現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを - css 背 景斜め 交互
現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを 
コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
画像不要!模様をリピートさせた背景画像をCSSだけで作る方法 @ 霜月
CSSだけで作れるオシャレな枠線・区切り線デザインまとめ Fukuro Press
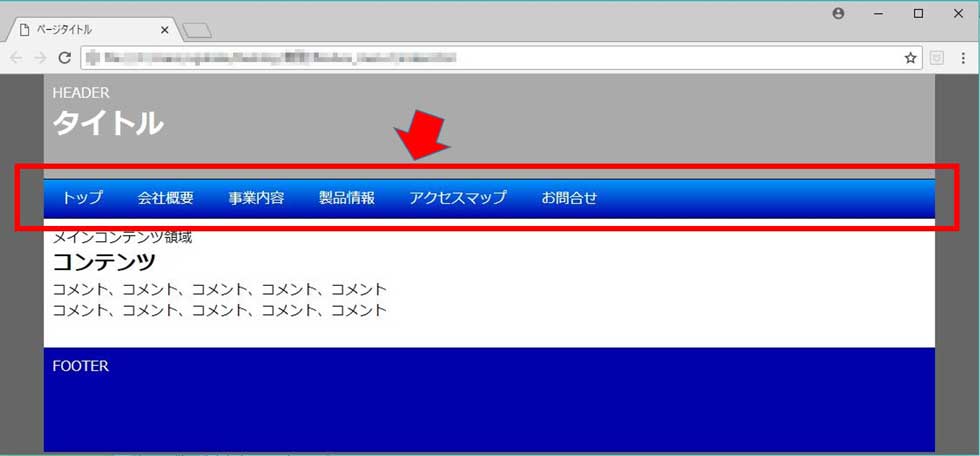
flexboxを使用した横並びのグローバルナビゲーション ノラトキの 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
transparentって何ですか? - 効果としてスタイルシートで背景色を
コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
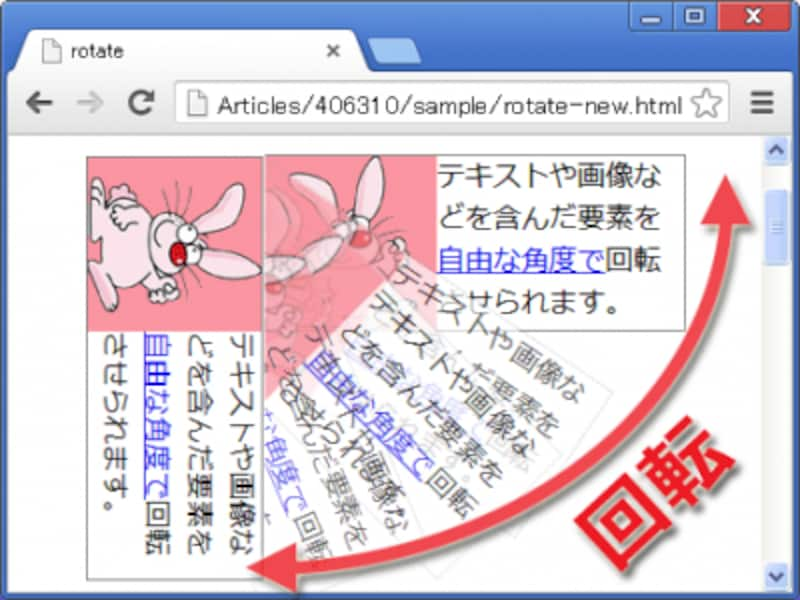
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
CSS メインとサイドバーの2カラムを作成する練習
コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線 
初心者向け〕簡単!Illustratorでストライプ柄を作る方法
0 Response to "現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを - css 背 景斜め 交互"
Post a Comment