移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端 - css 背景幅100
移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端
PS教程:设计炫酷的科比篮球海报
重學前端基礎:CSS背景顏色,圖片,位置,原點,裁剪等設置- 每日頭條
柳树怪(@WillowKoishi) / Twitter
代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让美术设计也 
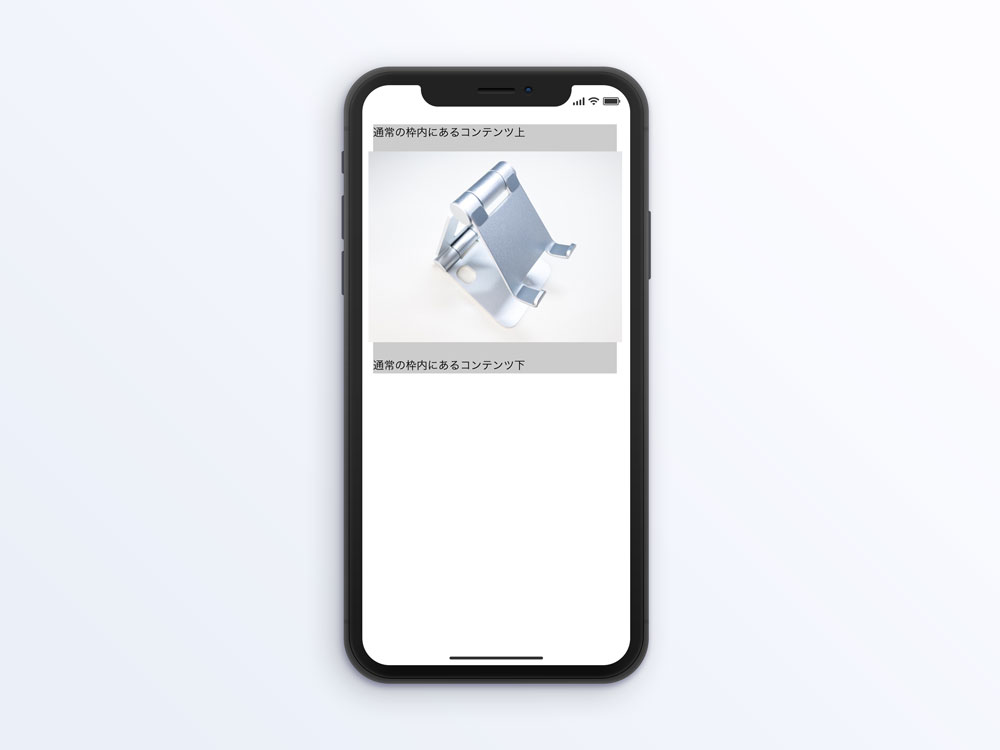
コピペで簡単】cssで親要素を無視してブラウザ幅100%で表示させる 
前端工程师如何搞定设计-原创手记-慕课网
🖼️ SVG 图案动画(Pattern) SVG 动画开发实战
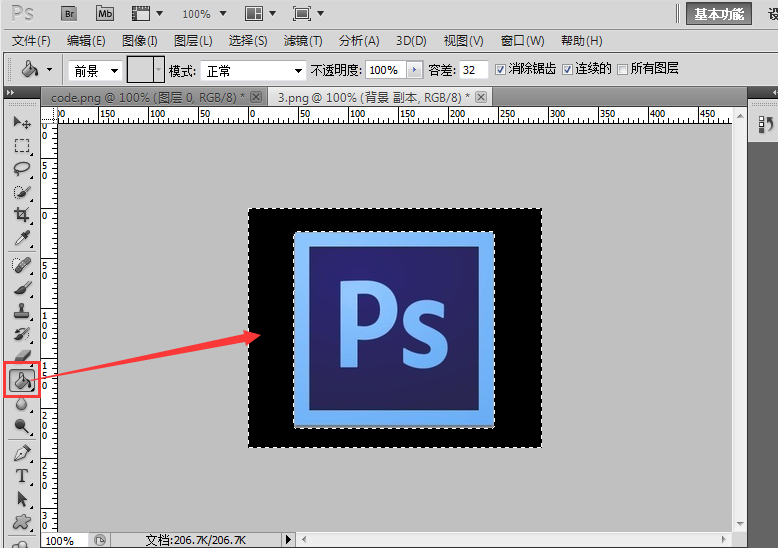
photoshop制作网站圆形图标ico_迟迟CSDN-程序员秘密- 程序员秘密
壹周速读:设计师的作品集制作指南- 优设网- UISDC
定期入れのの【送料無料】 (まとめ) 今村紙工ボール紙今村紙工A4 業務 
10年经验总结的高效UI 配色策略UI教程酸梅干超人- 原创文章- 站酷 


0 Response to "移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端 - css 背景幅100"
Post a Comment