超簡単!ScrollRevealでスクロールで要素をアニメーション表示する方法 - css 背景固定 スクロール
超簡単!ScrollRevealでスクロールで要素をアニメーション表示する方法
ヘッダーの背景色・スクロール時に表示されるメニューバーの背景色を 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSSのみでスクロールでメニューを固定表示(sticky) デイレコ 
iOSでcolorboxの背景を固定する|仙台で子育てをする やまライダー夫婦 
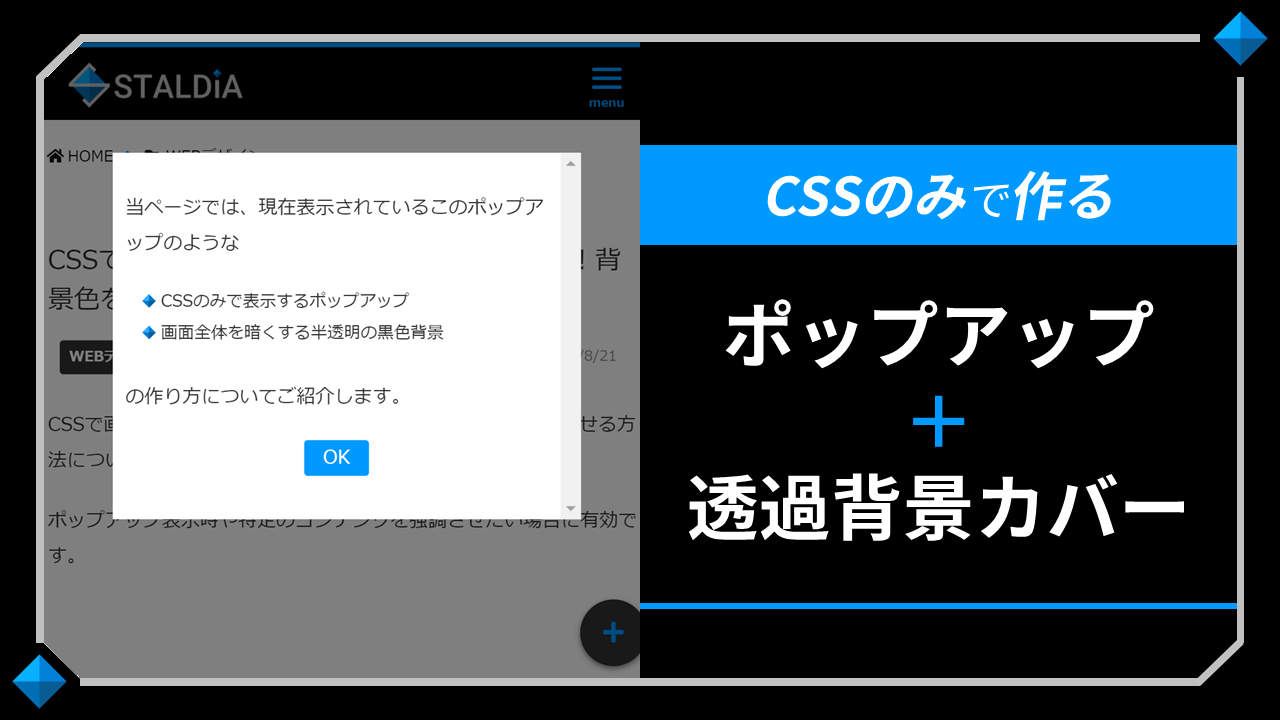
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 
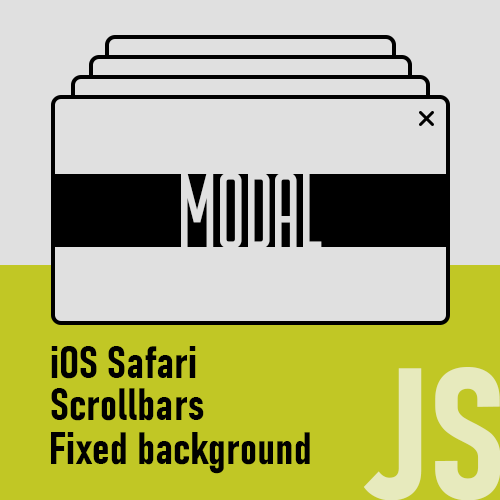
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を 
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima
スクロールしない背景画像が設定できるようになりました [無料 
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima
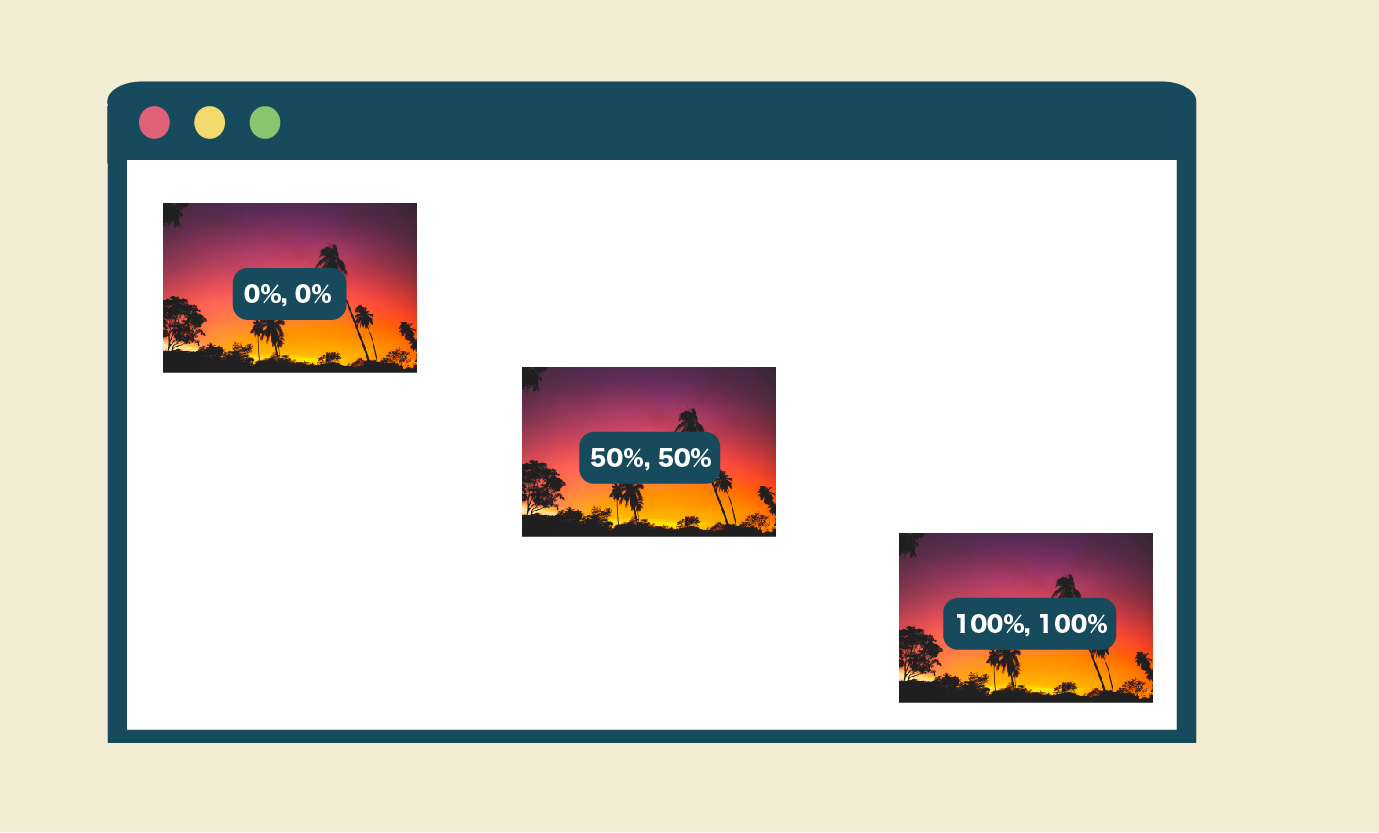
背景を指定する!background-imageの使い方、一括、複数での書き方
position:stickyでスクロールしたら上部固定表示にする方法 ONE NOTES
0 Response to "超簡単!ScrollRevealでスクロールで要素をアニメーション表示する方法 - css 背景固定 スクロール"
Post a Comment