HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves - css 背景斜め 交互
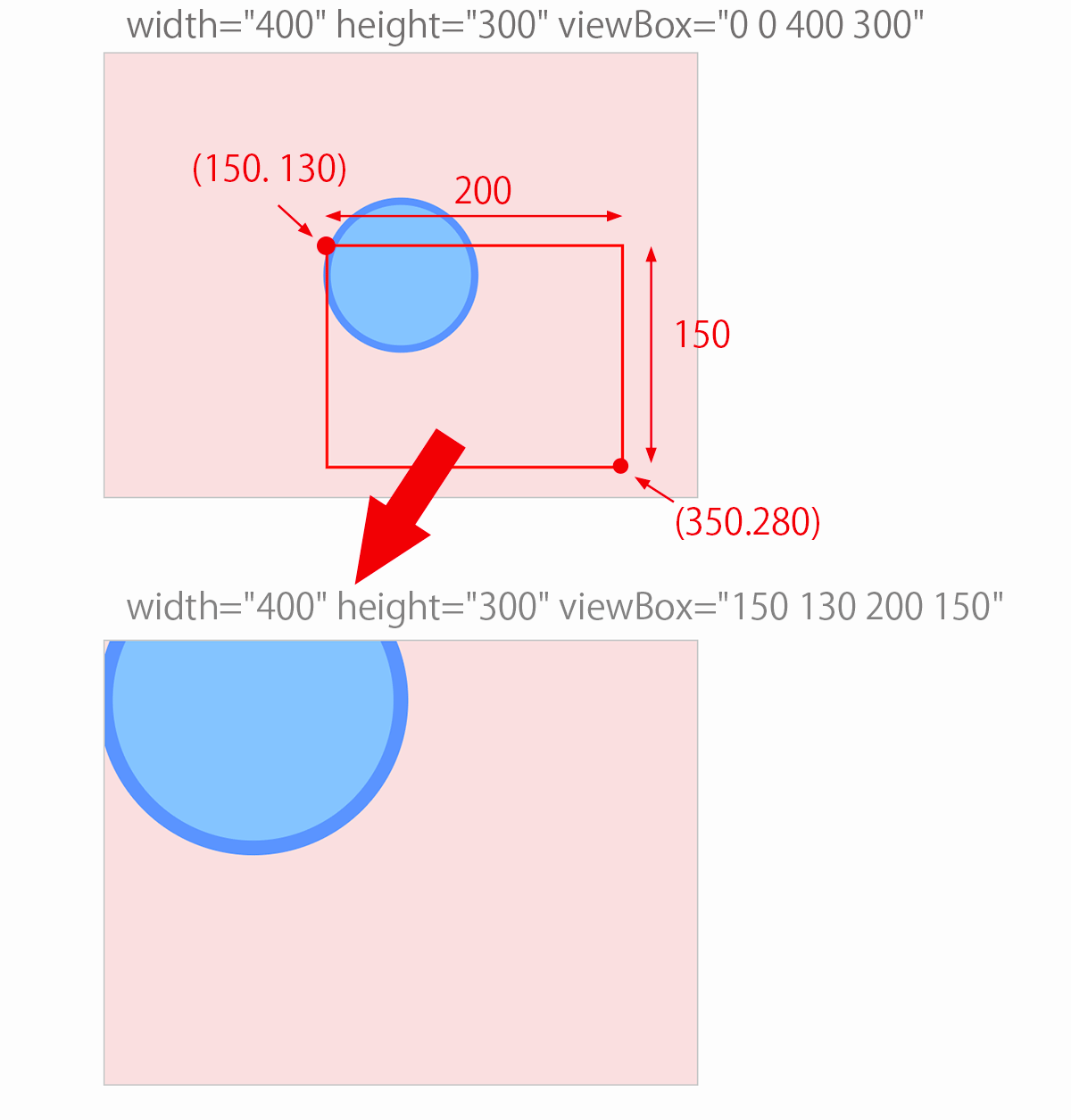
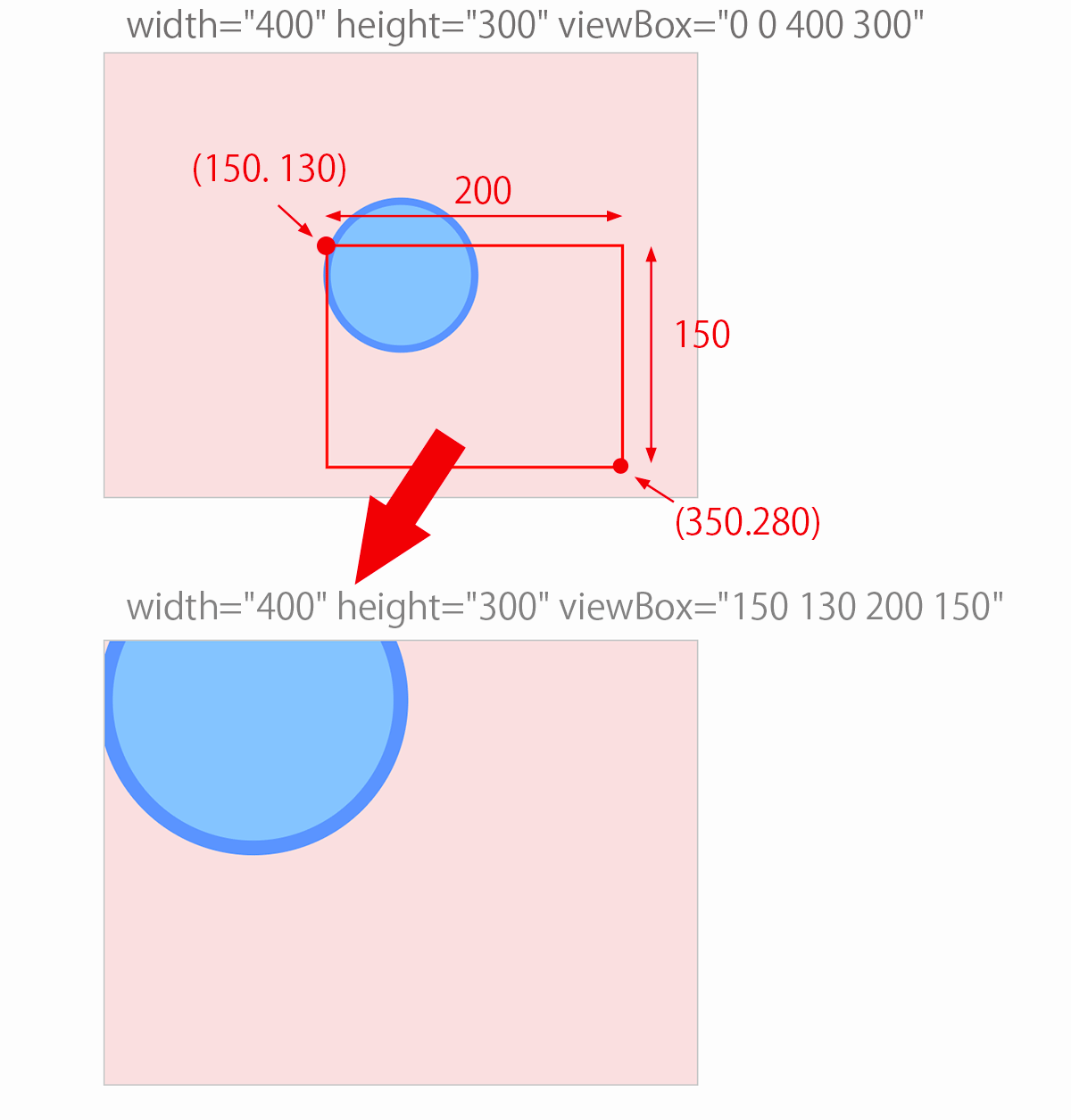
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
究極のシンプル!白と黒だけで表現された美しいホームページ13選|ferret
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
1日1サイトレビュー【057】179リレーションズさん|aya|note
CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを 
画像不要!模様をリピートさせた背景画像をCSSだけで作る方法 @ 霜月
コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線 ![]()
JavaScript - 【レスポンシブ】CSSで画面の横幅サイズによってテーブル 
現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを 
jQueryでオセロゲームをつくろう。 jQuery 開発指導
CSS3 : 斜め背景の作り方 ハックノート
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
0 Response to "HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves - css 背景斜め 交互"
Post a Comment