CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも - css 背 景変わる
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも 
CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree
Related
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】

HTMLとCSSだけでおしゃれなログイン画面を作る方法 - WEBCAMP MEDIA

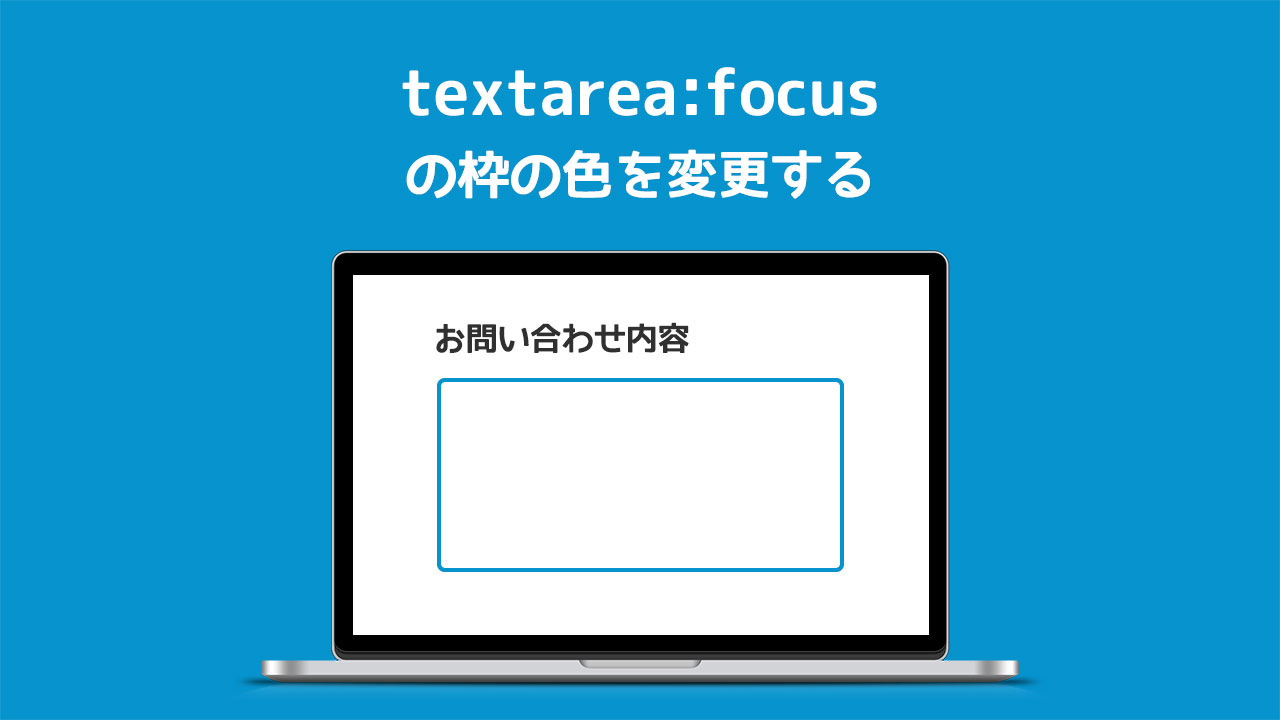
CSS】textareaの入力欄を選択した時の枠の色を変える方法 ディレイマニア

CSSで色を直接書かず、変化量で相対的に指定する方法 [ホームページ

CSS】borderの色が途中で変わる二色の下線の作り方|Into the Program

box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

斜めの背景をcssで作る方法 Web-saku

教科書では教えてくれないHTMLu0026CSS Studio947 狩野祐東・狩野さやかの本

実践!HTMLとCSS!サイトの顔!ヒーローイメージを作る │ ぱくぱくブログ

CSS]「display: contents;」がすごい便利!ラッパーを使った実装が
![CSS]「display: contents;」がすごい便利!ラッパーを使った実装が](https://coliss.com/wp-content/uploads-201802/2018040106.png) You have just read the article entitled CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも - css 背
景変わる. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/03/css-css_01211795320.html
You have just read the article entitled CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも - css 背
景変わる. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/03/css-css_01211795320.html


0 Response to "CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも - css 背 景変わる"
Post a Comment