簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css 背景画 像 opacity
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
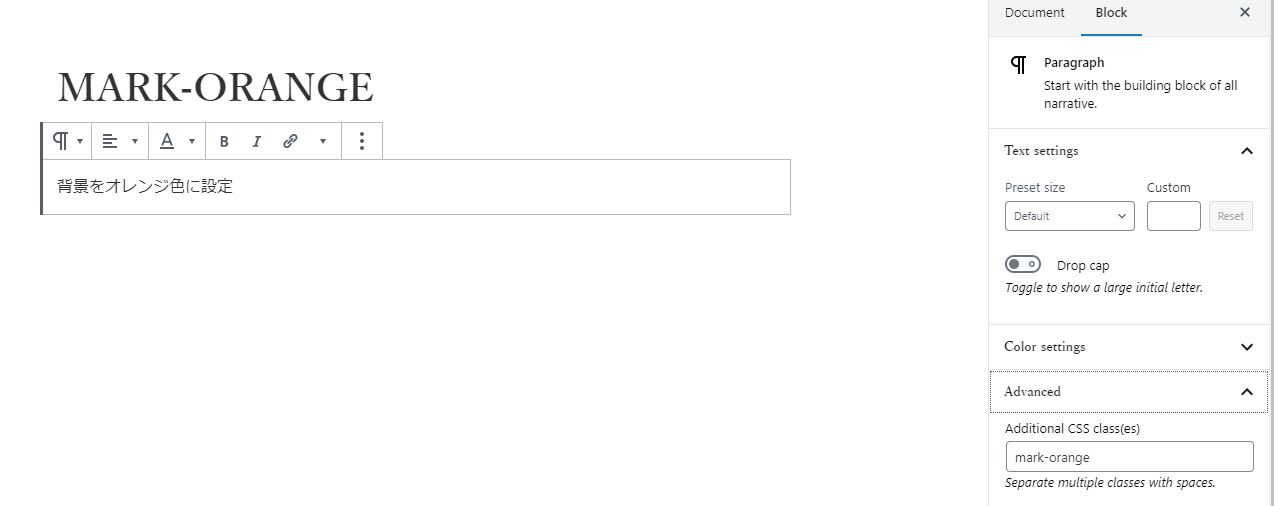
WordPressで color や background プロパティで色や背景色をデザイン 
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
疯狂HTML 5+CSS 3+JavaScript讲义(第2版)》【摘要书评试读】- 京东图书
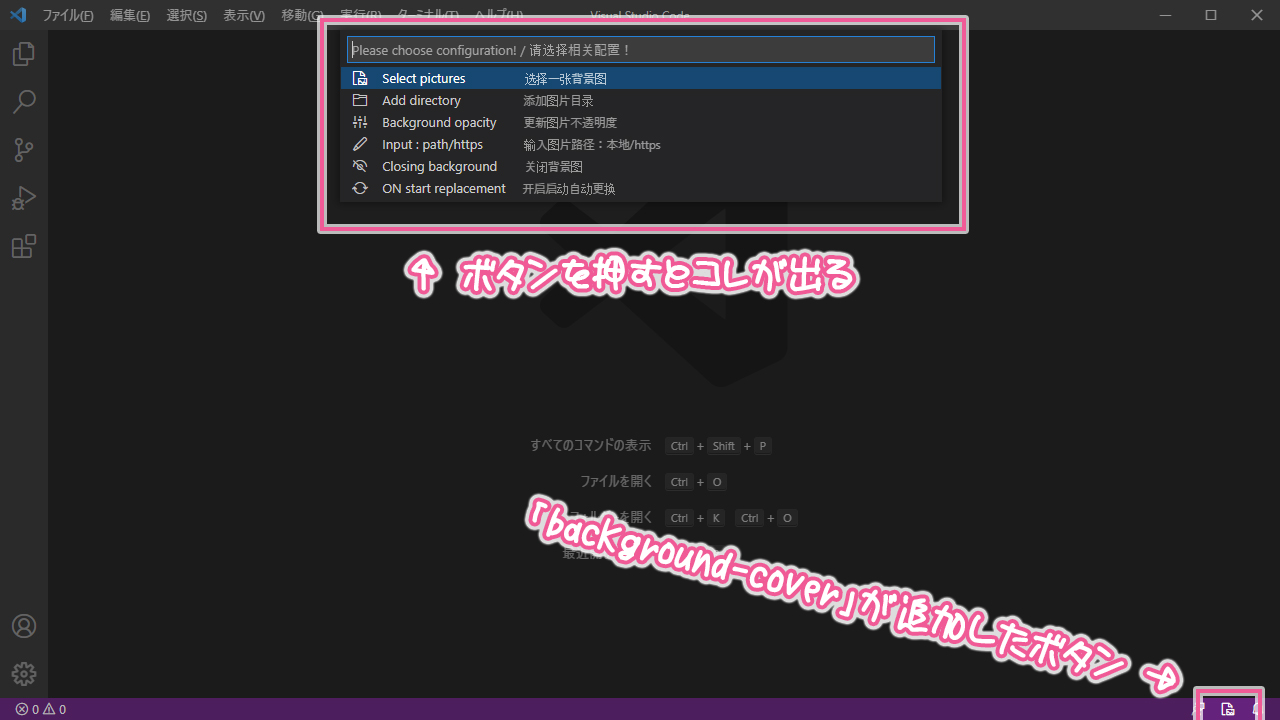
VSCode の見た目を少しカスタマイズしてみる u2013 うしぶろ
CSS】画像に黒の透過・半透明カラーを重ねる方法 EGUWEB
HTMLu0026CSS rgbaを使って背景画像を暗くする - Qiita
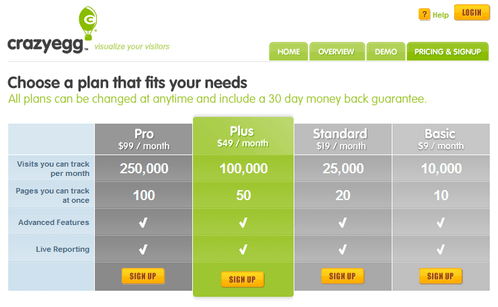
テーブル|CSSデザイン|スタイルシート(CSS)|PHP u0026 JavaScript Room
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
0 Response to "簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css 背景画 像 opacity"
Post a Comment