HTML5 2D 游戏开发(二): 图形和动画_jmshl的专栏-CSDN博客 - css 背景画像 opacity
HTML5 2D 游戏开发(二): 图形和动画_jmshl的专栏-CSDN博客
コピペで簡単!サイト制作のアクセントになるパーティクル(粒子・分子 
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 
cssで背景を半透明 (opacityとrgbaについて) パソコン倶楽部りんご
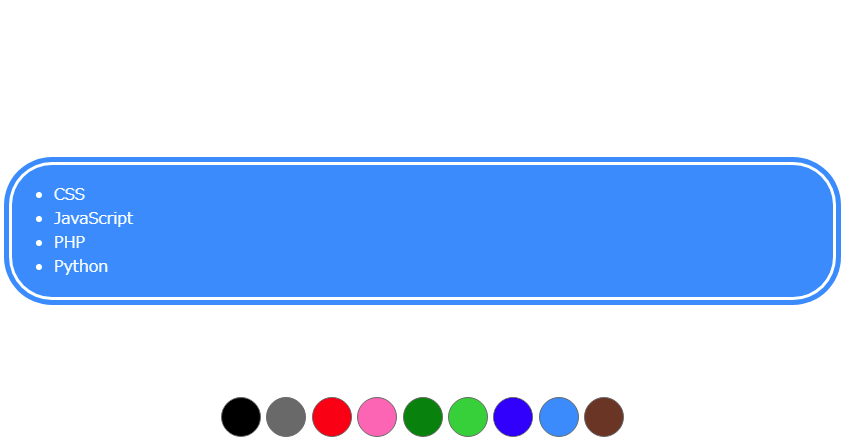
Background image: url u2014 url(u0027urlu0027) the url to the image
vscode开发中绝对让你惊艳的插件!!!(个人在用)
CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES
css] 背景画像を半透明にする裏技 Tips of Rubbish![css] 背景画像を半透明にする裏技 Tips of Rubbish](https://wordpress.ideacompo.com/wp-content/uploads/2020/02/wall-416060_1280-900x300.jpg)
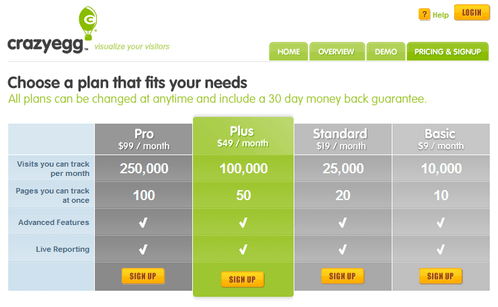
テーブル|CSSデザイン|スタイルシート(CSS)|PHP u0026 JavaScript Room
How to Change a CSS Background Imageu0027s Opacity DigitalOcean
マウスが載ったときだけ画像を半透明にするCSSの書き方 - スタイル 
CSS】IEに対応!画像に半透明のフィルターをかけて文字を重ねる 

0 Response to "HTML5 2D 游戏开发(二): 图形和动画_jmshl的专栏-CSDN博客 - css 背景画像 opacity"
Post a Comment