CSSの Position:fixed; を指定した要素の上部に余白ができる - css 背景小さ く
CSSの Position:fixed; を指定した要素の上部に余白ができる 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
スクロール途中からヘッダーの高さが小さくなる 動くWebデザイン
CSSのbackground-positionで背景画像の位置を調整する
OBS】ツイキャスのコメントを画面表示させる方法。オススメのCSSで 
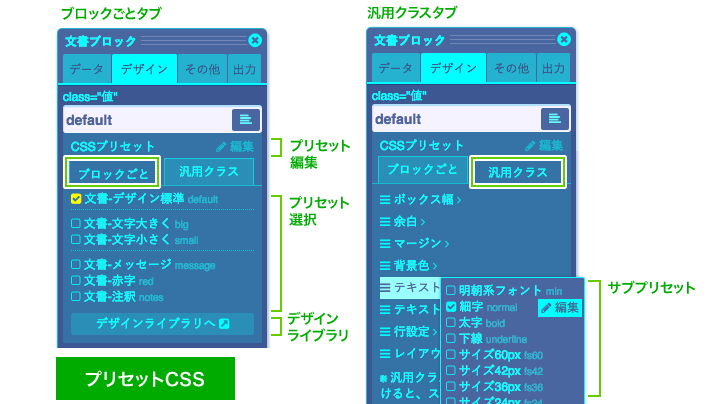
パネル / デザインタブ 簡単・無料の小〜中規模ホームページ向け 
background-size - 背景画像のサイズを指定する
ホームページ 背景画像の表示方法
初めてのレスポンシブコーディング CBC Webデザインや 
Webデザイン入門1-HTML5・CSSについて-
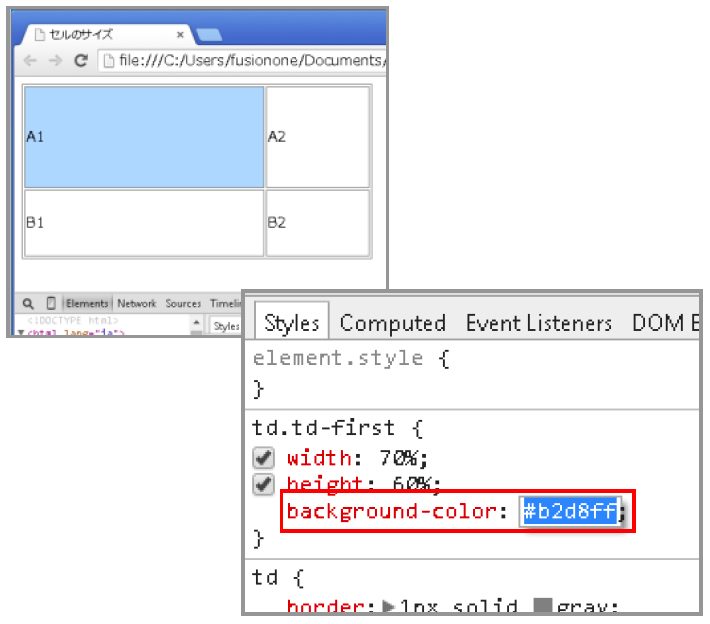
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京 
0 Response to "CSSの Position:fixed; を指定した要素の上部に余白ができる - css 背景小さ く"
Post a Comment