CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と - css 背景抜く
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 
ハッシュタグを透明化してスッキリ魅せよう♡ 魅せかたひとつで 
ブログ練習帳CSSに書かれた背景画像をゲットする方法 ブログ練習帳
初心者向け】透過PNG(ピング)画像の作り方【画像編集ソフト不要 
配分 海洋の よろめく css3 背景 ボックス 半透明 テキスト - re-plu-s.jp
HTML - Progate HTML u0026amp; CSS 道場コース初級編 「コンテンツ部分を 
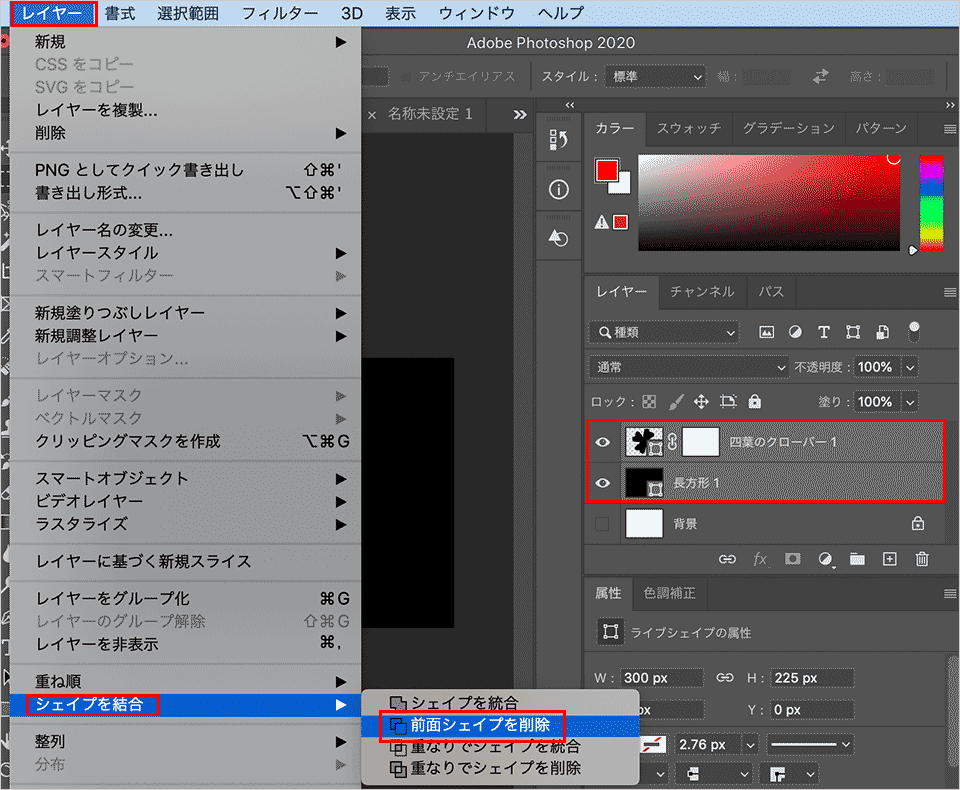
Photoshop iPad版】背景を透過させて書き出す方法 - YouTube
CSS マスキング mask-image の使い方 / Web Design Leaves
HTML - [css]特定部分だけ切り抜き|teratail![HTML - [css]特定部分だけ切り抜き|teratail](https://teratail.storage.googleapis.com/uploads/contributed_images/35a26be513d20362a90df209a09694f8.png)
配分 海洋の よろめく css3 背景 ボックス 半透明 テキスト - re-plu-s.jp
画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog
アイビスペイントで背景の透明化や透過保存する方法
0 Response to "CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と - css 背景抜く"
Post a Comment