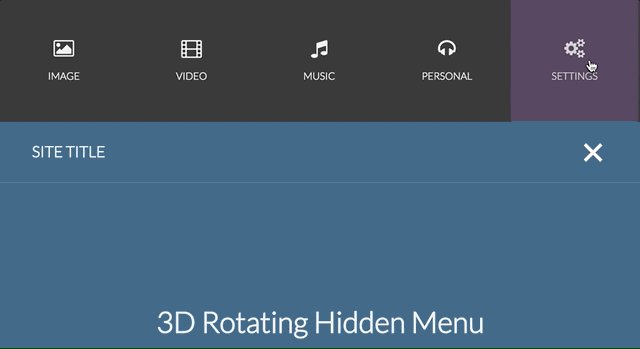
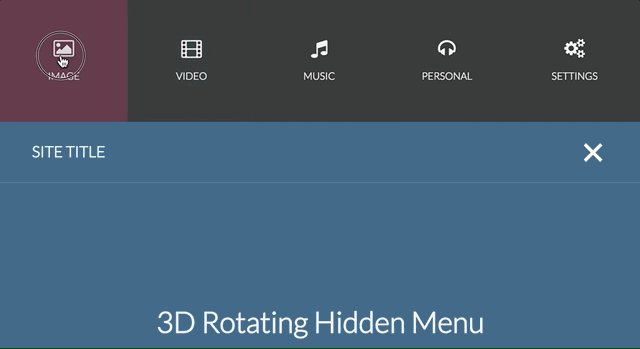
CSSのみ!クリックでメニューが回転して開閉する3Dアニメーション - css 背景 回転
CSSのみ!クリックでメニューが回転して開閉する3Dアニメーション 
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
CSS transform ジェネレーター (2D / 3D) Front-end Tools 
CSS】斜め背景と矢印背景|英臣|note
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
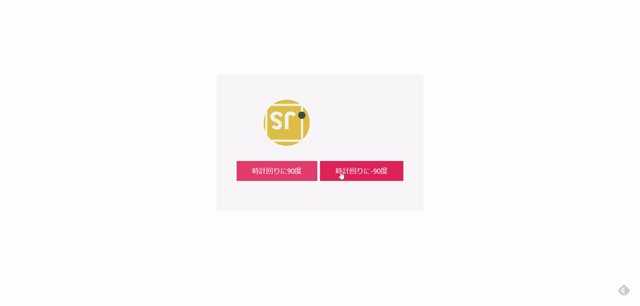
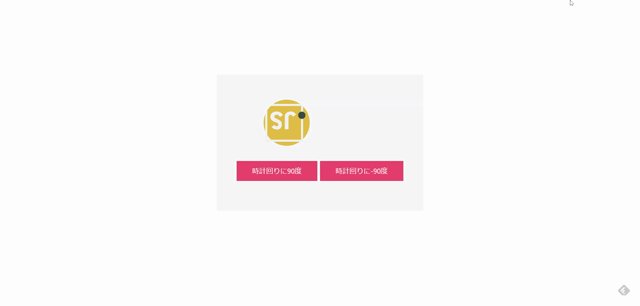
javascript transformを設定して画像を回転させる mebee
CSS]ホバー時にアイコンをくるっと回転させるCSS3アニメーションの ![CSS]ホバー時にアイコンをくるっと回転させるCSS3アニメーションの](https://coliss.com/wp-content/uploads-2012/2012011004.png)
コーディング学習記録】その2 背景画像を斜めにして透過した黒を重ねる 
CSS】マウスオーバーで奥行きのあるボタンが横に回転する 
CSSだけでくるっと回転するボタンの作成 Tech dig
CSS】rotateの回転方向を確認したい Re:code
0 Response to "CSSのみ!クリックでメニューが回転して開閉する3Dアニメーション - css 背景 回転"
Post a Comment