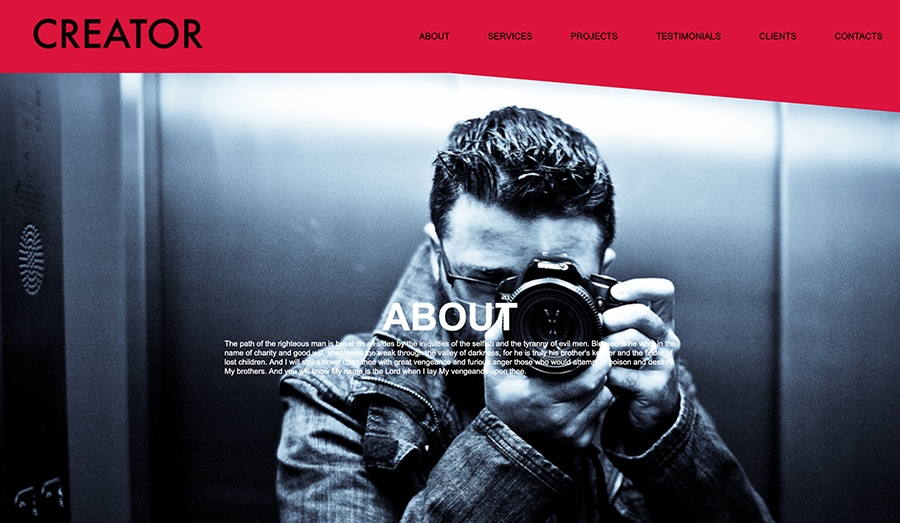
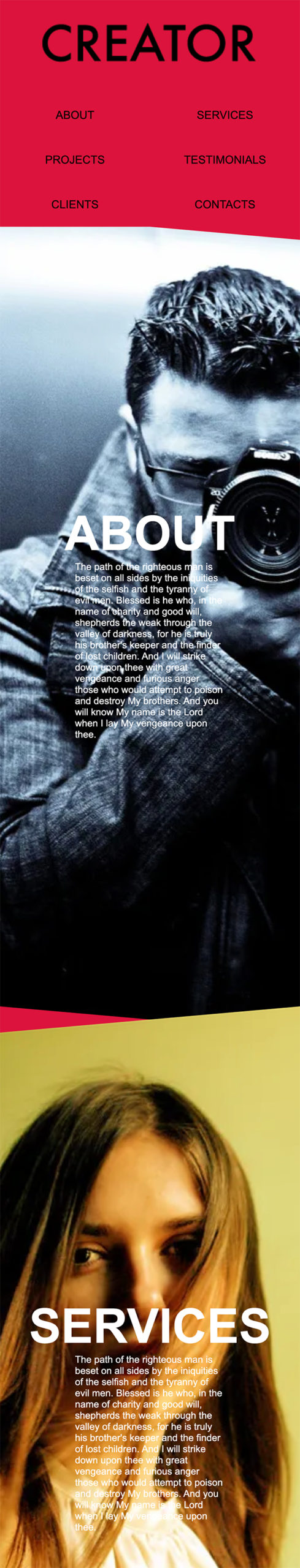
webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya - css 背景斜め 交互
webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya 
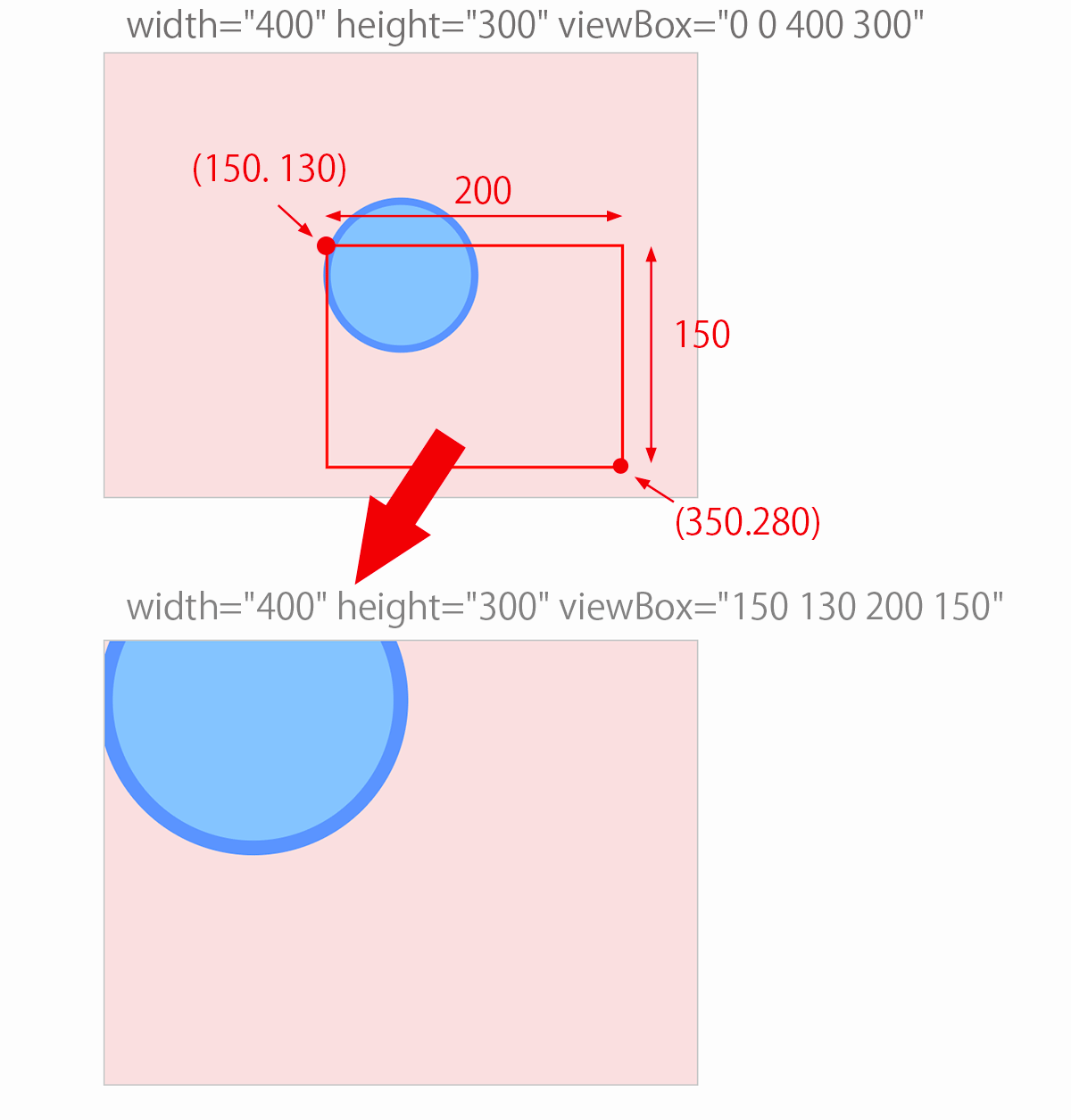
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
Related

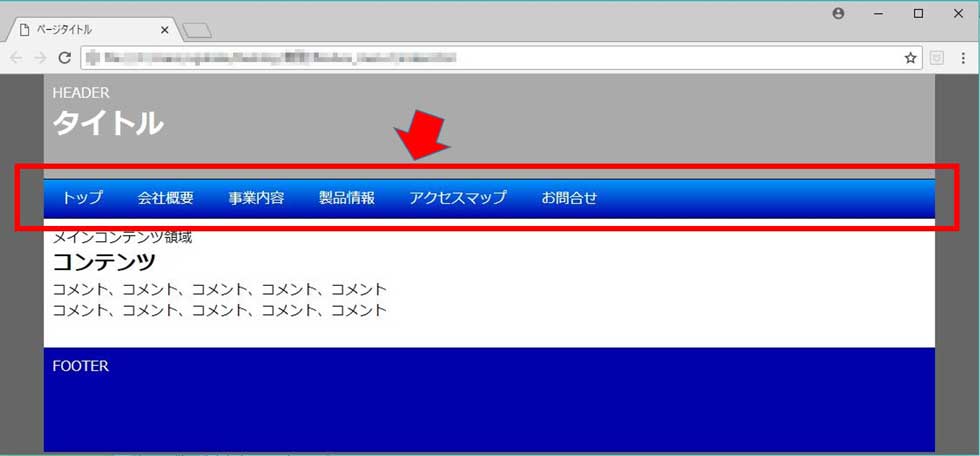
flexboxを使用した横並びのグローバルナビゲーション ノラトキの

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

オシャレなTableデザインサンプル15点 コトダマウェブ

html/css】コーディングに使えるボックススタイルまとめ ブロサイ

コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ

CSSで背景グラデーション+アニメーションで変化する背景色を実装

webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya

CSS】transform skewで背景を斜めに表示させる Codeu0026Dev

コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ

CSSで色々なストライプを作る方法! | LUCKLOG
 You have just read the article entitled webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya -
css 背景斜め 交互. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/03/web-cssflexbox-tatsuya-css.html
You have just read the article entitled webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya -
css 背景斜め 交互. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/03/web-cssflexbox-tatsuya-css.html


0 Response to "webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya - css 背景斜め 交互"
Post a Comment