第06 堂課- CSS 背景,圖片,動畫簡介 - css 背景圖滿版
第06 堂課- CSS 背景,圖片,動畫簡介
CSS背景图片满屏,不重复_DiuDiu_yang的博客-CSDN博客_html设置背景
margin border padding content 圖1 CSS 盒子的概念下列為margin 常用 
html 背景大小CSS3背景大小background-size屬性_CSS3教程_綠葉學習網 
如何設計一個好網站?11個最重要的設計原則-達文西數位科技
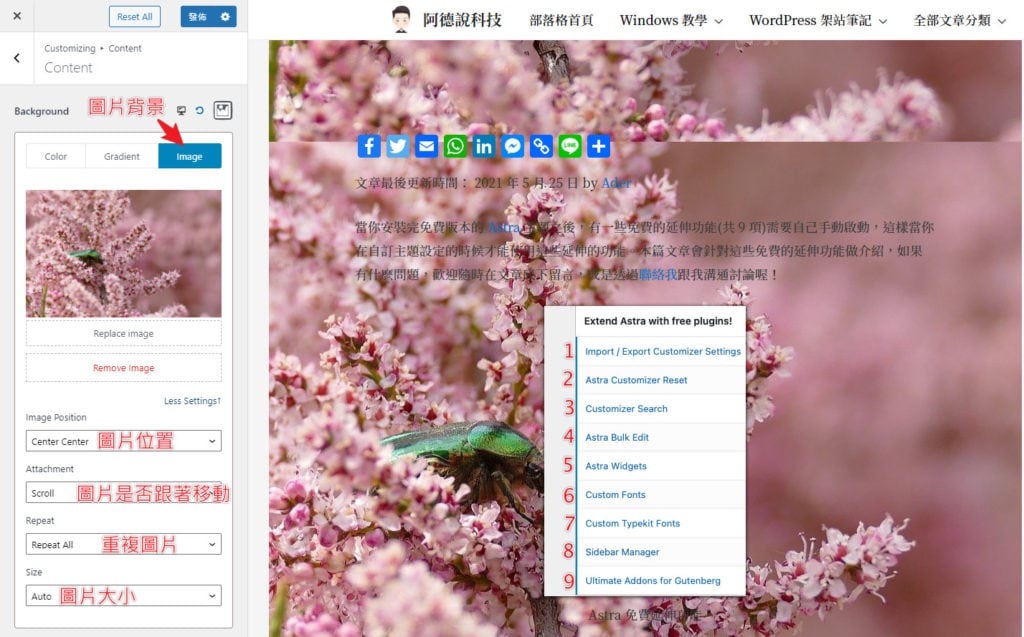
WordPress Astra 主題完整教學|Astra Pro 專業版進階功能篇» 阿德說科技
Web前端HTML5&CSS3】13-背景- 前端知识
PyQt设置窗口背景图像,以及图像自适应窗口大小变化- 程序员大本营
css如何设置背景图片的大小-css教程-PHP中文网
svg#《10 个独特的CSS 背景视觉效果》 - svgtrick.com
雙11主打★最完整跨平台網頁設計:王者歸來(第二版)(全彩印刷)
PyQt设置窗口背景图像,以及图像自适应窗口大小变化- 程序员大本营

0 Response to "第06 堂課- CSS 背景,圖片,動畫簡介 - css 背景圖滿版"
Post a Comment