ダーヤマ TOPECONHEROES ダ鳥獣戯画展開催中!さん の人気ツイート - css 背景 枠 可変
ダーヤマ TOPECONHEROES ダ鳥獣戯画展開催中!さん の人気ツイート 
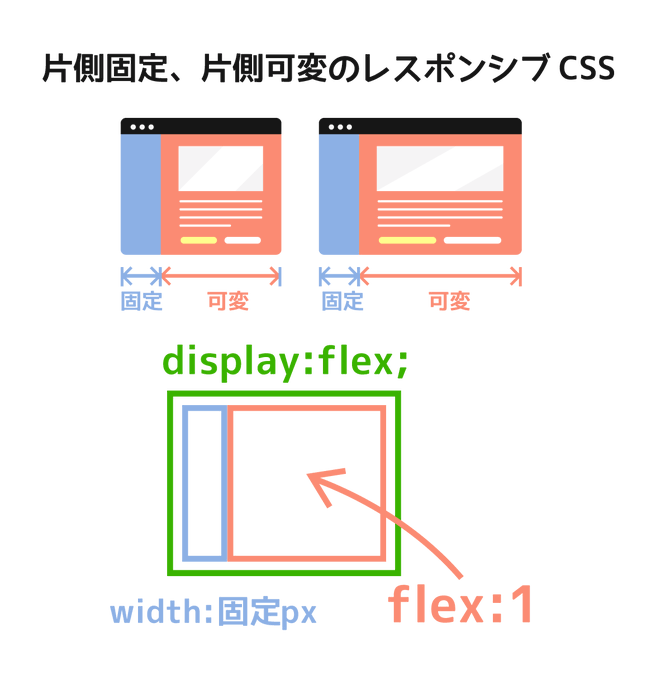
CSS レスポンシブデザインに欠かせないmax-widthとmin-width 、box 
CSS レスポンシブデザインに欠かせないmax-widthとmin-width 
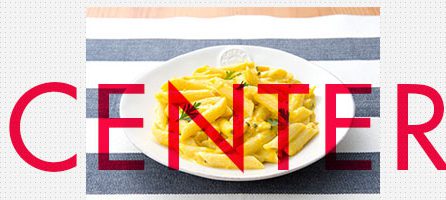
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
CSSでボタンの高さはどうやって指定する?height・line-height 
編集画面」のバリアブルデザインに適応するデジタル時計(7 
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック 
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
Excel 関数】Sumの範囲を可変にして自動合計する デイレコ 
0 Response to "ダーヤマ TOPECONHEROES ダ鳥獣戯画展開催中!さん の人気ツイート - css 背景 枠 可変"
Post a Comment