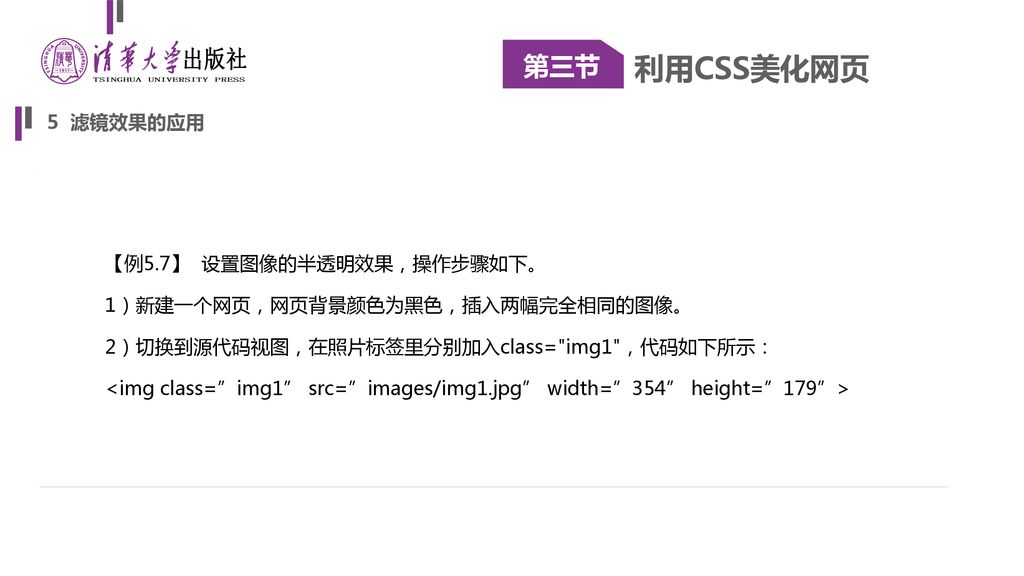
实例导入:表格排版网页 了解CSS样式 利用CSS美化网页 利用CSS+Div - css 背 景幅100
实例导入:表格排版网页 了解CSS样式 利用CSS美化网页 利用CSS+Div 
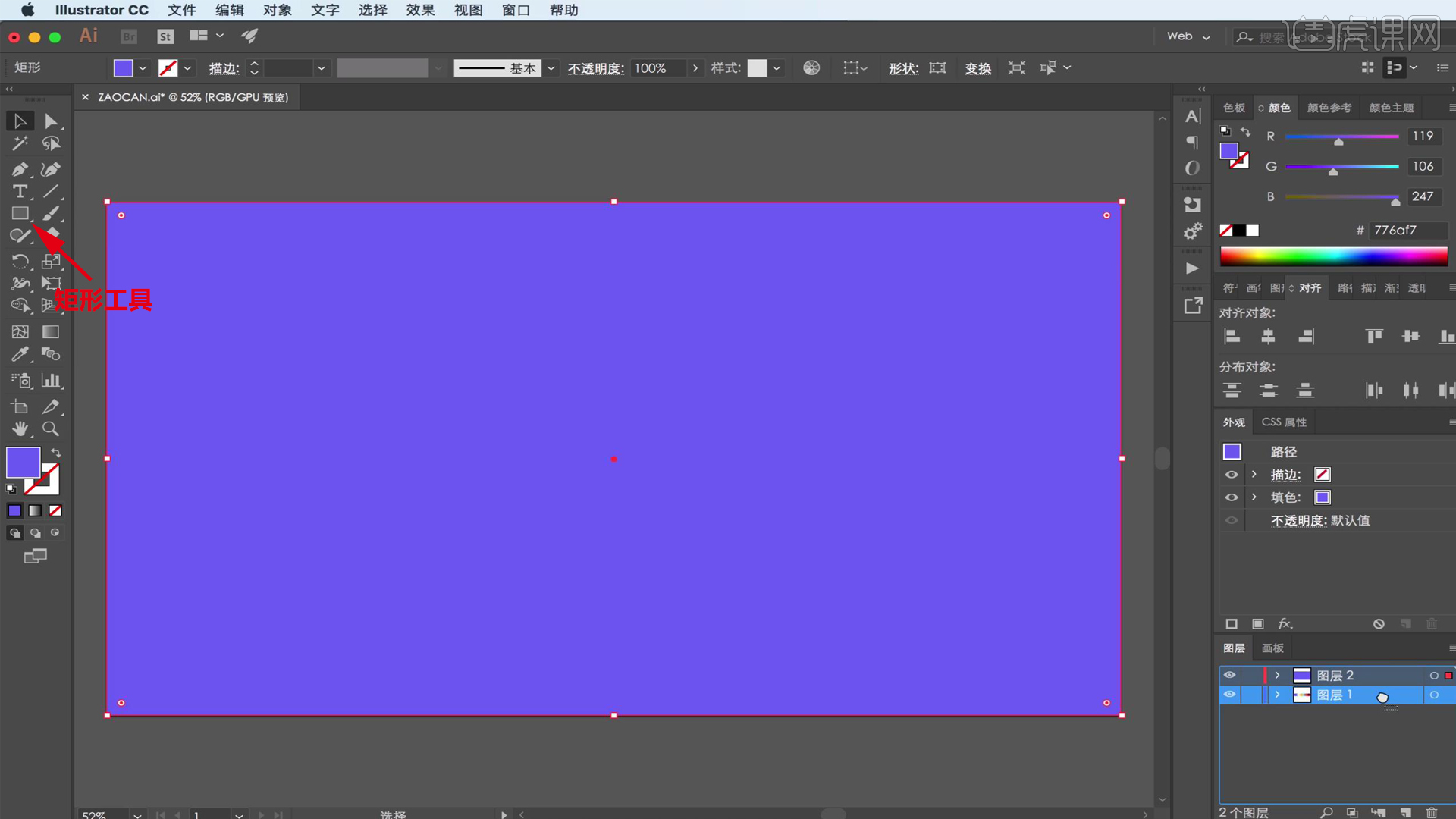
AI-早餐美食矢量插画- 绘画插画教程_AI(CC2017) - 虎课网
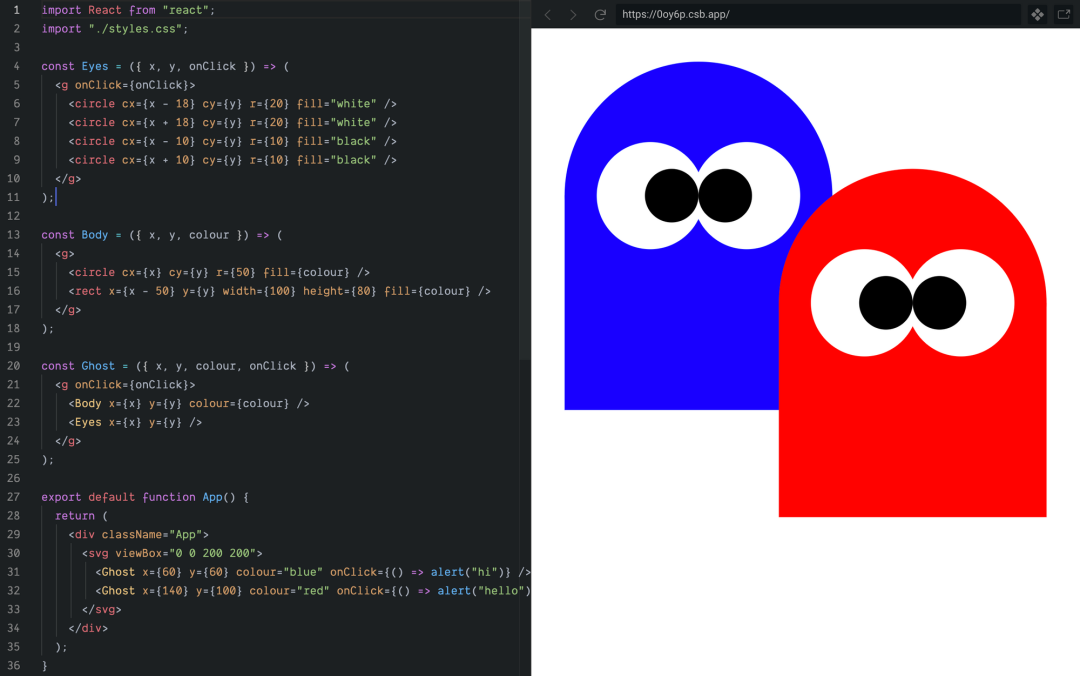
前端福音:为什么使用React和SVG开发图形UI是天作之合?-InfoQ
10年经验总结的高效UI 配色策略UI教程酸梅干超人- 原创文章- 站酷 
background-attachment实现滚动阴影效果
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
Facebook直播加上表情符号投票怎么做?最全面步骤,一步步教你!_网易订阅
利用CSS改变图片颜色的100种方法! - 尚码园
PS-中秋节电商海报设计- 电商教程教程_PS(CC2019) - 虎课网
PS文字处理工作中文本工具的9个基础技巧- 兔课网
一幅圖學會聖盃佈局- IT閱讀
代码变油画,精细到毛发,前端小姐姐只用HTML+CSS,让美术也惊叹 量子位
0 Response to "实例导入:表格排版网页 了解CSS样式 利用CSS美化网页 利用CSS+Div - css 背 景幅100"
Post a Comment