シンプルなCSSで実装できる!記事は中央に固定幅、画像は幅いっぱいに - css 背景画像 いっぱい
シンプルなCSSで実装できる!記事は中央に固定幅、画像は幅いっぱいに 
簡単】jQueryでモーダルを作る方法【背景固定付き】 でざなり
mainichi web まいにちウェブ ウェブデザイナーの毎日のお仕事のメモ
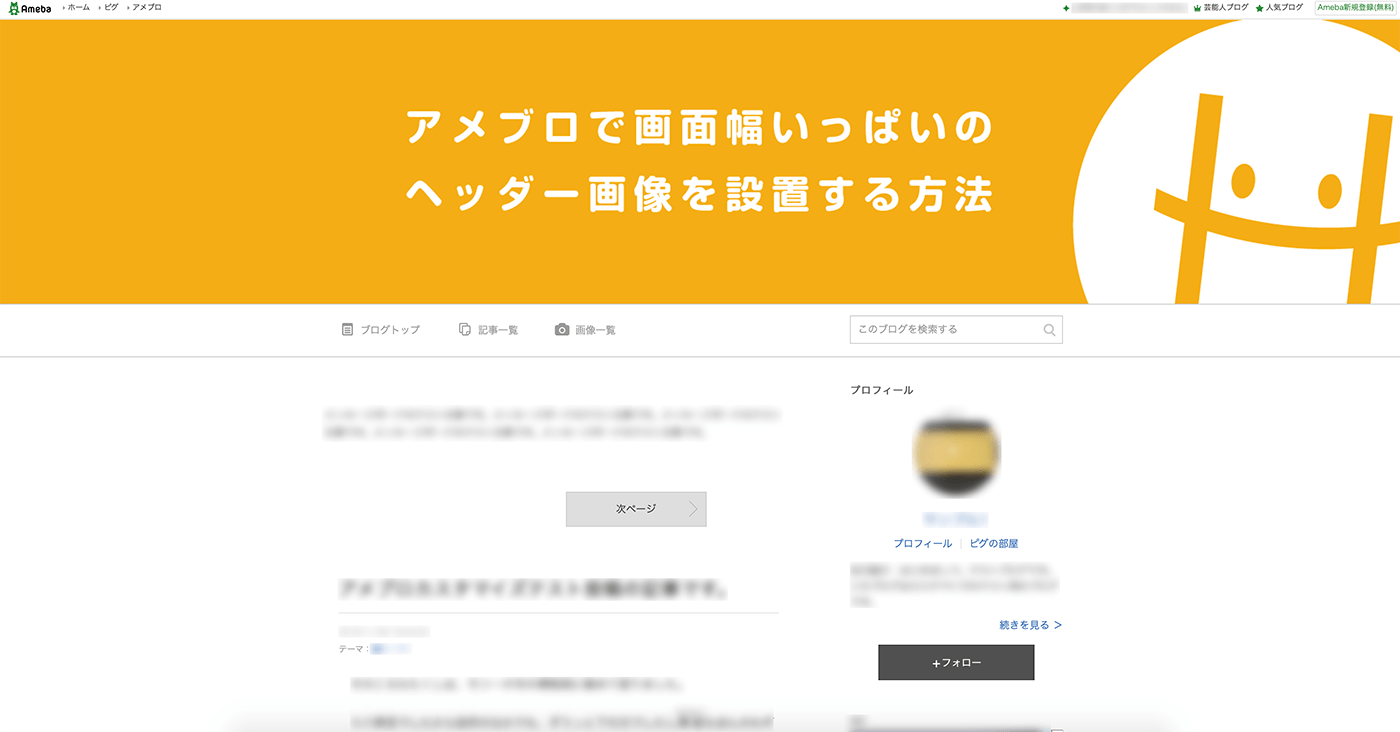
アメブロで画面幅いっぱいのヘッダー画像を設置する方法 u2013 Honey create
CSSで親要素の幅を超えて子要素を画面幅いっぱいにする - D-NET
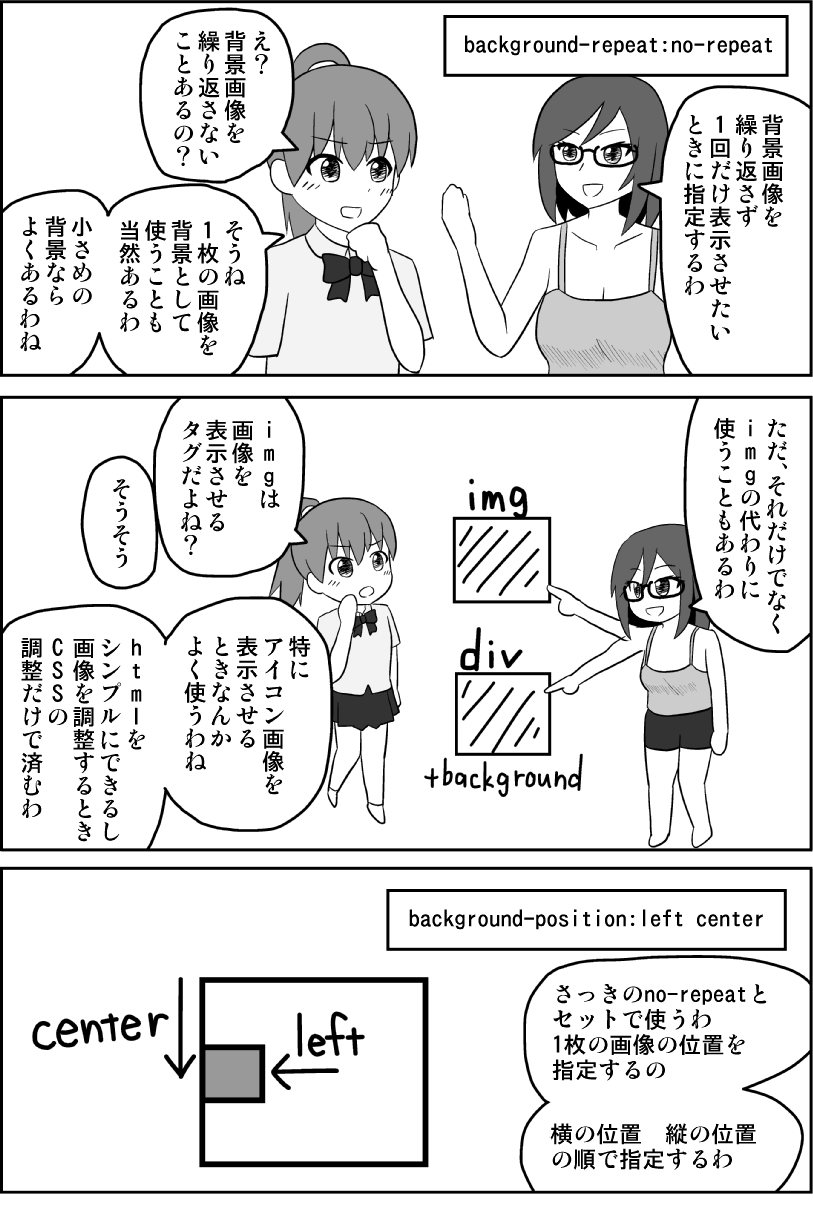
CSS background【背景の指定方法】
jQuery】slick を使ってスライドショー(横幅いっぱい+前後のスライド 
CSS】メイン画像の中に見出しテキスト
CSS]CSSの記述で、背景画像やテキストの上に背景画像を重ねる方法
cssで背景画像のサイズを変えよう!background-sizeまとめ
CSS]CSSの記述で、背景画像やテキストの上に背景画像を重ねる方法
ヘッダーとフッターの横幅をウィンドウいっぱいに広げた固定幅
0 Response to "シンプルなCSSで実装できる!記事は中央に固定幅、画像は幅いっぱいに - css 背景画像 いっぱい"
Post a Comment