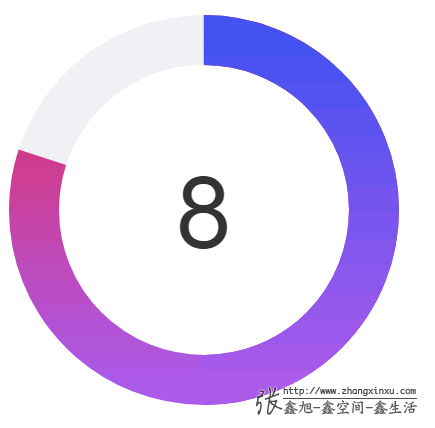
3种纯CSS实现中间镂空的12色彩虹渐变圆环方法« 张鑫旭-鑫空间-鑫生活 - css 背景無
3种纯CSS实现中间镂空的12色彩虹渐变圆环方法« 张鑫旭-鑫空间-鑫生活
無法將此SVG編碼為有效的背景圖片- tw.pays-tarusate.org
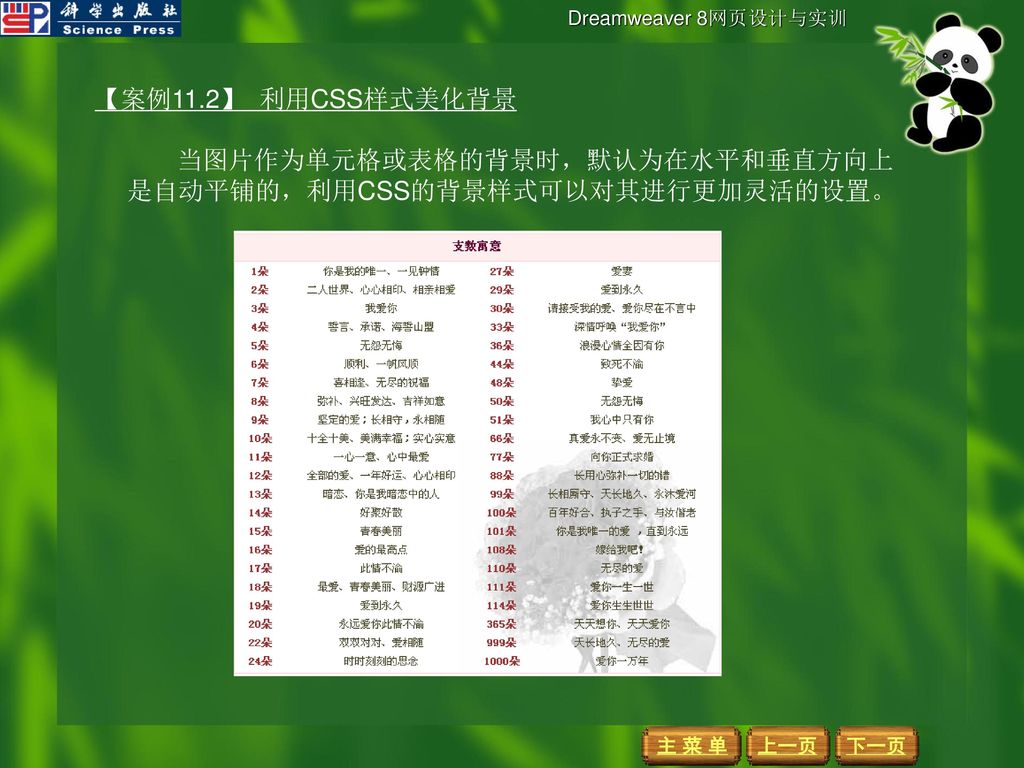
Dreamweaver 8 网页设计与实训. - ppt download
CSS outline 属性- 掘金
千锋区块链教程:61 CSS盒模型 CSS盒模型概述
墙裂安利几个珍藏已久的工具-技术圈
CSS如何實現這種背景效果? - GetIt01
css中背景透明的图片不透明怎么解决- html中文网
工具列CSS樣式]自動隱藏半透明隨意窩Xuite 工具列並隨頁面滾動@ 狗貓的
定外音箱价格_定外音箱最新报价_定外音箱多少钱-苏宁易购
网钛淘宝店铺导航CSS代码生成_路灯厂家,路灯杆,景观灯,庭院灯,高杆灯
CSS如何實現這種背景效果? - GetIt01

0 Response to "3种纯CSS实现中间镂空的12色彩虹渐变圆环方法« 张鑫旭-鑫空间-鑫生活 - css 背景無"
Post a Comment