CSS-精灵图片的使用(从一张图片中截图指定位置图标)_TianXinCoord的 - css 背景画像 span
CSS-精灵图片的使用(从一张图片中截图指定位置图标)_TianXinCoord的
CSS图片_CSS素材_CSS高清图片_摄图网图片下载
背景图片、完全填充、相关css/ div里的img图片水平垂直居中_ 
Fullscreen Background Image Slideshow with CSS3
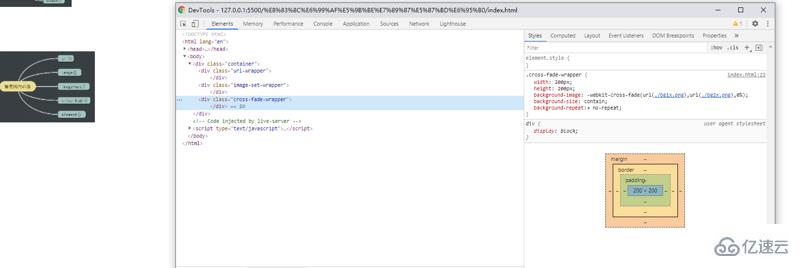
CSS中背景图片的函数有哪些- web开发- 亿速云
css背景雪碧图等
滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在 
CSS图片_CSS素材_CSS高清图片_摄图网图片下载
5.CSS实战技巧- 简书
滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在 
css精灵图片怎么使用? - html中文网
第八天下拉及多级弹出菜单

0 Response to "CSS-精灵图片的使用(从一张图片中截图指定位置图标)_TianXinCoord的 - css 背景画像 span"
Post a Comment