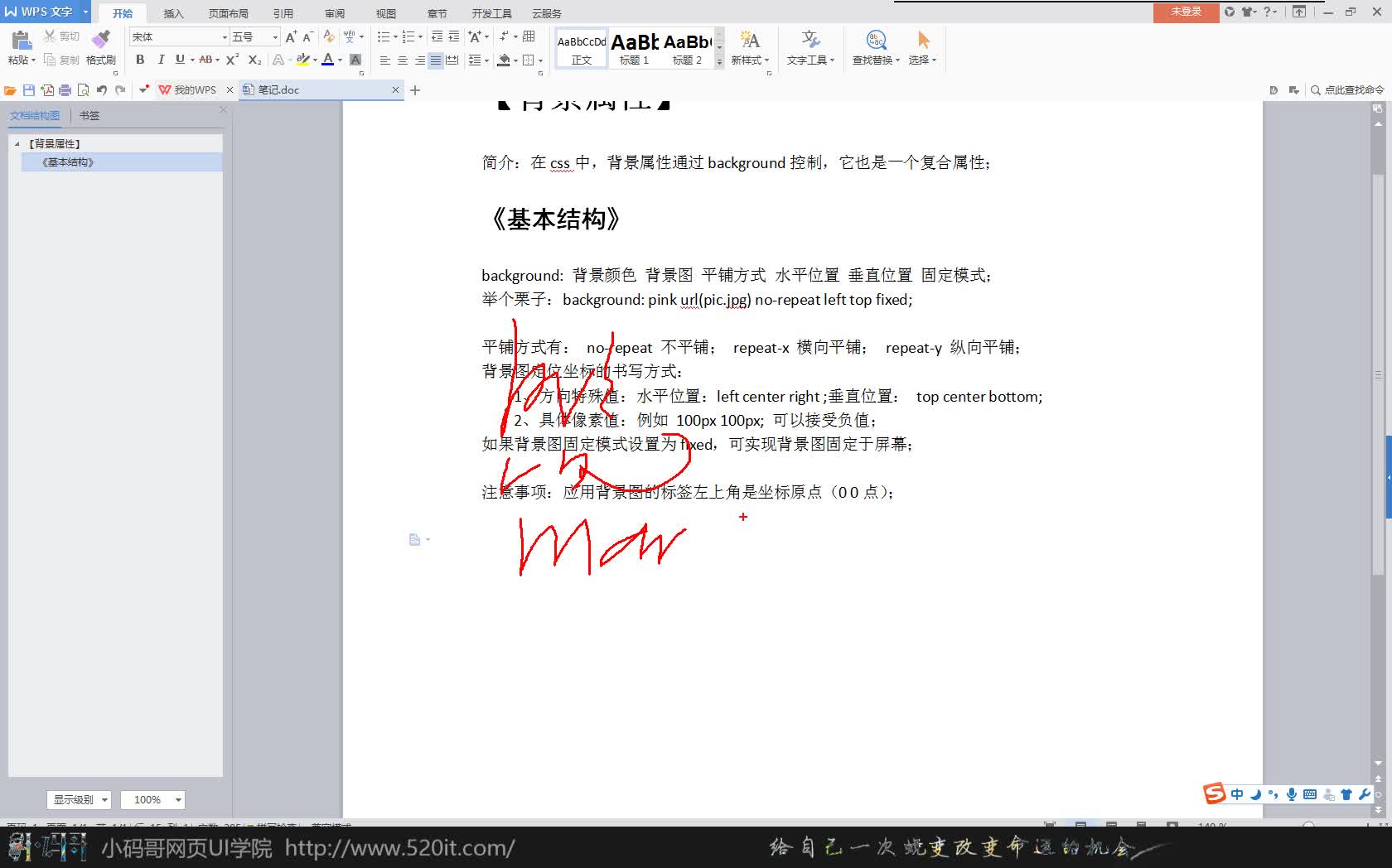
设计还原│怎么做才能让设计图100%被开发? - css 背景固定 100
设计还原│怎么做才能让设计图100%被开发?
Seger YU (@SegerYu) / Twitter
零基础】从入门到精通,一周掌握HTML+CSS网页开发-学习视频教程-腾讯课堂
background+animation实现背景渐变动画 Kffhi的博客
DevTools 中的新增功能(Microsoft Edge 92) - Microsoft Edge 
轮播弹幕的实现- 尚码园
前端工程師設定CSS背景的五種方法(二)背景位置設定
前端工程師CSS補給站之背景顏色設定- 工程師的零與一
2021新版HTML+CSS零基础入学-学习视频教程-腾讯课堂
移动端常见问题- 尚码园
移动端常见问题- 尚码园
设计还原│怎么做才能让设计图100%被开发?


0 Response to "设计还原│怎么做才能让设计图100%被开发? - css 背景固定 100"
Post a Comment