CSSでpositionを使い要素を並べる|static、relative、absolute、fixed - css 背景画像 はみ出す
CSSでpositionを使い要素を並べる|static、relative、absolute、fixed 
CSSで上下・左右に中央寄せする方法、全部まとめ WWWクリエイターズ
画像ははみ出すけど文字ははみ出さないtable -こんにちはtableでwidth 
cssで背景画像のサイズを変えよう!background-sizeまとめ
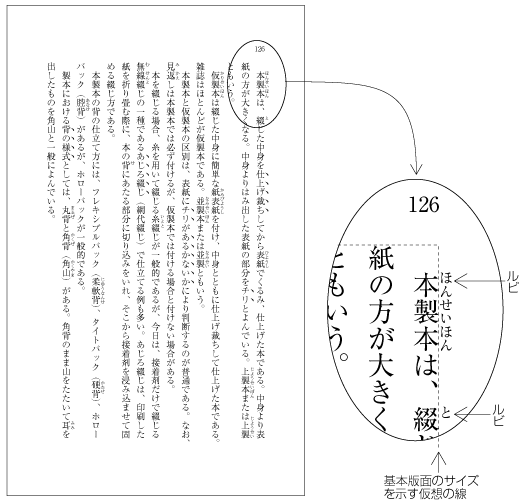
Requirements for Japanese Text Layout 日本語組版処理の要件(日本語版)
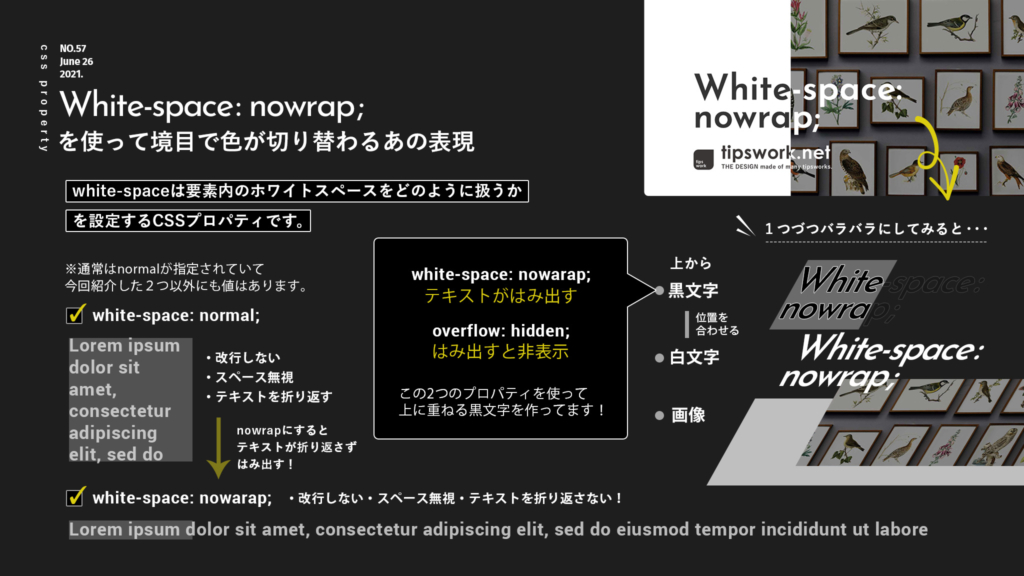
ホワイトスペースを無視して自動改行されないwhite-space: nowrap 
CSS】画像を親要素内からはみ出さずに合わせて表示する<object-fit 
Twitch Studioの始め方
背景画像のサイズを要素の幅に合わせて調整する GRAYCODE HTMLu0026CSS
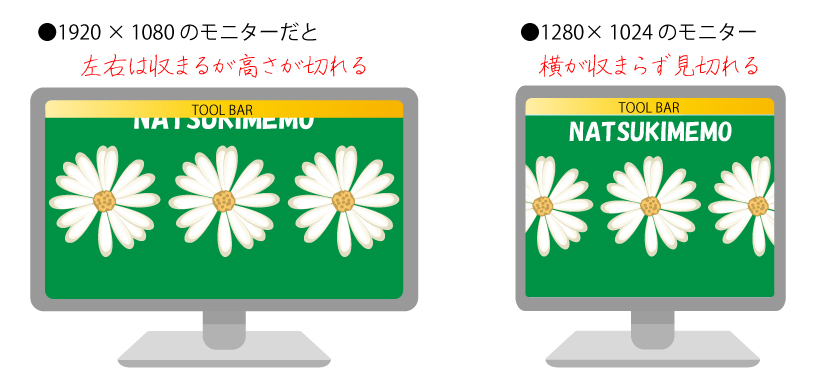
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の 
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
jQueryでモーダルを一定時間経過後に表示(背景固定)
0 Response to "CSSでpositionを使い要素を並べる|static、relative、absolute、fixed - css 背景画像 はみ出す"
Post a Comment