CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ - css 背景画像 opacity
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
背景画像の拡大縮小 - CSS: カスケーディングスタイルシート MDN
CSS animation background - Demo Open SharedS
I tried using a multi-function tool "Photopea" that allows you to
Unity 材质案例(十) 贴花(Decal) - 掘金
マウスが載ったときだけ画像を半透明にするCSSの書き方 - スタイル 
CSSで背景画像に徐々に透明するdivを被る効果を作る_技術三昧ブログ_ 
cssで背景を半透明 (opacityとrgbaについて) パソコン倶楽部りんご
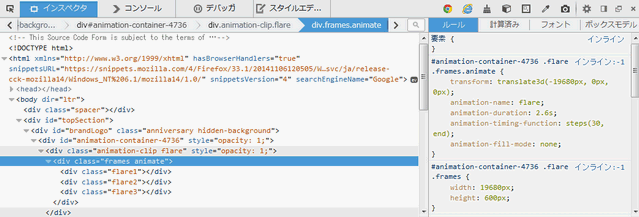
Firefox 33.1でロゴがアニメーションするようになっていた 
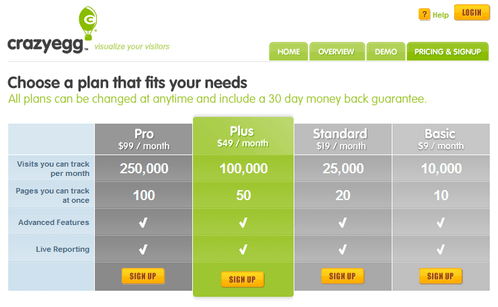
テーブル|CSSデザイン|スタイルシート(CSS)|PHP u0026 JavaScript Room
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
CSS「opacity」をIE8以下も透過する方法|ヨシキミナトヤ.COM
0 Response to "CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ - css 背景画像 opacity"
Post a Comment