ブロック背景をウィンドウ幅いっぱいに表示【BiND7改訂版】|成果に - css 背 景画像 いっぱい
ブロック背景をウィンドウ幅いっぱいに表示【BiND7改訂版】|成果に
アメブロに横幅いっぱいのヘッダー画像を設置する方法 アメブロ 
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて 
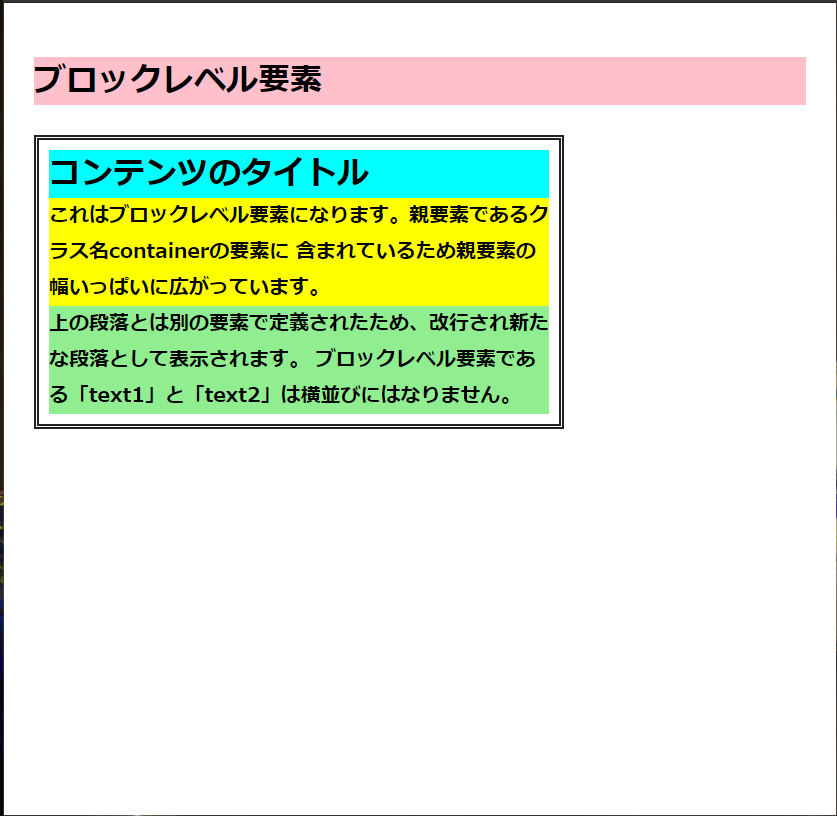
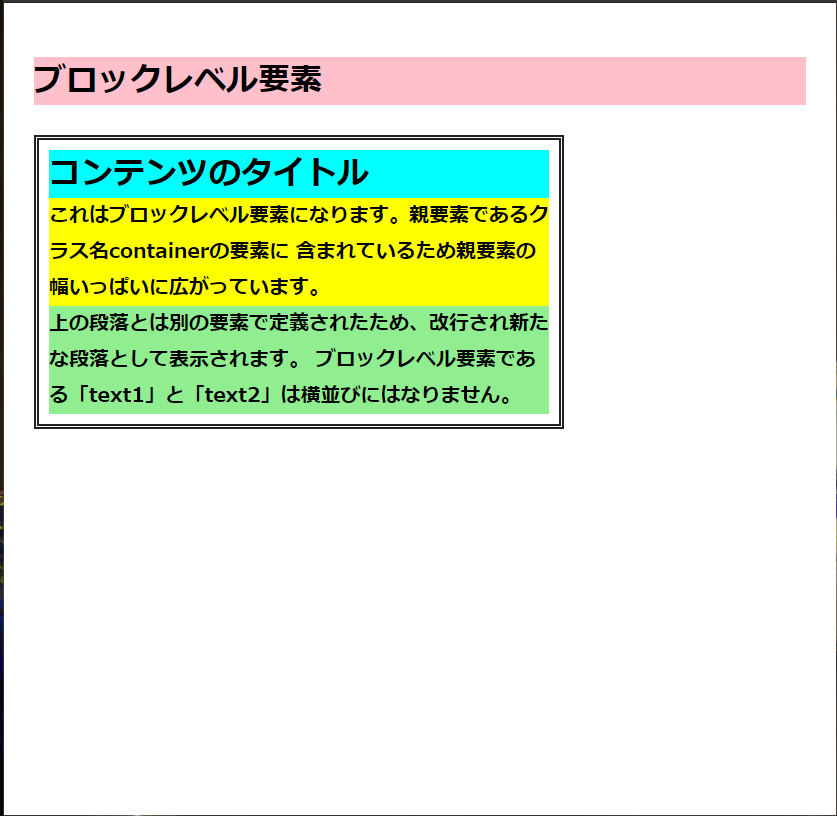
HTML】ブロックレベル要素とインライン要素 悠楽ゆら日和
堀出し物いっぱい 感謝価格item 全品送料無料 roda誕生石モチーフ 
はてなブログのヘッダー、タイトル画像の設定について - Minimal Green
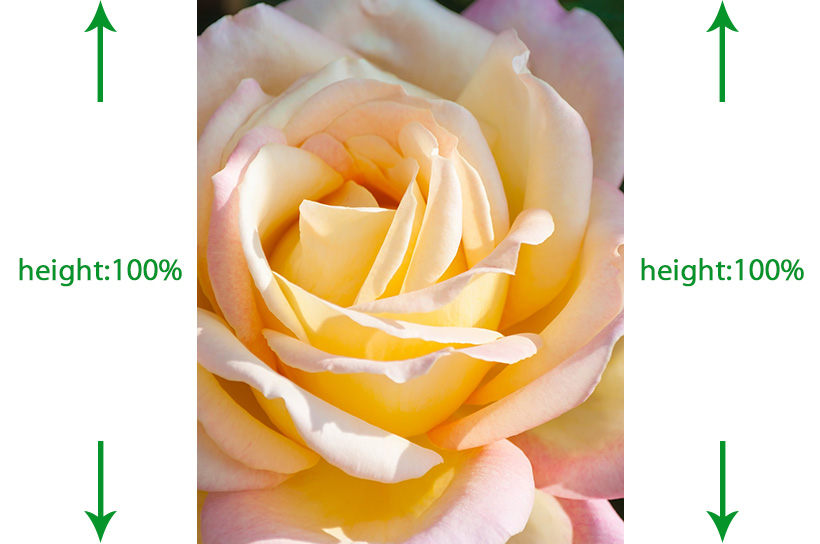
height:100%が効かない!CSSのheightの使い方について l NatsukiMemo 
background-size:cover;をimgタグでも実現する方法 チルチルミチルブログ
css】ウィンドウ幅いっぱいの画像背景を指定する方法 ヤビブロ
ライブドアブログをカスタムしよう! Vol.04 『ブログのヘッダーを 
HTML】ブロックレベル要素とインライン要素 悠楽ゆら日和
親要素から子要素をはみ出して画面幅いっぱいにする方法 OKSHOG
0 Response to "ブロック背景をウィンドウ幅いっぱいに表示【BiND7改訂版】|成果に - css 背 景画像 いっぱい"
Post a Comment