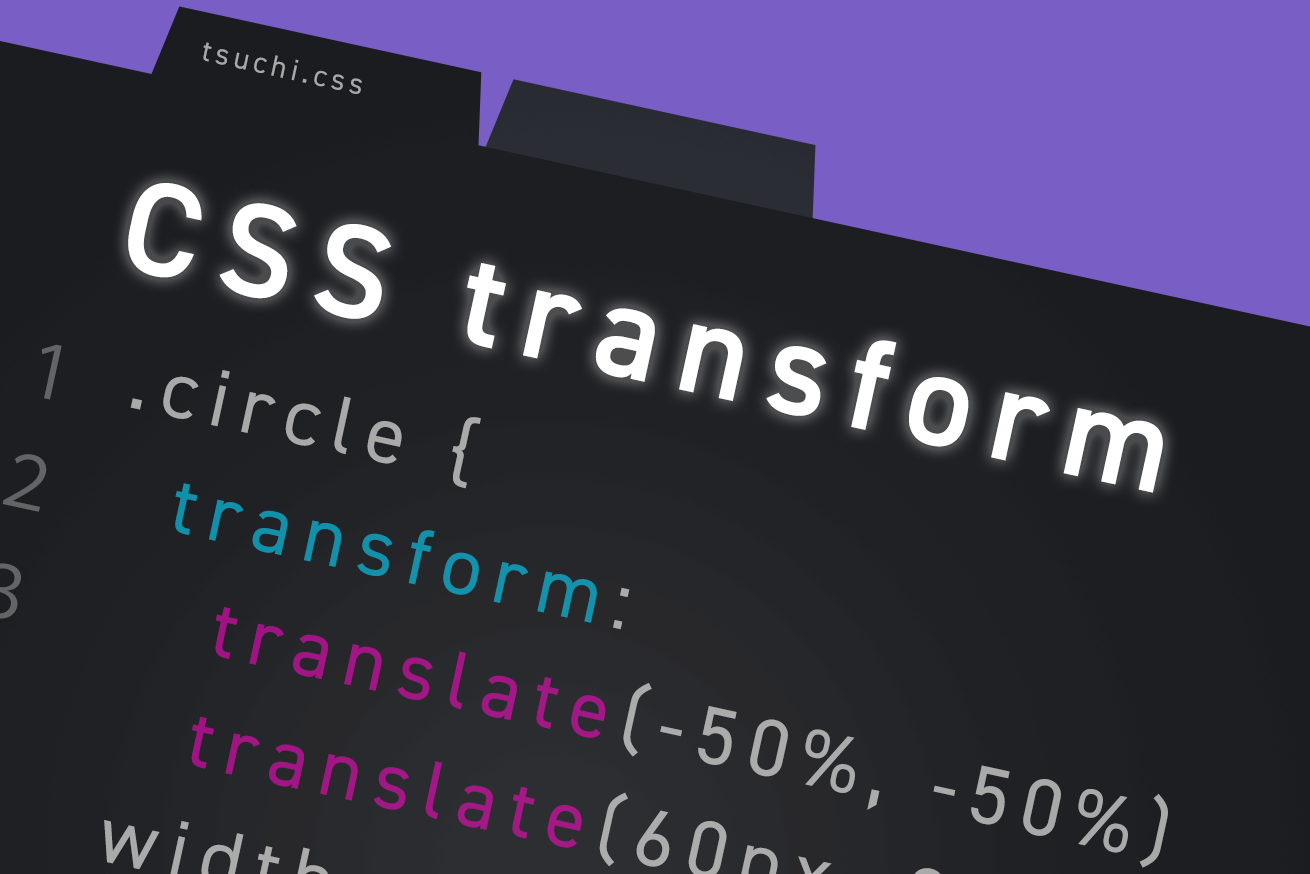
早く言ってよ〜!CSSのtransformは同じ関数を複数回つかってもOKだった - css 背景回転
早く言ってよ〜!CSSのtransformは同じ関数を複数回つかってもOKだった 
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
コピペOK】CSSだけで要素をくるくる回転させるアニメーションを実装 
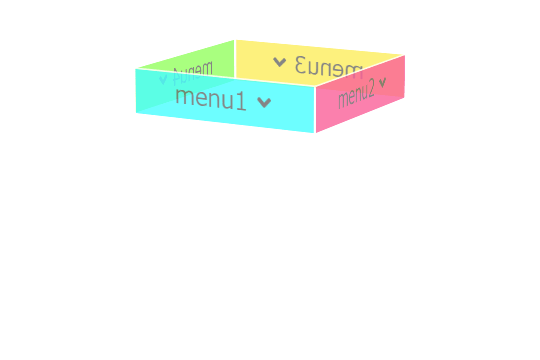
回転で作る斜めのメニュー+立体的なCSSリボン u2013 学び家.com
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
jQuery】クリックされたら回転し続ける要素の作り方
jQuery】クリックされたら回転し続ける要素の作り方
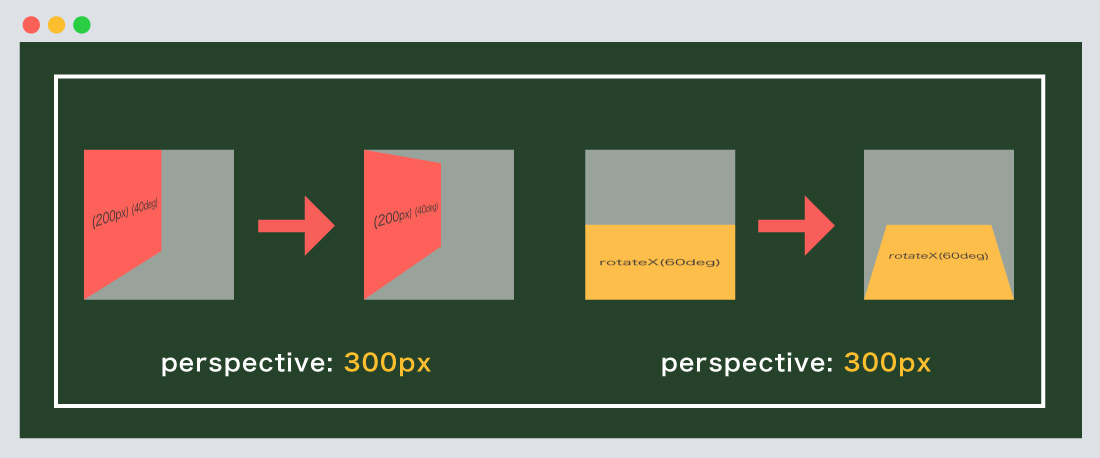
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG
CSS]日付の年の箇所だけを90度回転させて配置するスタイルシート コリス![CSS]日付の年の箇所だけを90度回転させて配置するスタイルシート コリス](https://coliss.com/wp-content/uploads-2009/2009073101.png)
ドルの花火は、回転を旋回します。ベクトル イラストのスタイルは、黒 
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
0 Response to "早く言ってよ〜!CSSのtransformは同じ関数を複数回つかってもOKだった - css 背景回転"
Post a Comment