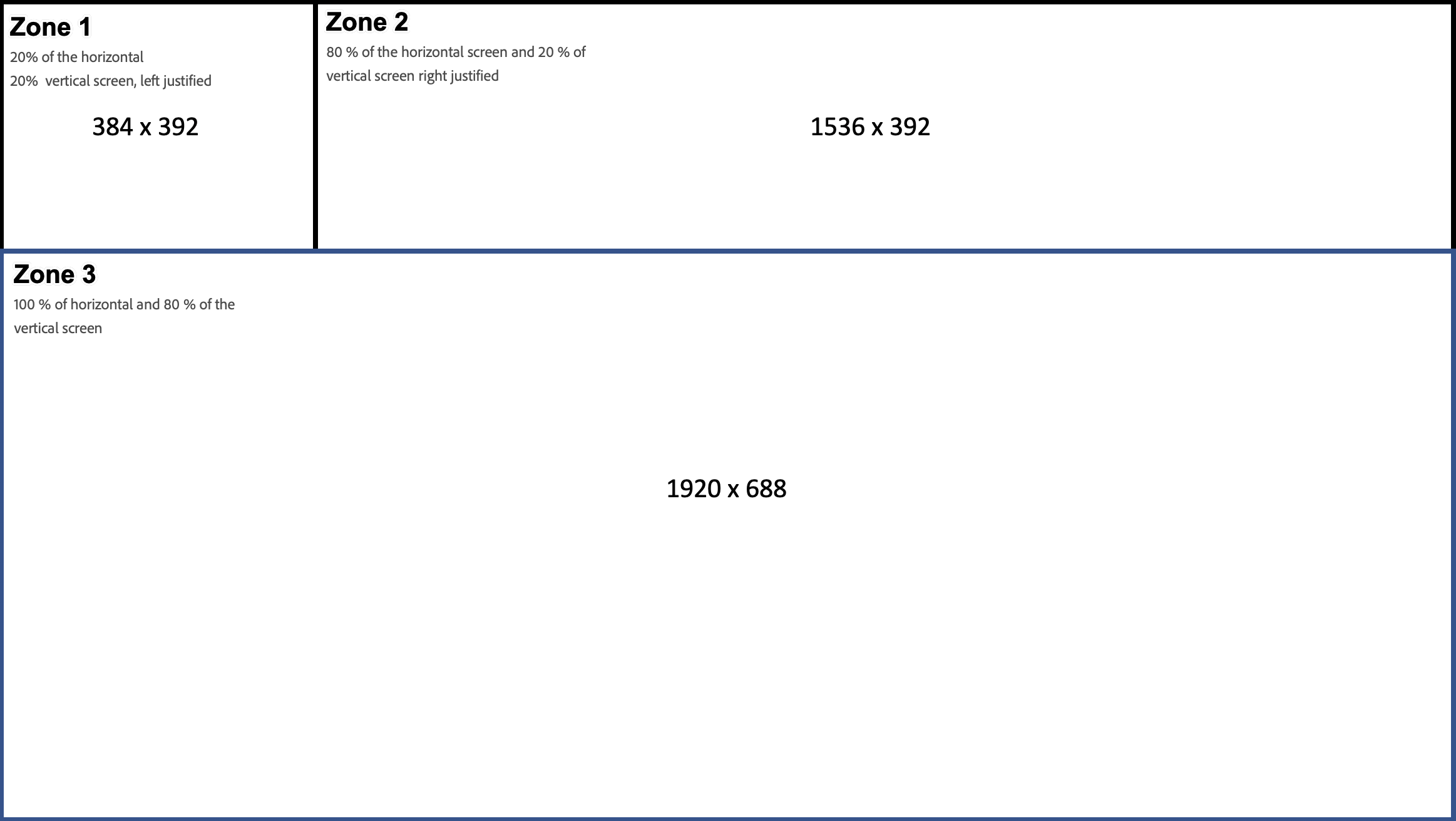
在多区域布局中创建自定义模板 Adobe Experience Manager - css 背景固定 100
在多区域布局中创建自定义模板 Adobe Experience Manager
jquery 置頂菜單- 台部落
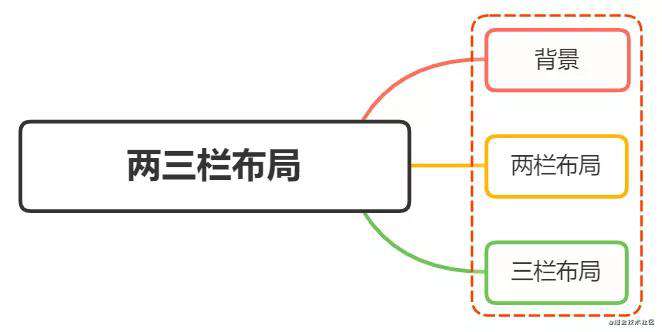
前端CSS高频面试题---3.如何实现两栏布局,右侧自适应?三栏布局中间自 
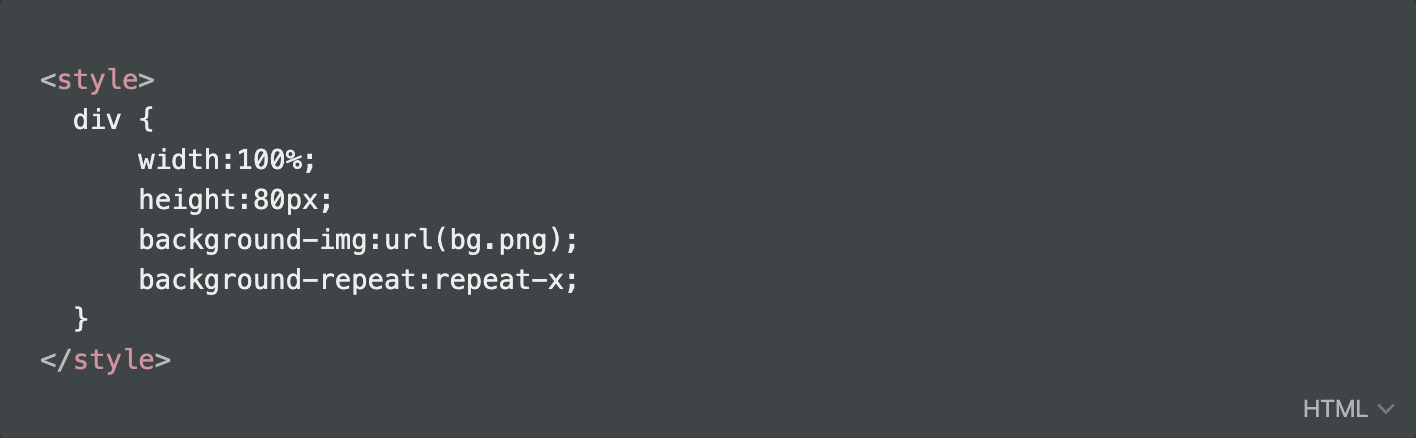
CSS 背景(background) - 云+社区- 腾讯云![]()
UI设计师需要会编程吗?快速入门HTML/CSS u2014 (下) -虎课网
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
Css3-background/impl - HTML5 Chinese Interest Group Wiki
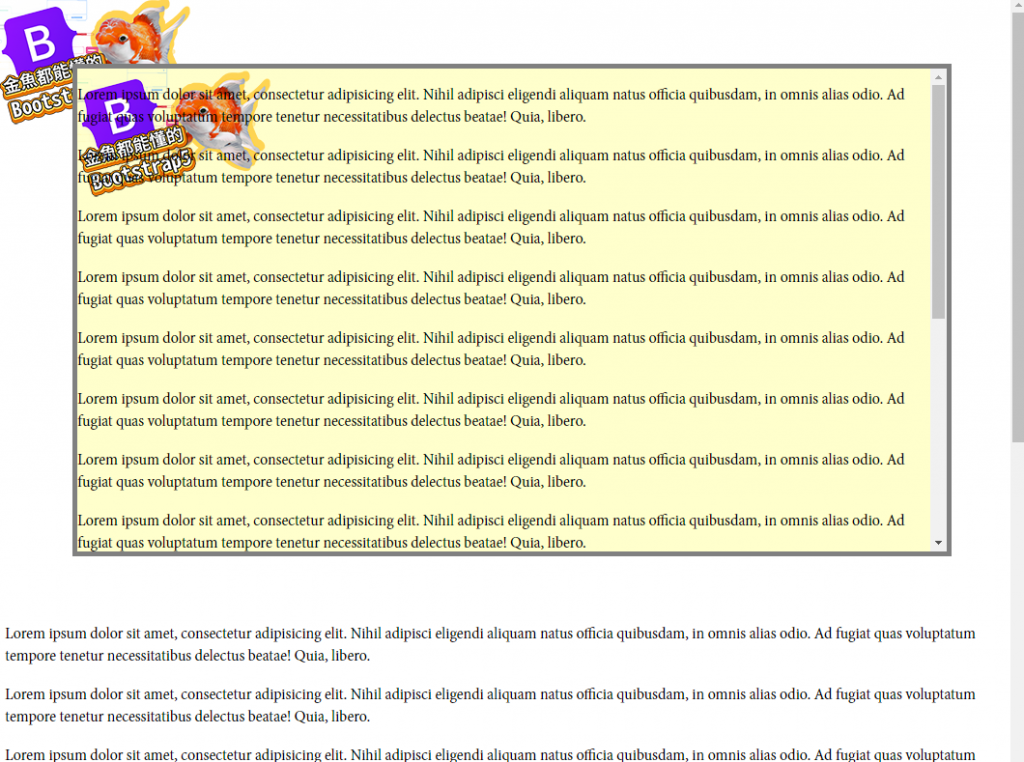
background-attachment实现滚动阴影效果
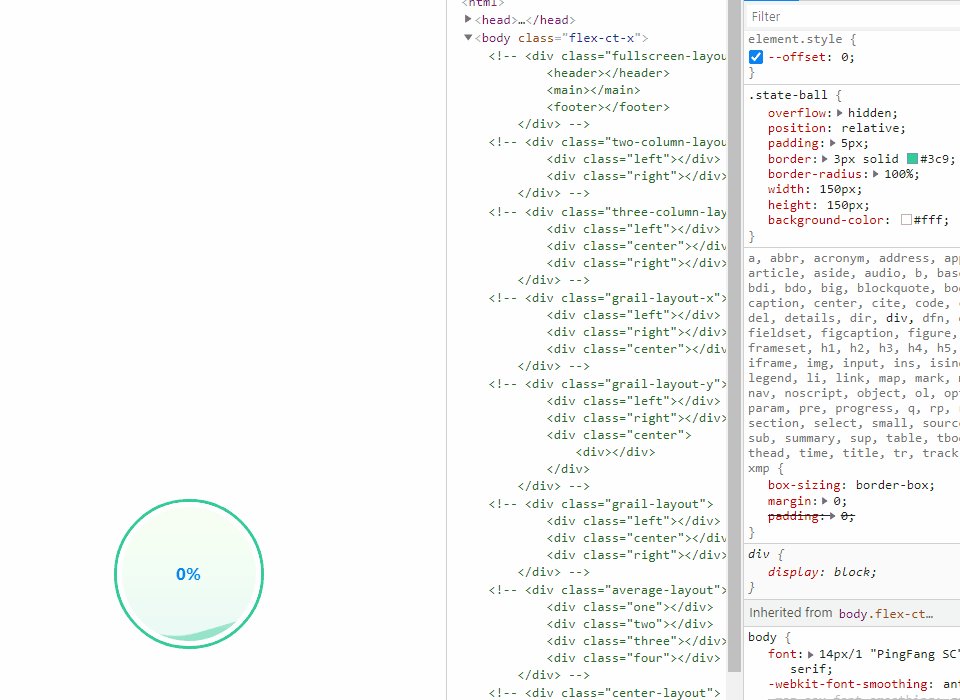
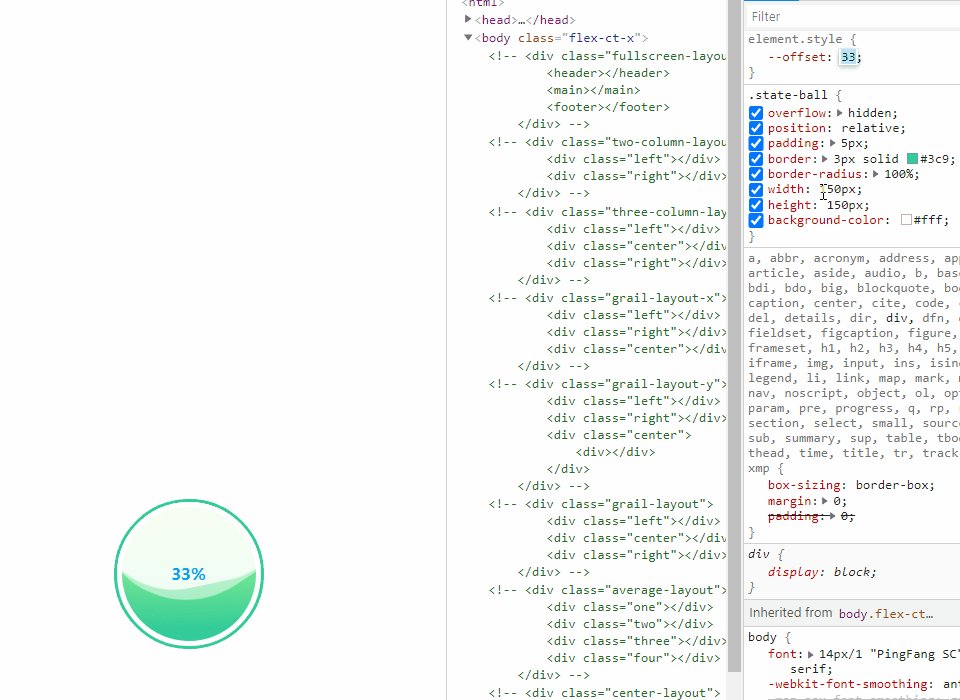
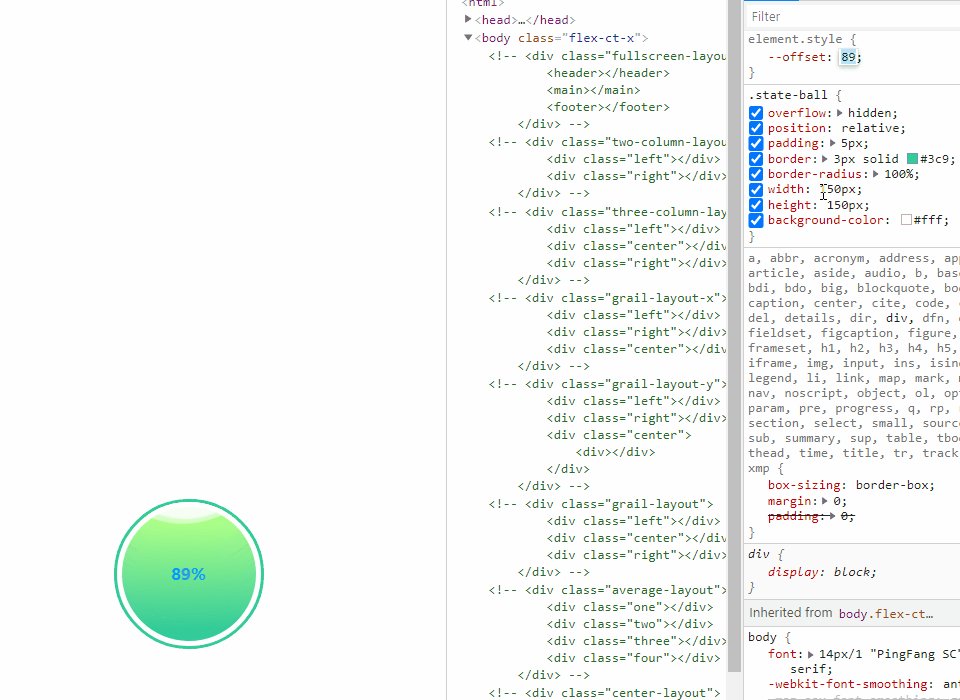
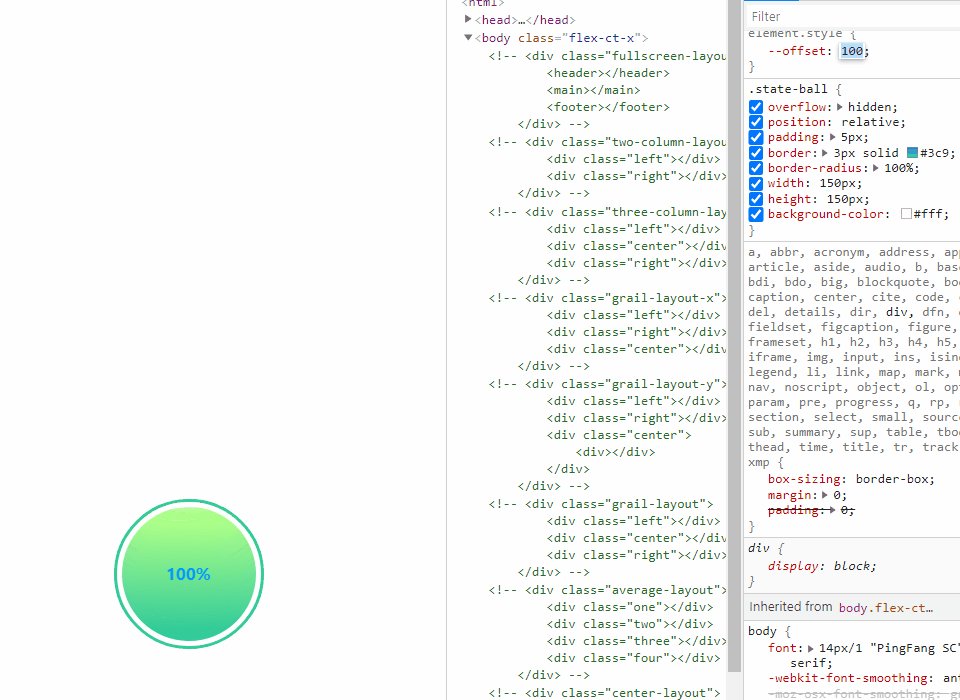
background+animation实现背景渐变动画 Kffhi的博客
絕對位置css css絕對定位怎么寫? u2013 Nhksod
8个硬核技巧带你迅速提升CSS技术| 掘金直播总结-技术圈
background+animation实现背景渐变动画 Kffhi的博客
0 Response to "在多区域布局中创建自定义模板 Adobe Experience Manager - css 背景固定 100"
Post a Comment