CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする - css 背景斜 め 交互
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
画像不要!模様をリピートさせた背景画像をCSSだけで作る方法 @ 霜月
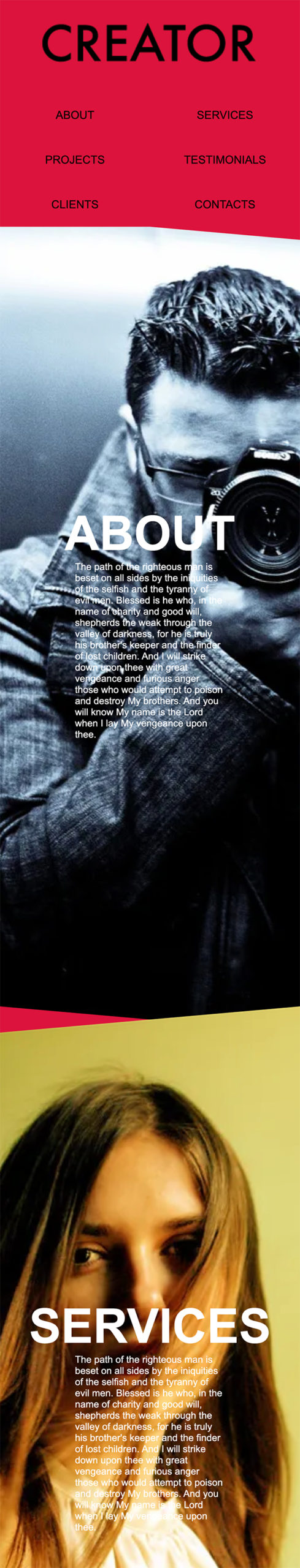
斜め背景でカッコいいフロントエンドデザイン - Qiita
みやーん u2013 TBSラジオ FM90.5 + AM954~何かが始まる音がする~
みやーん u2013 TBSラジオ FM90.5 + AM954~何かが始まる音がする~
1日1サイトレビュー【057】179リレーションズさん|aya|note
斜め背景でカッコいいフロントエンドデザイン - Qiita
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2018/07/google.jpg)
左右交互のレイアウトの作り方(Flexbox編) たねっぱ!
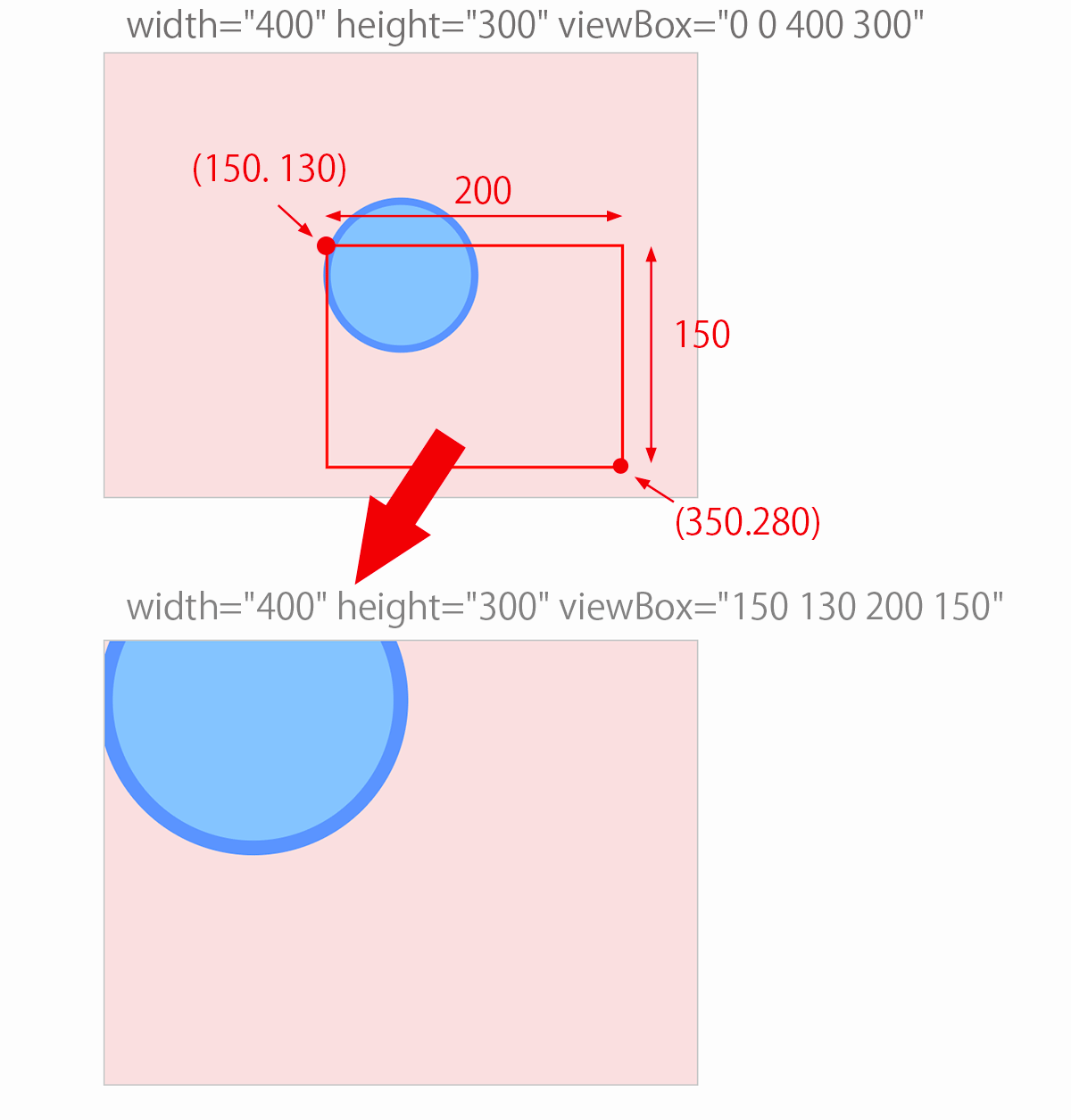
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
0 Response to "CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする - css 背景斜 め 交互"
Post a Comment