コピペで簡単!CSSで実装されたジグザグ、波状、罫線 - css 背景画像 なし
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
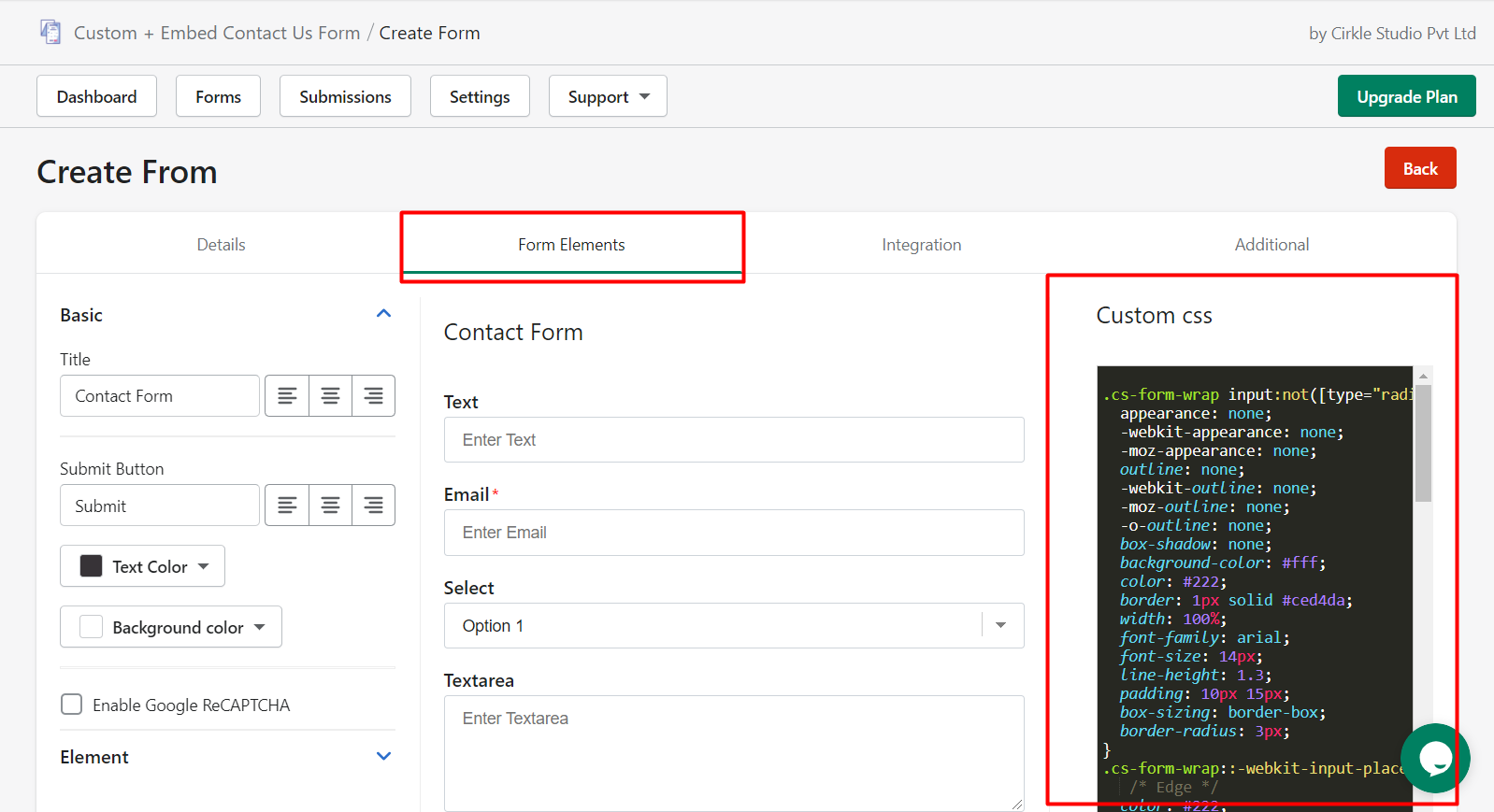
Customize the contact form as per your needs using jQuery/CSS 
画像編集なし!波のアクセントを簡単に実装する方法
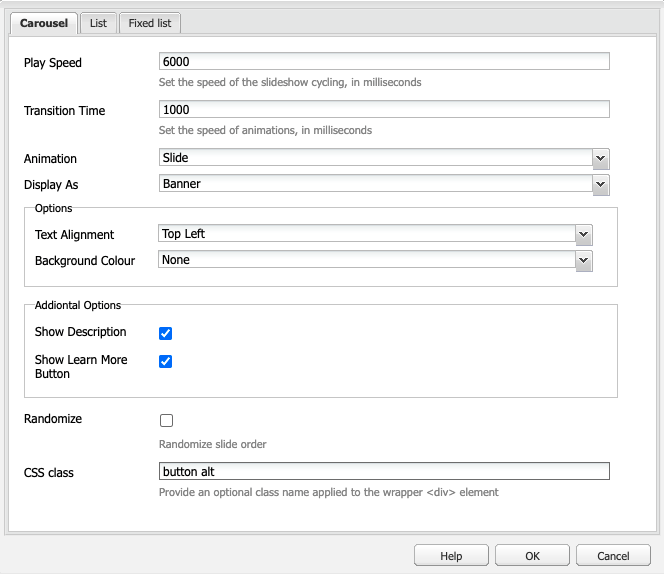
Carousel - CLF4 Display Styles - Content Management System - Simon 
CSS】backgroundで背景画像を複数使うテクニック
画像加工不要】超簡単!CSSだけで背景画像のみを暗くする方法 
CSS Grid in IE: Duplicate area names now supported! CSS-Tricks
CSS]背景画像を使用しないCSSスプライトのテクニック コリス![CSS]背景画像を使用しないCSSスプライトのテクニック コリス](https://coliss.com/wp-content/uploads-2010/2010060706.png)
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
Disappearing background in Safari when u201ctopu201d is used in CSS
Animating CSS Gradients, using only CSS by Dave Lunny Medium
CSSでbackground-imageが表示されないときの対処法を現役デザイナーが 
0 Response to "コピペで簡単!CSSで実装されたジグザグ、波状、罫線 - css 背景画像 なし"
Post a Comment