CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景図形
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSSとは?〜CSSで図形を描いてみよう〜 デジタルマーケティング・Web 
CSSで卵形と星形に切り抜く
SVG MANIAX - CSS Nite After dark7
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
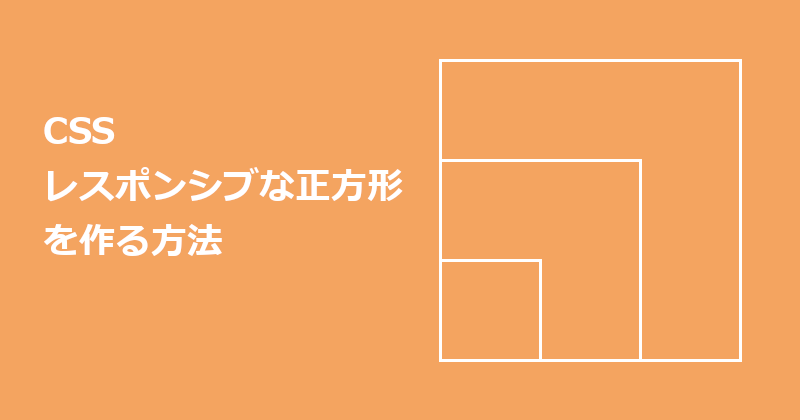
CSS レスポンシブな正方形を作る方法 APEX TRADERS
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSSだけで画像の上に文字や要素を重ねる方法 Fukuro Press
CSSだけで画像の上に文字や要素を重ねる方法 Fukuro Press
cssジェネレーターについて - jackmiwamiwa devblog
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
radial-gradient() - CSS: カスケーディングスタイルシート MDN/radial_gradient.png)
0 Response to "CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景図形"
Post a Comment