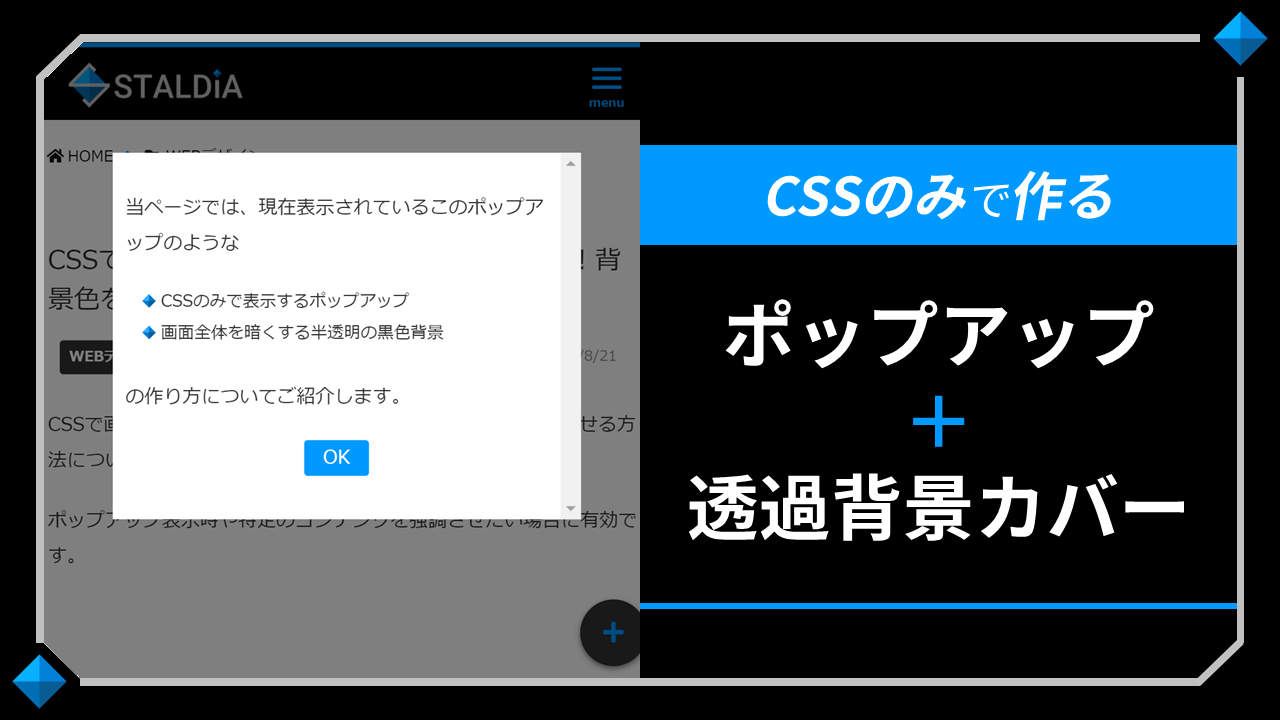
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 - css 背景固定 スクロール
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 
A Pen by ゆーじろー
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ
A Pen by ゆーじろー
超簡単!ScrollRevealでスクロールで要素をアニメーション表示する方法
CSSでヘッダーとフッターを常に固定する Webu0027Notes
HTML - position:sticky で固定したセルの border も含めて固定したい 
背景画像の指定と背景色のグラデーション方法[初めてのwebサイト作成 
Cocoon】ヘッダーメニューをオシャレに!上部に固定追従! ぽんひろ.com
CSSのみでパララックス効果をつける Designmemo(デザインメモ 
プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js 
ブログページのスクロールバーをアレンジする / CSSの境界線 
0 Response to "CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 - css 背景固定 スクロール"
Post a Comment